1. jQuery 갤러리를 이용한 포트폴리오 구현
왼쪽 열에서 마우스 커서의 위치를 변경하여 프로젝트 썸네일을 스크롤합니다. 콘텐츠 영역에는 프로젝트 이름, 설명 및 사용된 기술 목록이 포함된 확대 이미지가 표시됩니다. 축소판 사이를 이동할 때 프로젝트 정보가 놀라운 애니메이션 효과와 함께 변경됩니다. 설명 페이지에서 이미지를 클릭하면 함께 확대됩니다. jQuery를 사용하여애니메이션. 나는 또한 놀라운 우아함을 주목하고 싶습니다. 모습전체 포트폴리오 페이지. 데모를 참조하십시오.
2. CSS와 jQuery를 이용한 포트폴리오 사이트 슈퍼 구현
사진 작가의 포트폴리오 사이트를 훌륭하게 구현했습니다. 메뉴 항목을 클릭하면 화면에 흩어져 있는 사각형에서 높이와 너비가 고정된 내용이 있는 영역이 수집됩니다. 더 많은 정보를 고정된 영역에 맞추기 위해 콘텐츠 스크롤이 제공됩니다. 포트폴리오의 작품 표시 구현은 특이한 방식으로 구현되었습니다. 축소판을 클릭하면 사진이 형식으로 표시됩니다. 배경 이미지, 브라우저 창의 크기가 조정되면 자동으로 크기가 조정됩니다.
3. jQuery를 사용한 포트폴리오 벽
온라인 포트폴리오 생성을 위한 독창적인 솔루션입니다. 프로젝트 블록(썸네일 및 링크가 있는 짧은 설명)이 여러 개 연속으로 표시되며 브라우저 창이 변경되면 블록이 애니메이션 효과와 함께 페이지에 고르게 재배포됩니다. 각 프로젝트에는 여러 개의 축소판 이미지가 있을 수 있으며 전환은 화살표를 사용하여 수행됩니다. 링크를 클릭하면 다음 페이지가 열립니다 전체 설명, 텍스트가 반투명 고정 높이 스크롤 상자에 배치됩니다. 프로젝트의 확장 가능한 이미지가 페이지의 배경으로 사용됩니다. 멋지게 보입니다. 데모를 참조하십시오.
4. 부드러운 jQuery 페이지 스크롤
수직 및 수평 스크롤 구현.
5. jQuery 플러그인 "드래그 가능한 이미지 상자 그리드"
콘텐츠 블록과 이미지로 구성된 드래그 가능한 그리드입니다. 그리드는 마우스로 끌 수 있습니다(마우스 버튼을 누르고 원하는 방향으로 끌기). 축소판을 클릭하면 기본 이미지가 화면의 전체 너비로 확장됩니다. 텍스트가 있는 어두운 블록을 클릭하면 더 자세한 설명이 있는 영역이 나타납니다.
6. 원페이지 포트폴리오 사이트
애니메이션 콘텐츠 변경이 있는 단일 페이지 사이트. 데모 페이지에서 메뉴 탭을 탐색하여 효과를 확인합니다.
7. 블록 표시를 jQuery로 전환
이것의 도움으로 제이쿼리 플러그인및 "표시 옵션 전환"을 사용하면 방문자가 정보의 표 형식 표시에서 블록 설명이 있는 전체 보기로 전환할 수 있는 스위치를 페이지에 구현할 수 있습니다. 포트폴리오에 적합합니다.
8. jQuery 갤러리 및 Google 지도가 있는 레스토랑 웹사이트용 템플릿
카페 웹사이트용으로 만든 독창적인 jQuery 솔루션. 템플릿에는 메뉴에서 요리를 표시하기 위한 흥미로운 jQuery 갤러리가 있습니다. 갤러리의 이미지는 브라우저 창의 크기에 따라 조정됩니다. 먼저 갤러리에는 제목과 함께 축소판 이미지가 표시되고 간단한 설명전체 크기 사진이 디스플레이에 어둡게 표시된 접시, 배경. 사용 가능한 사진 간 탐색은 화살표 또는 마우스 휠을 사용하여 수행됩니다. 갤러리 모드에서 마우스를 클릭하면 설명이 있는 썸네일이 제거되고 창의 전체 너비로 늘어난 원본 큰 이미지를 볼 수 있습니다. 갤러리에서 사이트 메뉴로 돌아가려면 오른쪽에 있는 링크를 클릭해야 합니다. 상단 모서리. 세련된 jQuery 갤러리 외에도 Google의 지도가 템플릿에 매우 효과적으로 통합되었습니다.
9. Plasm The Wall 플러그인
고정된 영역 내에서 화면 주위로 마우스로 끌 수 있는 일종의 "벽" 사진 또는 HTML 블록을 만드는 것입니다.
10. 원 안에 요소를 표시하기 위한 플러그인
페이지에 표시 다양한 요소주어진 지름의 원 주위.
11. 스텁 페이지 "개발 중인 사이트"
이 페이지는 데이터베이스에 기록되고 사이트 개설에 대한 알림을 보낼 수 있는 전자 메일 주소를 보내는 기능을 구현합니다. 페이지는 또한 jQuery 플러그인 Nivo Slider v를 기반으로 구현된 작은 슬라이드 쇼로 장식되어 있습니다. 2.3.
12. 플러그인 퀵플립 2
이를 통해 링크를 클릭할 때 회전하는 명함의 흥미로운 효과를 만들 수 있습니다.
13. jQuery 클릭맵
아이디어는 사용자 클릭을 추적하는 것입니다. 데모 페이지에서 플러그인이 작동하는지 보려면 을 클릭한 다음 "분석" 버튼을 클릭하십시오. 그리고 반투명한 배경에는 마우스로 클릭한 지점이 표시됩니다.
예쁜의 구현 화면 키보드. 당신은 당신이 편리하게 올 것입니다.
15. jQuery 노트
메모가 있는 전단지 구현. 텍스트를 편집할 수 있으며 메모 자체를 삭제하거나 화면에서 이동할 수 있습니다. 예를 보려면 "데모" 탭의 데모 페이지로 이동하십시오.
16. jQuery로 평가하기
17. Hover속성
흥미로운 링크 디자인: 링크 위로 마우스를 가져가면 앵커가 변경됩니다. 좋아 보인다.
18. 등록 양식을 위한 jQuery Fancy 보안 문자
등록 양식에 대한 보안 문자 구현. 플러그인은 드래그 앤 드롭으로 오름차순으로 설정해야 하는 숫자의 집합입니다. 충분한 흥미로운 방법등록이 로봇이 아닌 살아있는 사람에 의해 수행되고 있는지 확인합니다.
사용할 수 있는 버튼이 화면 하단에 표시됩니다. 부드러운 스크롤페이지 위 또는 아래로.
20. 번역가. jQuery 플러그인 "jTextTranslate"
플러그인은 Google Language API를 사용하며 텍스트를 Google에서 제공하는 모든 언어로 번역할 수 있습니다. 번역하려면 단락 옆에 있는 아이콘을 클릭하고 드롭다운 목록에서 번역할 언어를 선택해야 합니다.
21. jQuery 페이지 매김 플러그인
페이지 매김을 위한 스크롤 가능한 링크의 훌륭한 구현. jQuery를 사용하여 구현했습니다.
22. jQuery 노트 플러그인
이 jQuery 플러그인을 사용하면 사이트에 "종이" 메모를 구현할 수 있습니다.
23. jQuery 플러그인 "Catch404"
24. jQuery 플러그인 jBreadCrumb
애니메이션 탐색 체인 "Breadcrumbs"를 만들기 위한 플러그인
25. 릴 플러그인
26. jQuery 플러그인 "댄스 플로어"
제품 페이지 구현을 위한 jQuery 플러그인. 제품 이미지를 클릭하면 해당 설명이 나타납니다.
27. jQuery 플러그인 "3D 레이블 클라우드"
28. 3D CSS 버튼
29. 애니메이션 가로 페이지 스크롤
jQuery 효과페이지의 세로 스크롤. 한 페이지 사이트 및 포트폴리오 사이트를 구현하는 데 적합합니다. 효과를 보려면 데모 페이지에서 메뉴 항목을 클릭하십시오.
30. jQuery 평가 시스템 플러그인
무언가의 평가를 구현하는 jQuery 효과. 원의 색과 그 아래의 텍스트는 마우스 커서가 어느 쪽 위에 있는지에 따라 바뀝니다.
31. jQuery 패널 매직
사이트 탐색을 구현하는 플러그인입니다. 이 경우 사이트는 흥미로운 jQuery 효과로 전환이 수행되는 문서 그리드로 표시됩니다.
이 플러그인을 사용하여 작은 웹사이트와 웹 애플리케이션을 쉽게 만들 수 있습니다. 또한 포트폴리오 사이트에서도 나쁘지 않습니다.
32. Mootools의 로드 표시기, MoogressBar 플러그인
효과적인 로딩 표시기.
33. Mootools 플러그인 "CwComplete"
필드를 채울 때 플러그인은 메시지를 표시합니다 가능한 옵션 Ajax를 사용하여 채우는 동안 필드에 이미 입력된 텍스트를 충족하는 옵션만 필터링하고 표시합니다.
34. jQuery 및 CSS3를 사용한 훌륭한 아약스 채팅
방문자는 통신을 시작하기 전에 닉네임과 이메일을 입력해야 합니다. 오른쪽 열은 채팅에 로그인한 사람의 수를 보여줍니다. 사용 기술: PHP, MySQL, jQuery, CSS.
35. "프로젝트 제안" 페이지 구현
방문자는 새 제안을 추가하거나 기존 제안에 투표할 수 있습니다. 사이트에 대한 청중의 의견을 알고 싶은 사람들을 위한 훌륭한 솔루션입니다. 또한 이 페이지는 프로젝트의 추가 개발을 위한 새로운 아이디어를 수집하는 데 사용할 수 있습니다. 사용 기술: PHP, MySQL, jQuery, CSS
36. PHP와 jQuery로 투표/투표 구현하기
37. Ajax "TinyEditor"에 대한 투표
사이트에서 설문 조사의 정확한 구현. 사용된 기술: jQuery, Ajax, PHP 및 MySQL.
사이트에서 투표를 구현하기 위한 매우 흥미로운 솔루션입니다. 블록을 위아래로 드래그하고 마우스로 이미지를 잡아 페이지에서 원하는 순서로 정렬할 수 있습니다. 블록에서 더 높이 나갈수록 더 좋은 평가를 받았고, 따라서 블록이 맨 아래에 놓였다면 가장 마음에 들지 않았다는 의미입니다. 블록을 원하는 순서로 배열한 후 투표가 고려되도록 "투표 제출" 버튼을 클릭해야 합니다. 결과 페이지에는 투표 결과와 투표한 방문자 수가 표시됩니다. 사용 기술: CSS, PHP, MySQL, jQuery.
입력된 정보의 유효성을 검사하는 간단한 Ajax 주석 시스템. 주석은 데이터베이스에 저장됩니다. 구현: PHP, MySQL, CSS, jQuery.
40. 파일 다운로드 카운터
41. PHP를 사용하는 페이지에 대한 참고 사항
사용 기술: PHP, jQuery, CSS.
메뉴 항목을 탐색할 때 페이지를 다시 로드하지 않고 콘텐츠가 로드됩니다. 사용 기술: PHP, jQuery, CSS.
43. 구글의 기술을 이용한 jQuery 사이트 검색
Google AJAX 검색 API를 사용하여 사이트 검색을 구현합니다. 방문자에게 귀하의 사이트와 인터넷 모두에서 검색할 수 있는 기회를 제공할 수 있습니다. 동시에 사이트 페이지뿐만 아니라 이미지 및 멀티미디어 파일에서도 검색이 가능합니다.
44. 이미지 효과에 대한 jQuery 오버레이 설명
매우 흥미로운 효과, 포트폴리오 구현에 사용할 수 있습니다. 이미지를 클릭하면 반투명한 배경으로 어두워지며 주의해야 할 사항에 대한 설명과 함께 캡션이 나타납니다.
45. jQuery로 Q&A 페이지 구현하기
사이트에서 FAQ 페이지의 jQuery 구현. 질문 목록이 페이지 상단에 표시됩니다. 질문을 클릭하면 선택한 질문으로 페이지가 부드럽게 스크롤되고 답변이 포함된 활성 질문이 다른 색상으로 강조 표시됩니다. 질문 목록으로 돌아갈 수 있는 링크도 활성 답변 필드에 나타납니다.
46. Ajax의 웹사이트. 페이지를 다시 로드하지 않고 콘텐츠 로드
47. jQuery를 사용하여 배경 및 텍스트 색상 변경
마우스를 가져가면 색상이 바뀝니다. 무작위로 색상을 변경할 수 있습니다.
48. jQuery를 사용한 사이트 가이드
이 흥미로운 플러그인을 사용하면 방문자가 사이트를 처음 방문하는 경우 사이트의 주요 기능을 소개할 수 있습니다. 페이지가 로드되면 오른쪽 상단 모서리에 사이트 둘러보기를 제안하는 블록이 나타납니다. 방문자가 귀하의 사이트를 처음 방문하는 경우 간단한 안내서를 사용하여 주요 기능을 알 수 있습니다. 이 경우 페이지가 어두워지고 각 단계에서 필요한 블록이 표시로 표시됩니다. 방문자가 이전에 귀하의 사이트를 이미 방문한 적이 있는 경우 사이트 둘러보기를 제공하는 창을 닫기만 하면 됩니다.
49. "Joyride Kit" 사이트 가상 투어
이 플러그인을 사용하면 방문자에게 페이지의 주요 기능을 소개할 수 있습니다. 이는 요소에 대한 순차적 팝업 설명의 형태로 수행됩니다. 방문자는 다음 버튼을 클릭하여 모든 힌트를 보거나 십자가를 사용하여 온라인 둘러보기를 종료할 수 있습니다(이 페이지를 처음 방문하지 않은 경우).
1 |
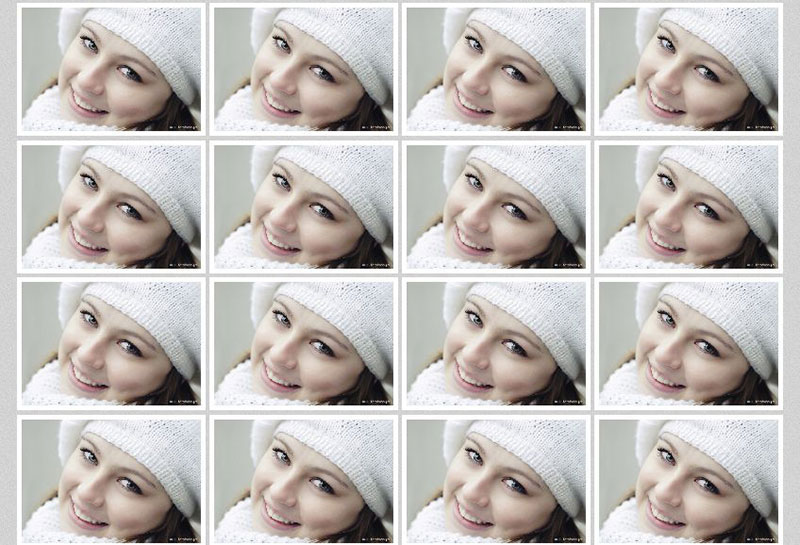
위에서 언급했듯이 목록 항목은 갤러리의 이미지입니다. 목록의 각 요소에는 구성 요소가 포함됩니다. 이것은 이미지 자체 또는 축소판이며 설명입니다. 썸네일은 메인 이미지에 대한 링크입니다. 자바스크립트를 호출하고 메인 이미지를 열려면 rel 속성이 필요합니다.
li list 요소에는 고유한 data-id 속성이 있어야 하는 두 가지 중요한 사항도 잊지 마십시오. data-type 속성에는 위에서 설명한 목록인 범주 클래스가 포함되어 있습니다. 모든 것이 마크업에 관한 것 같습니다.
CSS 스타일
기성품 라이브러리를 사용하기 때문에 스타일에 중점을 두지 않겠습니다. 예쁜사진, 이미지를 증가시키는 역할을 하며, css 코드가 많습니다. 그러나 두 가지 옵션에서 반올림만 제거되기 때문에 이상적으로는 3개만 확대된 이미지에 대해 5개의 디자인 옵션이 있다는 점은 주목할 가치가 있습니다.
따라서 썸네일 및 카테고리 목록에 대한 CSS 스타일만 표시합니다.
1 | 포트폴리오 카테고리 ( margin-bottom : 30px ; ) |
원칙적으로 모든 것이 스타일로 명확해야 합니다. 범주를 정렬하려면 display 속성을 inline 으로 설정합니다. 이미지에 획 효과를 주기 위해 배경색(흰색)과 10픽셀의 패딩이 설정됩니다. 목록 항목 크기는 .portfolio-area li 에 설정됩니다.
제이쿼리
그리고 마지막으로 가장 중요한 것은 전체 수업을 위해서입니다. 이것은 jQuery 코드입니다. 카테고리별로 이미지를 필터링하여 시작하겠습니다.
1 | // 포트폴리오 영역의 모든 자식 요소를 선택하고 변수에 씁니다. $(".portfolio-categli" ) .click (함수 (e) ( var filterClass= $(this ) .attr ("class" ) .split (" " ) .slice (- 1 ) [ 0 ] ; if (filterClass == "all" ) ( 라이트박스포토() ; |
clone() 메서드와 선택기를 사용하여 .portfolio-area의 모든 자식을 선택하고 $data 변수에 씁니다. 다음으로 .portfolio-categ 클래스가 있는 목록의 li 요소인 범주 중 하나에 대한 클릭을 추적합니다. removeClass("active")를 제거하여 모든 카테고리를 비활성화합니다. 이것이 완료되지 않으면 시간이 지남에 따라 모든 카테고리가 활성화되고 필터링이 중지됩니다.
목록 요소를 클릭하기 때문에 이 선택자는 목록 요소, 즉 li 를 포함하고 이 요소에서 클래스 속성의 값을 가져오고 split 메서드를 사용하여 클래스 이름을 여러 부분으로 분할합니다. 경계는 공백입니다(즉, 클래스가 "모두 활성"인 경우 분할 후 "all" 및 "active"의 배열을 얻습니다. 그런 다음 slice 메서드를 사용하여 배열의 첫 번째 요소(이 경우 "all")를 선택하고 결과 결과를 filterClass 변수에 씁니다. 공백이 없으면 클래스 이름이 변경되지 않습니다.
다음으로 filterClass 변수의 문자열이 모두, 그런 다음 .find 메서드를 사용하여 위에서 고려한 $data 배열에서 포트폴리오 항목2 클래스가 있는 모든 요소를 선택합니다. 선택한 요소(및 목록의 모든 요소, 즉 모든 그림)는 filtersData 변수에 배치됩니다.
그렇지 않으면 filterClass가 다음과 같지 않으면 모두, 그런 다음 목록의 모든 요소가 아니라 데이터 유형 속성이 카테고리 클래스와 일치하는 요소만 filterData 변수에 넣습니다. 요컨대, 한 범주의 요소입니다.
마지막으로 결과 변수를 라이브러리에 전달합니다. 제이쿼리, 이미지 필터링을 수행합니다. 필터링에 관한 모든 것입니다.
이제 팝업 창에서 이미지를 확대하는 방법에 대해 알아보겠습니다. 모든 것이 여기에서 훨씬 간단합니다.
1 | jQuery("a") .prettyPhoto(( |
rel 속성이 prettyPhoto 로 시작하는 링크의 클릭을 추적합니다. 그런 다음 라이브러리가 작동합니다. 예쁜사진, 이미지가 기적적으로 확대됩니다. 그건 그렇고, 우리는 또한 여러 매개 변수를 전달합니다. 예를 들어 애니메이션 속도가 빠르고 슬라이드쇼 지연시간이 5초, 페이스북 테마(총 5개, 이미지/prettyPhoto 폴더에 있음), 사진명 표시 및 늘리기 등을 금지하고 있습니다. 호버에 있는 그림. 에 대한 완전한 문서 예쁜사진찾을수있다

최신 기사와 강의를 최신 상태로 유지하려면 다음을 구독하십시오.
이미지 갤러리와 슬라이더는 가장 널리 사용되는 jQuery 형식 중 일부입니다. 덕분에 귀중한 공간을 절약하면서 필요한 양의 시각적 콘텐츠를 사이트에 추가할 수 있습니다.
갤러리와 슬라이더를 사용하면 페이지가 덜 복잡하지만 메시지를 전달하는 데 필요한 모든 이미지를 추가할 수 있습니다. 온라인 상점에 특히 유용합니다.
오늘 기사에서는 최고의 이미지 갤러리와 jQuery 슬라이더를 모았습니다.
플러그인을 설치하려면 선택한 플러그인을 jQuery 라이브러리와 함께 HTML 페이지의 헤드 섹션에 추가하고 설명서에 따라 구성하면 됩니다(몇 줄의 코드).
이러한 요소 중 프로젝트에 완벽하게 맞는 요소를 선택하십시오.
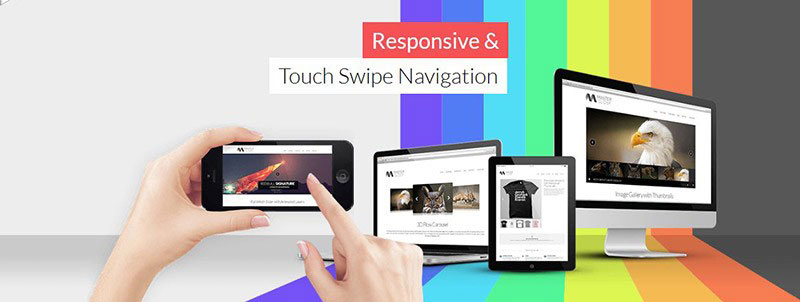
1. 부트스트랩 슬라이더
Bootstrap Slider는 터치 앤 스와이프 스크롤 기능이 있는 모바일에 최적화된 무료 이미지 슬라이더입니다. 모든 화면과 브라우저에서 멋지게 보일 것입니다. 이미지, 비디오, 텍스트, 썸네일 및 버튼을 슬라이더에 업로드할 수 있습니다.
2. 제품 미리보기 슬라이더
Product Preview Slider는 jQuery의 모든 잠재력을 구현하며 모든 인터페이스에 완벽하게 맞습니다. 또한 이 플러그인 코드의 품질과 청결도에 만족할 것입니다.

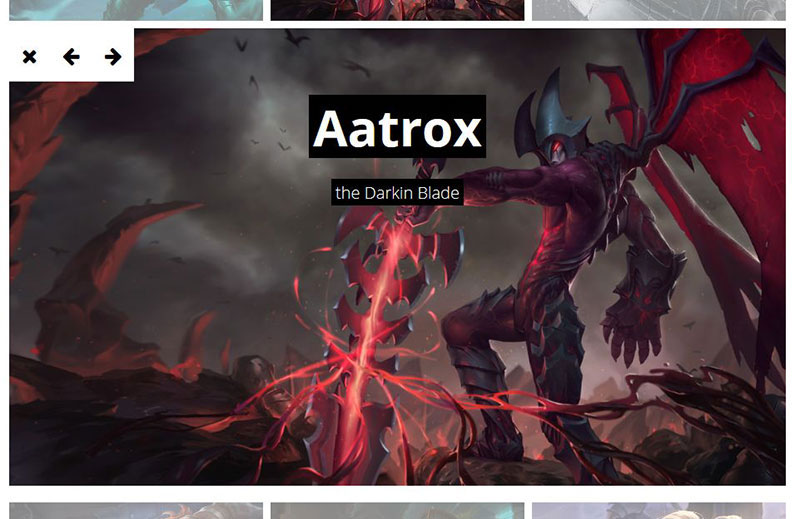
3. 확장 가능한 이미지 갤러리
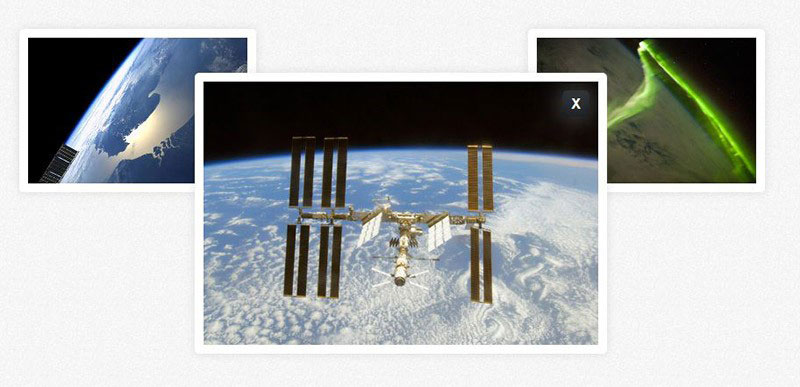
Expandable Image Gallery는 한 번의 클릭으로 전체 화면 갤러리로 바뀌는 놀라운 플러그인입니다. "회사 소개" 섹션에 사용하거나 제품 정보를 볼 수 있습니다.

4. 사진
Fotorama는 데스크탑 및 모바일 브라우저 모두에서 작동하는 반응형 jQuery 갤러리 플러그인입니다. 썸네일, 스크롤, 앞으로 및 뒤로 버튼, 자동 슬라이드쇼 및 마커와 같은 다양한 탐색 옵션을 제공합니다.

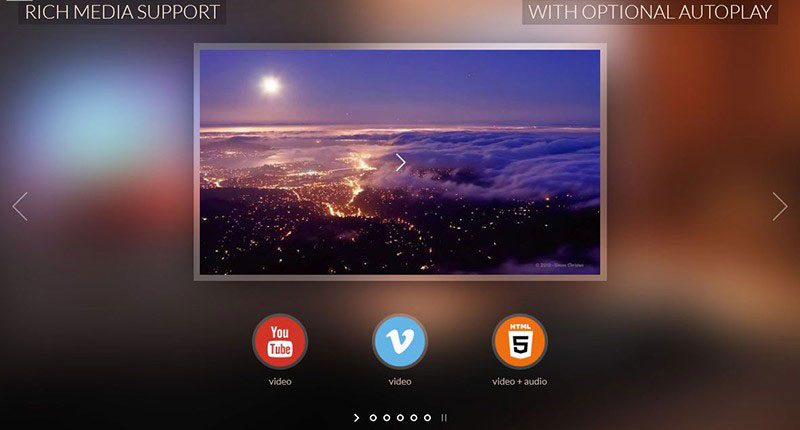
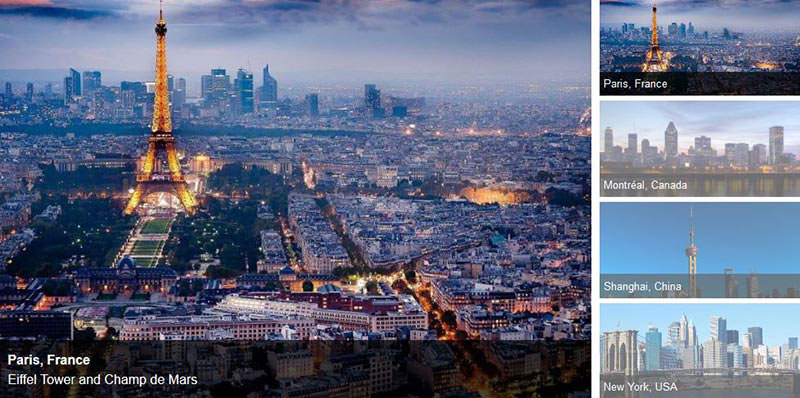
5. 몰입형 슬라이더
몰입형 슬라이더를 사용하면 Google TV 슬라이더와 유사한 독특한 슬라이드 보기 환경을 만들 수 있습니다. 메인 사진에 계속 초점을 맞추기 위해 배경 이미지를 흐릿하게 변경할 수 있습니다.

6. Leastjs
Leastjs는 놀라운 갤러리를 만드는 데 도움이 되는 반응형 jQuery 플러그인입니다. 이미지 위로 마우스를 가져가면 텍스트가 나타나고 클릭하면 창이 전체 화면으로 확장됩니다.

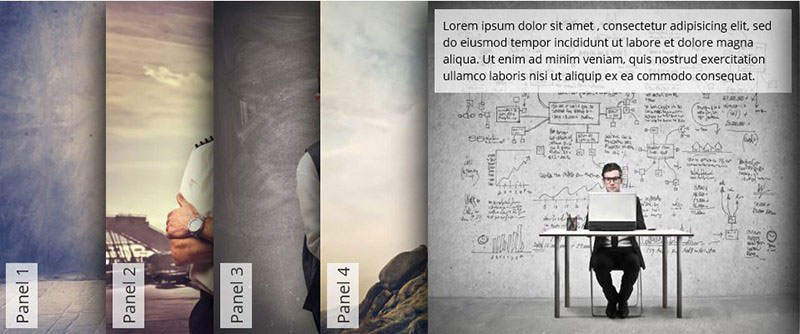
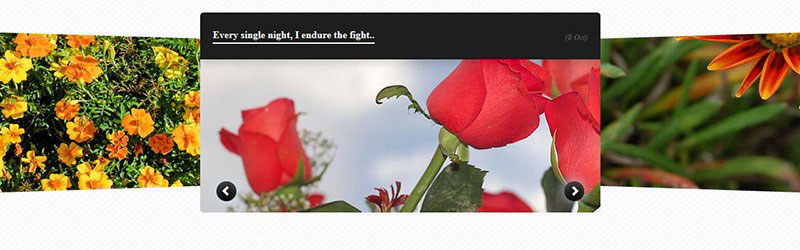
7. 슬라이딩 패널 템플릿
이 플러그인은 포트폴리오에 적합합니다. 선택한 콘텐츠가 고정될 가로(작은 화면에서는 세로) 이미지 블록을 만듭니다.

8. Squeezebox 포트폴리오 템플릿
Squeezebox 포트폴리오 템플릿은 포트폴리오 모션 효과를 제공합니다. 기본 이미지(또는 블록) 위로 마우스를 가져가면 고정된 요소가 나타납니다.

9. 셔플 이미지
Shuffle Images는 마우스를 올리면 이미지가 바뀌는 갤러리를 만들 수 있는 놀라운 반응형 플러그인입니다.

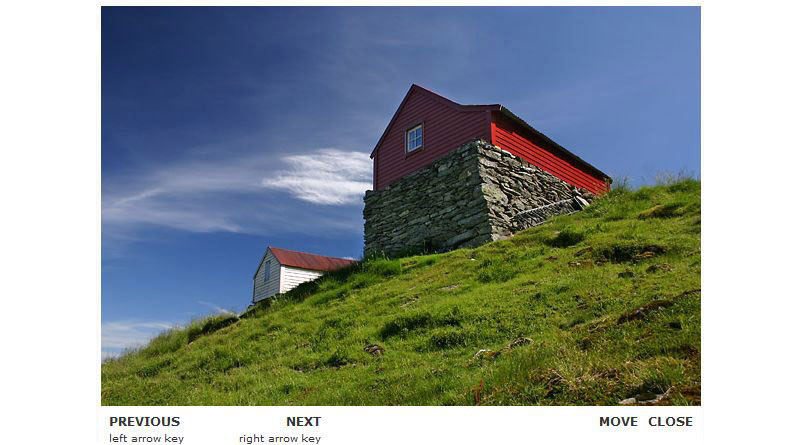
10. 무료 jQuery 라이트박스 플러그인
무료 jQuery 라이트박스 플러그인을 사용하면 한 페이지에 하나 이상의 이미지를 표시할 수 있습니다. 또한 확대하여 원래 크기로 되돌릴 수도 있습니다.

11. PgwSlider - jQuery용 반응형 슬라이더
PgwSlider는 최소한의 이미지 슬라이더입니다. jQuery 코드는 작기 때문에 이 플러그인의 로딩 속도는 당신을 즐겁게 놀라게 할 것입니다.

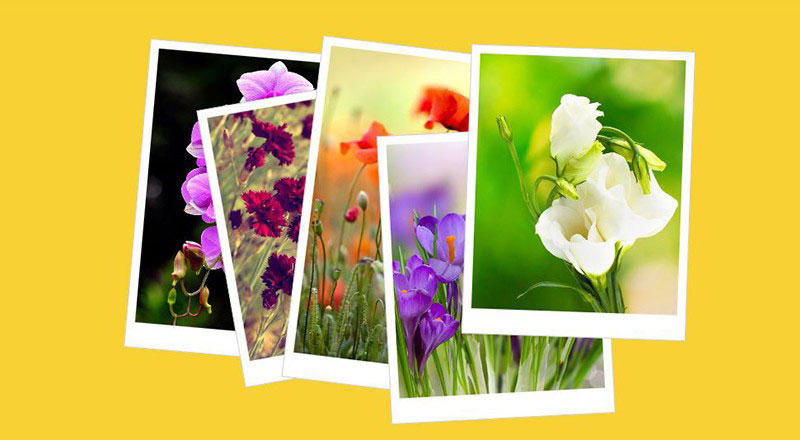
12. 흩어진 폴라로이드 갤러리
Scattered Polaroids Gallery는 놀라운 평면 디자인 슬라이더입니다. 이미지를 전환할 때 요소가 무작위로 움직이며 놀랍습니다.

13. 탄력 있는 콘텐츠 필터
Bouncy Content Filter는 포트폴리오를 위한 완벽한 솔루션입니다. 이 플러그인을 사용하면 사용자가 한 카테고리에서 다른 카테고리로 빠르게 이동할 수 있습니다.

14. 간단한 jQuery 슬라이더
Simple jQuery Slider는 그 이름에 걸맞습니다. 이 플러그인은 JavaScript, HTML5 및 CSS3의 요소를 결합합니다. 데모에서는 기본적으로 텍스트 로드만 사용할 수 있지만 약간의 변경을 통해 시각적 콘텐츠도 추가할 수 있습니다.

15. 글라이드 JS
Glide JS는 간단하고 빠르며 반응이 빠른 jQuery 슬라이더입니다. 설정하기 쉽고 플러그인은 많은 공간을 차지하지 않습니다.

16. 시차가 있는 전체 화면 드래그 슬라이더
이 놀라운 jQuery 이미지 및 텍스트 업로드 슬라이더는 모든 웹사이트에 적합합니다. 가벼운 시차 효과와 느린 텍스트 모양으로 사용자를 기쁘게 합니다.