1. Implementácia portfólia pomocou jQuery gallery
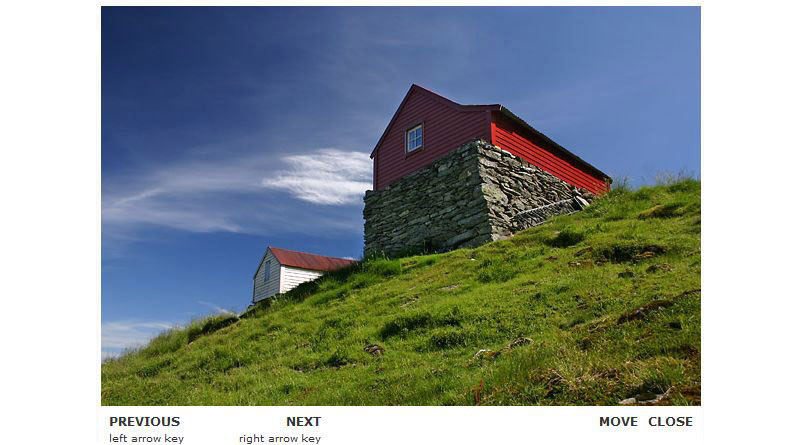
Miniatúry projektov sa posúvajú zmenou polohy kurzora myši v ľavom stĺpci. Oblasť obsahu zobrazuje zväčšený obrázok s názvom projektov, popisom a zoznamom použitých technológií. Keď sa pohybujete medzi miniatúrami, informácie o projekte sa menia z jednej na druhú s úžasným animovaným efektom. Keď kliknete na obrázok na stránke s popisom, zväčší sa aj o pomocou jQuery animácií. Chcem tiež poznamenať ohromujúcu eleganciu vzhľad celú stránku portfólia. Pozrite si ukážku.
2. Super implementácia portfóliovej stránky pomocou CSS a jQuery
Vynikajúca implementácia stránky s portfóliom fotografa. Keď kliknete na položku ponuky, zo štvorcov roztrúsených po obrazovke sa zozbiera oblasť s obsahom pevnej výšky a šírky. Aby sa do pevnej oblasti zmestilo viac informácií, poskytuje sa posúvanie obsahu. Implementácia zobrazovania diel z portfólia bola realizovaná nezvyčajným spôsobom: po kliknutí na miniatúru sa fotografia zobrazí vo forme obrázok na pozadí, ktorý sa automaticky zmení pri zmene veľkosti okna prehliadača.
3. Portfóliová stena s jQuery
Originálne riešenie pre tvorbu online portfólia. Bloky projektu (miniatúry a krátky popis s odkazom) sa zobrazujú viaceré za sebou, pri zmene okna prehliadača sa bloky rovnomerne prerozdelia na stránke s animovaným efektom. Každý projekt môže mať niekoľko miniatúr, medzi ktorými sa prechádza pomocou šípok. Kliknutím na odkaz sa otvorí stránka s úplný popis, na ktorom je text umiestnený na polopriehľadnom rolovacom poli s pevnou výškou. Škálovateľný obrázok projektu sa používa ako pozadie stránky. Vyzerá super - pozri demo.
4. Plynulé posúvanie stránky jQuery
Implementácia vertikálneho a horizontálneho rolovania.
5. Doplnok jQuery „Mriežka políčok s obrázkami“
Preťahovateľná mriežka pozostávajúca z blokov obsahu a obrázkov. Mriežku je možné ťahať myšou (stlačte ľubovoľné tlačidlo myši a ťahajte v požadovanom smere). Keď kliknete na miniatúru, hlavný obrázok sa roztiahne na celú šírku obrazovky. Keď kliknete na tmavý blok s textom, zobrazí sa oblasť s podrobnejším popisom.
6. Portfólio jednej stránky
Jednostránkový web so zmenou animovaného obsahu. Na ukážkovej stránke prechádzajte kartami ponuky, aby ste videli efekt.
7. Prepnutie zobrazenia blokov na jQuery
S pomocou tohto plugin jQuery a „Switch Display Options“ môžete na stránke implementovať prepínač, pomocou ktorého návštevník prepne z tabuľkového zobrazenia informácií na plné zobrazenie s popisom blokov. Ideálne do portfólia.
8. Šablóna pre webovú stránku reštaurácie s galériou jQuery a mapou od Google
Originálne riešenie jQuery vytvorené pre webovú stránku kaviarne. Šablóna má zaujímavú galériu jQuery na zobrazenie jedál z jedálneho lístka. Obrázky v galérii sú zmenšené podľa veľkosti okna prehliadača. Najprv sa v galérii zobrazia miniatúry obrázkov s názvom a stručný popis riadu, pričom fotografia v plnej veľkosti je zobrazená stmavne pozadie. Navigácia medzi dostupnými fotografiami sa vykonáva pomocou šípok alebo kolieska myši. Kliknutím myšou v režime galérie sa odstránia miniatúry s popismi a umožní vám zobraziť pôvodné veľké obrázky roztiahnuté na celú šírku okna. Ak sa chcete vrátiť do ponuky stránok z galérie, musíte kliknúť na odkaz vpravo horný roh. Okrem elegantnej galérie jQuery je do šablóny veľmi efektívne integrovaná mapa od Google.
9. Plugin Plasm The Wall
Na vytvorenie akýchsi "stenov" z fotografií alebo HTML blokov, ktoré možno myšou ťahať po obrazovke v rámci pevnej oblasti.
10. Plugin pre zobrazenie prvkov v kruhu
Zobraziť na stránke rôzne prvky okolo kruhu daného priemeru.
11. Stup page "Stránka vo výstavbe"
Na stránke je implementovaná možnosť zaslania e-mailovej adresy, ktorá je zaznamenaná v databáze a na ktorú bude možné zaslať upozornenie o otvorení stránky. Stránku zdobí aj malá prezentácia, implementovaná na báze jQuery pluginu Nivo Slider v. 2.3.
12. Plugin QuickFlip 2
S ním môžete po kliknutí na odkaz urobiť zaujímavý efekt rotujúcej vizitky.
13. klikacia mapa jQuery
Cieľom je sledovať kliknutia používateľov. Ak chcete vidieť doplnok v akcii na stránke ukážky, kliknite na tlačidlo a potom kliknite na tlačidlo „Analyzovať“. A na priesvitnom pozadí sa zobrazia body, na ktoré ste klikli myšou.
Implementácia pekného klávesnica na obrazovke. Nikdy neviete, na niečo sa vám bude hodiť.
15. Poznámky jQuery
Realizácia letákov s poznámkami. Text je možné upravovať a samotné poznámky je možné mazať alebo presúvať po obrazovke. Ak chcete vidieť príklad, prejdite na stránku s ukážkou na kartu „Ukážka“.
16. Hodnotenie pomocou jQuery
17. HoverAtribút
Zaujímavý dizajn odkazov: keď umiestnite kurzor myši na odkaz, zmení sa jeho ukotvenie. Vyzerá v pohode.
18. jQuery Efektné captcha pre registračný formulár
Implementácia captcha pre registračný formulár. Doplnok je sada čísel, ktoré musíte nastaviť vo vzostupnom poradí pretiahnutím. Dosť zaujímavým spôsobom potvrdiť, že registráciu vykonáva živá osoba a nie robot.
V spodnej časti obrazovky sú zobrazené tlačidlá, ktoré môžete použiť plynulé rolovanie stránky nahor alebo nadol.
20. Prekladateľ. plugin jQuery "jTextTranslate"
Doplnok používa rozhranie Google Language API a dokáže preložiť text do ľubovoľného jazyka poskytovaného spoločnosťou Google. Ak chcete preložiť, musíte kliknúť na ikonu vedľa odseku a z rozbaľovacieho zoznamu vybrať jazyk, do ktorého chcete preložiť.
21. Doplnok stránkovania jQuery
Skvelá implementácia posúvateľných odkazov na stránkovanie. Implementované pomocou jQuery.
22. Doplnok jQuery Notes
Tento doplnok jQuery vám umožní implementovať „papierové“ poznámky na vašu stránku.
23. Doplnok jQuery "Catch404"
24. jQuery plugin jBreadCrumb
Plugin na vytvorenie animovaného navigačného reťazca "Breadcrumbs"
25. Zásuvný modul navijak
26. jQuery plugin "Tanečný parket"
jQuery plugin pre implementáciu produktovej stránky. Po kliknutí na obrázok produktu sa zobrazí jeho popis.
27. jQuery plugin "3D label cloud"
28. Tlačidlá 3D CSS
29. Animované horizontálne posúvanie stránky
efekt vertikálneho posúvania jQuery. Ideálne na implementáciu jednostránkových lokalít a portfóliových lokalít. Ak chcete zobraziť efekt, kliknite na položku ponuky na stránke ukážky.
30. Doplnok systému hodnotenia jQuery
jQuery efekt na implementáciu hodnotenia niečoho. Farba kruhov a textu pod nimi sa mení podľa toho, nad ktorým je kurzor myši.
31. jQuery Panel Magic
Doplnok, ktorý implementuje navigáciu na stránke. V tomto prípade je vaša stránka prezentovaná ako mriežka dokumentov, medzi ktorými sa vykonáva prechod zaujímavý jQueryúčinok.
Tento plugin môžete jednoducho použiť na vytváranie malých webových stránok a webových aplikácií. Tiež to nebude vyzerať zle na portfóliových stránkach.
32. Indikátor načítania na Mootools, plugin MoogressBar
Indikátor efektívneho zaťaženia.
33. Mootools plugin "CwComplete"
Pri vypĺňaní poľa vás plugin vyzve možné možnosti na vyplnenie pomocou Ajaxu, pričom bude filtrovať a zobrazovať len tie možnosti, ktoré vyhovujú už zadanému textu v poli.
34. Skvelý ajax chat s jQuery a CSS3
Pred začatím komunikácie musí návštevník zadať svoju prezývku a e-mail. Pravý stĺpec zobrazuje, koľko ľudí je prihlásených do chatu. Použité technológie: PHP, MySQL, jQuery, CSS.
35. Implementácia stránky „Navrhnúť projekt“
Návštevníci môžu pridať nový návrh alebo hlasovať za existujúci návrh. Vynikajúce riešenie pre tých, ktorí chcú poznať názor svojho publika na stránku. Táto stránka môže byť tiež použitá na zhromažďovanie nových nápadov pre ďalší rozvoj vášho projektu. Použité technológie: PHP, MySQL, jQuery, CSS
36. Implementácia hlasovania/dotazovania pomocou PHP a jQuery
37. Hlasovanie o Ajax "TinyEditor"
Presná realizácia prieskumov na mieste. Použité technológie: jQuery, Ajax, PHP a MySQL.
Veľmi zaujímavé riešenie pre implementáciu hlasovania na stránke. Ťahaním blokov nahor a nadol, uchopením obrázkov myšou ich môžete usporiadať na stránke v ľubovoľnom poradí. Čím vyššie necháte blok, tým lepšie bol hodnotený, a teda ak je blok umiestnený úplne dole, znamená to, že sa vám páčil najmenej. Po usporiadaní blokov v požadovanom poradí musíte kliknúť na tlačidlo „Odoslať anketu“, aby sa hlas zohľadnil. Stránka s výsledkami zobrazuje výsledky hlasovania a počet návštevníkov, ktorí hlasovali. Použité technológie: CSS, PHP, MySQL, jQuery.
Jednoduchý systém komentárov Ajax s validáciou zadaných informácií. Komentáre sú uložené v databáze. Implementované pomocou: PHP, MySQL, CSS, jQuery.
40. Počítadlo sťahovania súborov
41. Poznámky na stránke pomocou PHP
Použité technológie: PHP, jQuery, CSS.
Keď prechádzate položkami ponuky, obsah sa načíta bez opätovného načítania stránky. Použité technológie: PHP, jQuery, CSS.
43. Vyhľadávanie stránok jQuery pomocou technológie od Google
Implementácia vyhľadávania na stránkach pomocou Google AJAX Search API. Návštevníkovi budete môcť poskytnúť možnosť vyhľadávať na vašej stránke aj na internete. Zároveň je možné vyhľadávanie vykonávať nielen na stránkach lokality, ale aj na obrázkoch a multimediálnych súboroch.
44. Popis prekrytia jQuery cez obrazový efekt
Veľmi zaujímavý efekt, možno využiť pri realizácii portfólia. Po kliknutí na obrázok sa stmaví s priesvitným pozadím a zobrazí sa titulok s popisom, na čo by ste si mali dať pozor.
45. Implementácia stránky otázok a odpovedí pomocou jQuery
jQuery implementácia stránky FAQ na webe. V hornej časti stránky sa zobrazí zoznam otázok. Keď kliknete na otázku, stránka plynulo prejde na tú, ktorú ste vybrali, a aktívna otázka s odpoveďou na ňu sa zvýrazní inou farbou. V poli aktívnych odpovedí sa zobrazí aj odkaz na návrat do zoznamu otázok.
46. Webová stránka na Ajaxe. Obsah sa načíta bez opätovného načítania stránky
47. Zmeňte farby pozadia a textu pomocou jQuery
Keď prejdete myšou, farba sa zmení. Farbu môžete zmeniť náhodne.
48. Sprievodca stránkami pomocou jQuery
Pomocou tohto zaujímavého pluginu môžete návštevníka zoznámiť s hlavnými funkciami vašej stránky, ak na ňu prišiel prvýkrát. Po načítaní stránky sa v pravom hornom rohu objaví blok s návrhom na prehliadku webu. Ak návštevník navštívi vašu stránku prvýkrát, môže použiť malého sprievodcu, aby sa zoznámil s hlavnými funkciami. V tomto prípade je strana stmavená a potrebné bloky v každom kroku sú označené značkou. Ak návštevník už vašu stránku navštívil, môže jednoducho zavrieť okno ponúkajúce prehliadku stránky.
49. Virtuálna prehliadka stránky "Joyride Kit"
Pomocou tohto pluginu môžete návštevníka oboznámiť s hlavnou funkcionalitou stránky. Robí sa to vo forme sekvenčného pop-up popisu prvkov. Návštevník môže zobraziť všetky rady kliknutím na tlačidlo Ďalej alebo zatvoriť online prehliadku (ak to nie je prvýkrát, čo sa dostal na túto stránku) pomocou krížika.

Kompletná, prispôsobiteľná galéria obrázkov jQuery s prvkami prezentácie, prechodovými efektmi a viacerými možnosťami albumov. Kompatibilné so všetkými modernými stolnými a mobilnými prehliadačmi.

Sprievodca vytvorením celoobrazovkovej galérie založenej na jQuery. Ide o to, aby sa miniatúra zobrazeného obrázku na celej obrazovke zobrazila nabok s odrazmi pri pohybe cez obrázky pomocou šípok alebo myši. Veľké obrázky sa menia v štýle prezentácie nahor alebo nadol v závislosti od vybratého prechodu. Schopnosť zmeniť mierku obrázka, vďaka čomu je obrázok na pozadí na prezeranie v režime celej obrazovky alebo sa prispôsobí veľkosti stránky.
Paralaxný posúvač

Paralaxný posúvač zaujímavé riešenie zobrazovania obrázkov formou prezentácie s manuálnym ovládaním. Priťahuje pôvodné umiestnenie miniatúr obrázkov. Oficiálna stránka má úplný rozpis integrácie a konfigurácie posúvača.

Minimalistická galéria prezentácií s jQuery vynikajúca galéria obrázkov s prvkami automatickej zmeny obrázkov, ako aj možnosťou manuálneho ovládania zobrazenia a výberu obrázkov z rozbaľovacieho bloku s mriežkou miniatúr. Z mínusov si možno všimnúť nedostatok prezerania obrázkov v plnom rozsahu, ale toto je minimalizmus tejto galérie.

Toto je celoobrazovková prezentácia s automaticky sa meniacimi obrázkami, bez ohromujúcich efektov, všetko je jednoduché a vkusné.

Minimálna galéria je vysoko prispôsobiteľný doplnok jQuery so širokou škálou prechodov obrázkov. Pomocou Minimit Gallery môžete organizovať ukážku obrázkov vo forme kolotoča, prezentácie, jednoduchého rotátora a bežného posúvača obrázkov.

je malý (2 kb) doplnok jQuery, ktorý poskytuje jednoduchý a nezmyselný spôsob zobrazenia obrázkov ako prezentácie.

je pekne vyzerajúca galéria javascriptu s intuitívnym ovládaním a bezproblémovou kompatibilitou na všetkých počítačoch, telefónoch iPhone a mobilných zariadeniach. Veľmi jednoduchá inštalácia a konfigurácia

Na rozdiel od mnohých posúvačov obrázkov Javascript a jQuery je Slider.js hybridným riešením, účinnosť prechodov a animácií CSS3 je založená na .

Toto je jednostránková šablóna na vytváranie rôznych prezentácií v HTML5 a CSS3.

Diapo slideshow je projekt s otvoreným zdrojom. Ak chcete, môžete navrhnúť zmeny alebo vylepšenia. Môžete si ho stiahnuť a používať zadarmo a nič a nikto vám nebráni používať tento posuvník vo vašich projektoch. Posuvník sa ľahko nastavuje, zaujímavé prechody medzi prezentovaným obsahom a do posuvníka môžete umiestniť čokoľvek, funguje to celkom rýchlo, bez zásekov.

nie je nič iné ako ďalší nástroj na vytváranie prezentácií na webových stránkach a iných webových projektoch. Podporované všetkými modernými prehliadačmi, horizontálne a vertikálne animácie, podpora vlastných prechodov, callback API a ďalšie. V snímkach môžete použiť ľubovoľné html prvky, je zrozumiteľný a prístupný aj pre začiatočníkov, je distribuovaný úplne zadarmo.
Prezentácia JavaScript pre agilný vývoj

Prispôsobte si svoje prezentácie pomocou tohto úžasného doplnku jQuery. Vysoko prispôsobiteľný nástroj, vďaka ktorému si môžete zostaviť prezentáciu obsahu podľa svojich požiadaviek. Pre jednoduchšiu integráciu s externými údajmi alebo údajmi z vášho CMS je formát údajov . Toto je nová verzia a napísaná od začiatku. Vývojári sa pokúsili opísať celý proces práce s ich duchovným dieťaťom čo najzrozumiteľnejším a najzrozumiteľnejším spôsobom.

je doplnok jQuery, ktorý vám umožňuje transformovať neusporiadané zoznamy na prezentácie s atraktívnymi animačnými efektmi. V prezentácii môžete zobraziť zoznam snímok pomocou čísel alebo miniatúr alebo pomocou tlačidiel Predchádzajúci a Ďalší. Posúvač má mnoho počiatočných typov animácií vrátane kocky (s rôznymi čiastkovými zobrazeniami), potrubia, bloku a ďalších.

Kompletná sada nástrojov na organizovanie všetkých druhov prezentácií rôzneho obsahu na vašich webových projektoch. Buržoázni chlapi sa snažili, do klipu zakomponovali takmer všelijaké rôzne slidery a galérie využívajúce kúzlo jQuery. Posúvač fotografií, fotogaléria, dynamická prezentácia, kolotoč, posúvač obsahu, ponuka kariet a oveľa viac, vo všeobecnosti je tu priestor pre našu neúnavnú predstavivosť.

Toto je doplnok prezentácie jQuery, ktorý je vytvorený s ohľadom na jednoduchosť. Obsahuje len tie najužitočnejšie funkcie pre začiatočníkov aj pokročilých vývojárov, ktoré poskytujú možnosť vytvárať jednoduché, ale vysoko efektívne užívateľsky prívetivé prezentácie.

- jednoduchý posuvník postavený na jQuery, jednoduchý vo všetkých ohľadoch, nevyžadujúci špeciálne zručnosti, myslím, že mnohým príde vhod implementácia prezentácie na svojich stránkach. Plugin bol testovaný vo všetkých moderných prehliadačoch, vrátane pomalého IE.

jbgallery je druh widgetu používateľského rozhrania napísaný v knižnici javascriptu jQuery. Jeho funkciou je zobraziť jeden veľký obrázok ako pozadie stránky v režime celej obrazovky, niekoľko obrázkov ako posuvník. Všetky režimy zobrazenia majú ovládacie prvky zobrazenia. Svojím spôsobom zaujímavé riešenie, niekde ani neštandardné.

Je ľahko použiteľný doplnok jQuery na zobrazenie vašich fotografií ako prezentácie s prechodovými efektmi medzi obrázkami (videné a zaujímavejšie). jqFancyTransitions je kompatibilný a značne testovaný so Safari 2+, Internet Explorer 6+, Firefox 2+, Google Chrome 3+, Opera 9+.

je bezplatný doplnok jQuery na prezeranie obrázkov a iných informácií vo forme Lightbox. Vyskakovacie okno s ovládacími prvkami, tieňované pozadie a všetko, jednoduché a vkusné.

Ďalší doplnok jQuery zo série Lightbox, aj keď váži hanebne málo (9 KB), no má veľa príležitostí na prácu. K dispozícii je slušne navrhnuté rozhranie, ktoré môžete kedykoľvek vylepšiť alebo prispôsobiť pomocou CSS.

Už z názvu je jasné, že nič vymyslené, máme tu veľmi jednoduchý automatický posúvač obrázkov s úplne chýbajúcimi ovládacími prvkami. Ktovie, možno práve svojim minimalizmom zaujme tento slider.

Rotátor obrázkov s rôznymi typmi prechodov. Funguje v automatickom režime aj na kliknutie, nastavenie je celkom jednoduché.

- skôr plnohodnotná galéria obrázkov než len posuvník. Náhľad miniatúr a možnosť výberu efektu prechodu, plná podpora pre všetky prehliadače, podrobný popis integrácie do webového projektu a bezplatná distribúcia.

Toto je implementácia prezentácií pripravených na použitie pomocou scriptaculous/prototype alebo jQuery. Horinaja je trochu inovatívny, pretože vám umožňuje pomocou kolieska posúvať obsah umiestnený v posúvači. Keď je ukazovateľ myši mimo oblasti prezentácie, zmena nastane automaticky, keď je ukazovateľ myši umiestnený nad prezentáciou, posúvanie sa zastaví.

Čip zo série najjednoduchších posúvačov obrázkov, aj keď s prítomnosťou ovládacích prvkov na prezeranie, funguje v automatickom aj manuálnom režime.

s3Slider- Doplnok jQuery, vytvára prezentáciu z neusporiadaného zoznamu obrázkov a dá sa ľahko implementovať na ľubovoľné webové stránky.

Toto je doplnok jQuery, ktorý je optimalizovaný na spracovanie veľkého množstva fotografií pri zachovaní šírky pásma.
vegas pozadie

Doplnok Vegas Background jQuery vám umožňuje pridať na vaše webové stránky nádherné obrázky na pozadí na celú obrazovku, a to všetko s prvkami prezentácie. Ak si pozorne preštudujete zložitosť práce s doplnkom, môžete nájsť veľa zaujímavých riešení, samozrejme, ak to potrebujete.

- posúvač ako posúvač, nič viac, nič menej, s titulkami pre obrázky alebo oznámenia článkov a jednoduchými ovládacími prvkami pomocou metódy „poke“.

je ľahký (asi 5 KB) javascript na zobrazovanie obrázkov. Automatická zmena veľkosti a mierka veľkých obrázkov vám umožňuje zobraziť obrázok v plnej veľkosti v okne prehliadača

Verzia 4 galérie obrázkov PikaChoose jQuery je k dispozícii! Pikachoose je ľahká prezentácia jQuery so skvelými funkciami! Vývojári doplnkov vám ponúkajú integráciu s Fancyboxom, vynikajúce témy (aj keď nie zadarmo) a oveľa viac.

Skontroluje počet obrázkov vo vašom zozname a dynamicky vytvorí súbor odkazov na fotografie ako digitálnu navigáciu. Okrem toho sa kliknutím na každý obrázok posuniete dopredu alebo dozadu a môžete tiež posúvať obrázky v závislosti od oblasti, na ktorú kliknete na obrázku (napríklad: kliknutím na ľavú stranu obrázka sa posúvajú snímky tam a späť, pre pravú stranu obrázka).

Ďalší posuvník jQuery, ktorý dokonale zapadne do akejkoľvek šablóny WordPress.

Ďalší vývoj "Nivo", ako všetko, čo robia chlapci z tohto štúdia, je plugin vyrobený vo vysokej kvalite, obsahuje 16 jedinečných prechodových efektov, navigáciu pomocou klávesnice a oveľa viac. Táto verzia obsahuje špeciálny doplnok priamo pre WordPress. Takže pre všetkých obdivovateľov tohto blogovacieho enginu bude Nivo Slider to pravé pre túto tému.

Plugin jQuery, ktorý vám umožní rýchlo vytvoriť jednoduchý, efektívny a krásny posuvník pre obrázky akejkoľvek veľkosti.

Pirobox- Toto je ľahký skript "lightbox" jQuery, zobrazenie sa vykonáva vo vyskakovacom bloku, ktorý sa automaticky prispôsobí veľkosti obrázka so všetkými ovládacími prvkami.

Tvorcovia tejto galérie ponúkajú pomerne originálnu prezentáciu obrázkov. Obrázky sa zobrazujú ako miniatúry v tvare vlny, keď kliknete na miniatúru, zobrazí sa nám stredne veľká verzia obrázka, kliknite druhýkrát a budete mať veľký obrázok. Môžete to považovať za experiment, ale musíte uznať, že niečo nové, nezvyčajné je vždy zaujímavé.
Prezentácia na celú obrazovku s HTML5 a jQuery

Na vytváranie prezentácií a zobrazovanie obrázkov v režime celej obrazovky vývojári použili už známy plugin Vegas jQuery, ktorý obsahuje veľa nápadov a techník, ktoré boli predtým podrobne opísané v článkoch skupiny. Upúta prítomnosť zvukových prvkov HTML5 a štýl prechodov medzi obrázkami.


Ďalší vývoj tímu Codrops, plnohodnotná a funkčná obrázková galéria, však, načo to popisovať, treba vidieť.

Prezentácia obrázkov, obrázky miznú priamo pred vašimi očami, efekt je jednoducho úžasný.

Je to rámec galérie obrázkov JavaScript založený na knižnici jQuery. Cieľom je zjednodušiť proces vývoja profesionálnej galérie obrázkov pre web a mobilné zariadenia. Je možné prezerať vo vyskakovacom okne a v režime celej obrazovky.

Potichu si začíname zvykať a čakať na nové diela od tímu Codrops. Získajte skvelý posúvač obrázkov so skvelým efektom 3D prechodu na zobrazenie obrázkov v režime celej obrazovky.

Ďalší doplnok organizátora prezentácií pre WordPress. Ľahko sa integruje do takmer akéhokoľvek dizajnu a ponúka množstvo možností prispôsobenia pre pokročilých aj neskúsených používateľov.

Ďalší doplnok napísaný pre WordPress, výrazne zjednoduší organizovanie prezentácií obrázkov alebo akéhokoľvek iného obsahu na vašich blogoch.

Pekný slideshow plugin pre integráciu wordpressu. Xili-floom-slideshow sa nainštaluje automaticky a sú povolené aj osobné nastavenia.

Slimbox2 je osvedčený WordPress plugin na zobrazovanie obrázkov s efektom „Lightbox“. Podporuje automatickú prezentáciu a zmenu veľkosti obrázkov v okne prehliadača. A vo všeobecnosti má tento plugin veľa výhod oproti iným pluginom z tejto série.

Tento doplnok, widget, vám umožňuje vytvárať dynamické, ovládateľné prezentácie a prezentácie pre váš web alebo blog poháňaný WordPress.

Tento doplnok WordPress prevádza vložené obrázky galérie na jednoduchú a flexibilnú prezentáciu. Doplnok používa posúvač obrázkov FlexSlider jQuery a používateľské preferencie.

je doplnok WordPress na organizovanie prezentácií fotografií, obrázkov z kanála RSS SmugMug, Flickr, MobileMe, Picasa alebo Photobucket, ktorý je napájaný a zobrazovaný pomocou čistého JavaScriptu.

Jednoduchý posuvník pre WordPress a nielen. Nič zbytočné a ťažkopádne, práca je odvedená v minimalistickom štýle, dôraz je kladený na stabilitu a rýchlosť, výborne nadväzuje na engine správy blogu.

Podľa môjho názoru je Skitter jedným z najlepších posúvačov wordpress. Láka na stabilitu a rýchlosť, nie príliš výrazné ovládanie, prechodové efekty a celkom jednoduché prepojenie s témou.

je plugin pre WordPress, pomocou ktorého môžete jednoducho a rýchlo usporiadať galériu obrázkov na vašom webe s možnosťou prezerania v režime prezentácie. Zobrazenie môže byť buď automatické, alebo plne ovládané pomocou miniatúr a popisov obrázkov.
Of.Site | Demo

Zobrazuje všetky obrázky pre príspevok/stránku ako prezentáciu. Jednoduchá inštalácia. Tento doplnok vyžaduje Adobe Flash pre verziu prechodovej animácie, ak sa Flash nenájde, posuvník funguje normálne.

Ďalší jednoduchý posúvač pre WordPress, ktorý zobrazuje obrázky pre príspevky a krátke ukážky článkov. Práve takýto plugin na tomto blogu z času na čas používam.

Meteor Slides je posúvač jQuery wordpress s viac ako dvadsiatimi štýlmi prechodu, z ktorých si môžete vybrať. Autor nazval plugin „meteor“, čo pravdepodobne naznačuje rýchlosť práce, možno som si nevšimol nič meteorické.

oQey Gallery je kompletná galéria obrázkov s prvkami prezentácie pre wordpress, so zabudovanými funkciami videa a hudby.

Ide o prezentáciu s prvkami flash animácie na prezeranie obrázkov a videí na webových stránkach a blogoch. Tento posúvač môžete umiestniť na ľubovoľnú webovú stránku, umiestniť ho v akejkoľvek veľkosti a s akýmkoľvek obsahom, ktorý sa vám páči.

Doplnok Flash Gallery premení vaše bežné galérie na úžasné obrazové steny s podporou viacerých albumov na príspevok, prehliadania na celej obrazovke a režimu prezentácie.

WOW Slider je posúvač obrázkov jQuery pre WordPress s úžasnými vizuálnymi efektmi (Explózia, Fly, Blinds, Squares, Fragments, Base, Fade, Stack, Vertical Stack a Linear) a profesionálne vykreslenými šablónami.

Promotion Slider je doplnok jQuery, ktorý uľahčuje vytváranie jednoduchej prezentácie alebo viacerých rotujúcich reklamných zón na stránke, pretože je vysoko prispôsobiteľný, takže budete mať plnú kontrolu nad tým, čo zobrazujete v posúvači a ako modul vo všeobecnosti funguje.
| Demo

Novinka vo verzii 2.4: podpora triedenia fotografií drag-n-drop priamo cez editor WordPress, ako aj možnosť pridávať odkazy na fotografie k hlavným obrázkom. (IE8 môže mať chyby, funguje skvele vo všetkých hlavných prehliadačoch. Autori sľubujú plnú podporu pre IE8 v budúcnosti.)
| Demo

Posledným akordom tejto recenzie bude tento doplnok pre WordPress, ďalší posúvač so zaujímavými vizuálnymi efektmi výberu a zmeny obrázkov.
Pozerám sa na všetko, čo je uvedené vyššie, a čudujem sa, aký úlet majú ľudia, a to zďaleka nie je všetko, čo rôzni weboví vývojári v poslednej dobe nahromadili na tému usporiadania obrázkov na webových projektoch. Je skvelé, že teraz je možné uviesť do života také úžasné riešenia na vytváranie galérií a prezentácií.
Dovolím si ticho dúfať, že v tejto zbierke nájdete niečo zaujímavé pre seba, zatvoríte si svoju vlastnú, jedinečnú galériu alebo slider, pre radosť svojich používateľov a, samozrejme, svojho blízkeho, a kde bez toho ... .
Keďže najlepšie galérie sa zvyčajne vytvárajú v jQuery, zamerali sme sa hlavne na posuvníky typu jQuery, ale existuje aj niekoľko jednoduchých galérií CSS.
Táto kolekcia bola usporiadaná do piatich hlavných kategórií, takže môžete ľahko prepnúť na preferovanú sekciu. Skôr než začneme, chceli sme vám povedať, že je len na vás, či si vyberiete bezplatné alebo prémiové riešenie.
Našli sme niekoľko bezplatných riešení pre obrázky, ktoré sa vám budú páčiť. Samozrejme, s prémiovými zdrojmi – boli tu niektoré galérie, ktoré nás jednoducho nadchli.
Stačí si prejsť kolekciu a nájsť to najlepšie obrazové riešenie pre vaše potreby. Ak ide o osobný projekt, určite nebudete chcieť míňať žiadne peniaze. Ale na druhej strane, ak ide o prácu na voľnej nohe, možno stojí za to minúť trochu peňazí, aby ste na svojho klienta skutočne zapôsobili a zároveň ušetrili veľa času!
Myslím, že to, čo navrhujem, je vždy sa pozrieť na to, koľko času vám zaberie úprava, inštalácia alebo nastavenie bezplatného riešenia. Ak nie ste tak zruční alebo je to časovo náročné, určite sa pozrite na vopred pripravený kód a lacné, ale kvalitné nástroje, ako sú tieto.
Prezentácie obrázkov jQuery
Nižšie nájdete všetky najlepšie prezentácie jQuery. Zvyčajne sa v hornej časti webovej stránky používajú prezentácie, ktoré predstavujú najdôležitejšie časti tým najmódnejším spôsobom.
1.AviaSlider
5. Sekvenčný JS (zadarmo)

Sequence je posuvník JavaScript založený na rámci CSS.
8. Prezentácia 2 (zadarmo)

Galéria obrázkov Slideshow 2
Slideshow 2 je trieda JavaScriptu pre Mootools 1.2 na streamovanie a animáciu prezentácie obrázkov na vašich webových stránkach. Úplný zoznam funkcií nájdete na ich webovej stránke.
9. JavaScript TinySlideshow (zadarmo)

Veľmi jednoduché riešenie posúvača obrázkov.
Táto dynamická prezentácia JavaScript je ľahký (5 kB) a bezplatný skript galérie obrázkov / prezentácie.
Môžete ho jednoducho nastaviť na automatické zobrazenie obrázkov, nastaviť rýchlosť posúvania, nepriehľadnosť miniatúr alebo vypnúť posúvač miniatúr. Chcel som ho zahrnúť do tejto kolekcie, pretože je taký ľahký. Kliknutím sem stiahnete túto prezentáciu a zobrazíte živý náhľad.
Galérie obrázkov jQuery
V tejto sekcii nájdete galérie obrázkov. Najlepšie sa hodia do portfólií, ale dajú sa použiť aj v blogoch. Poďme sa teda do toho hrabať.
10. Galéria

12 Visual Lightbox

16 Galéria Unite

17. Galéria automatického generovania

18. HighSlideJS

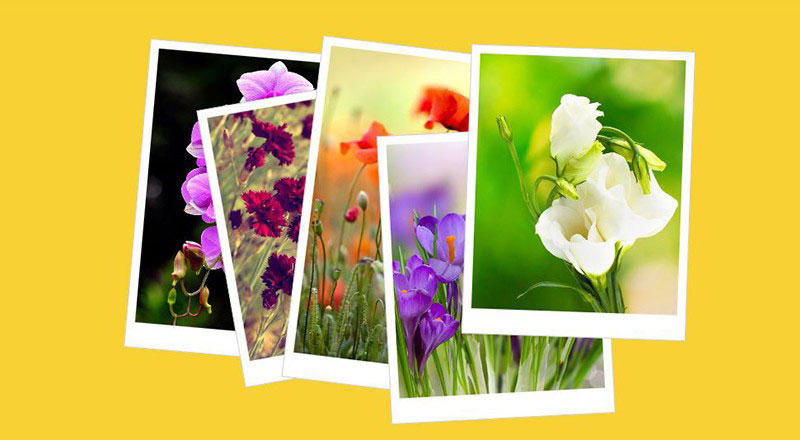
19. Plochá galéria Polaroid

Posuvníky obrázkov jQuery
Táto sekcia je venovaná všetkým najlepším a najkrajším sliderom, prémiovým a bezplatným. Vykonávajú podobnú prácu ako prezentácie, ale môžu zdôrazniť držiaky obsahu.
20. Dotknite sa položky Enabled RoyalSlider

21. Posúvač vrstiev

LayerSlider responzívny doplnok jQuery Slider.
22. Posuvník Uno

23. Hlavný posúvač

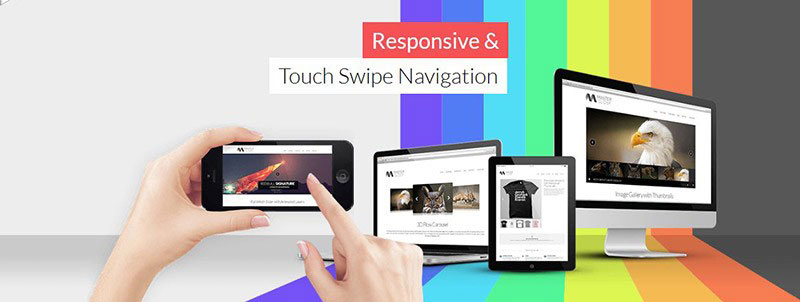
Master Slider – jQuery Touch Swipe Slider
26. Akordeónový posúvač

Accordion Slider – najlepší akordeónový posúvač jQuery na trhu.
Je to jednoduchý spôsob, ako ukázať svoje obrázky alebo obrázky, ale dostatočne výkonný na to, aby vás strhol. Použitie je bezplatné. Skontrolovať to.
28. Posuvník všetko v jednom

29. Posuvník obrázkov čučoriedok

Posuvník obrázkov Blueberry jQuery
Blueberry image slider je doplnok jQuery, ktorý bol vyvinutý špeciálne pre responzívny webový dizajn. Blueberry image slider je open-source projekt založený na 1140px mriežkovom systéme z cssgrid.net. Je to jednoduché a zároveň vynikajúca bezplatná možnosť.
Som si istý, že sa vám bude páčiť rovnako ako mne. Skontrolujte možnosť živého náhľadu a sťahovania.
30. RhinoSlider

Posuvník Rhinoslider- Najflexibilnejší posuvník
37. Cube Portfolio – Responzívny doplnok jQuery Grid

38.Slideme

Prezentácia jQuery
Tento doplnok jQuery je skvelý pre hornú časť webovej stránky, kde môžete prezentovať vašu prácu alebo povedať viac o vás.
Slideme má úplnú dokumentáciu a návod, ako nastaviť posúvač, pre každý typ zariadenia jednotlivo. Dizajn plne reaguje s animáciami CSS3. Ľahko sa nastavuje a poskytuje verejné API.
Slideme je zadarmo na použitie a určite stojí za pozretie. Pozrite si demo tu.
39.PgwSlider

Posuvník Pgw je posuvník jQuery,\ ktorý je určený na prezentáciu vašich obrázkov. Tento posúvač je plne citlivý. Je ľahký a kompatibilný so všetkými prehliadačmi. Posuvník Pgw je tiež priateľský k SEO.
Tento posúvač je veľmi vhodný pre spravodajské alebo blogovacie weby, pretože môže zobraziť váš najnovší príspevok alebo články.
40. Posuvník All Around Content

41. Posúvač objektívu

Lens Slider jQuery a doplnok WordPress
Lens Slider je projekt s otvoreným zdrojovým kódom, a preto je plne prispôsobiteľný. Posuvník používa veľmi jednoduché HTML označenie neusporiadaného zoznamu. Obrázky sú zobrazené tak, ako môžete vidieť na snímke obrazovky. Žiadna iná možnosť nie je k dispozícii. Lens Slider je k dispozícii aj ako doplnok WordPress a je zadarmo na použitie.
Najvhodnejšie využitie by bolo pre produkty, služby alebo tímovú prezentáciu.
Pozrite si to tu.
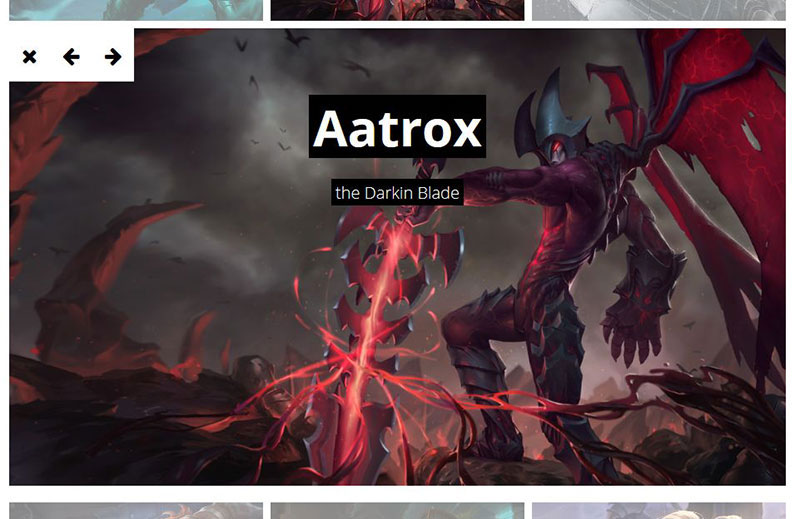
42. Mriežka

Gridder jQuery a plugin Ajax
Gridder je úžasný posúvač na prezentáciu vašej práce. Gridder napodobňuje vyhľadávanie obrázkov Google. Ak chcete zobraziť väčší obrázok, kliknite na miniatúru a tá sa rozbalí. Je to skvelý spôsob, ako zobraziť veľké množstvo obrázkov súčasne.
Gridder je k dispozícii ako náhľad miniatúr jQuery alebo Ajax. Je to úžasné bezplatné riešenie pre váš ďalší portfóliový projekt.
Živý náhľad jQuery nájdete tu. Ak chcete Ajax, kliknite sem.
43. Prezentácia kasární 0.3

Barack JS - JavaScript slideshow
Barack Slideshow je elegantná, ľahká prezentácia napísaná v JavaScripte. Táto prezentácia môže pracovať s vertikálnymi, horizontálnymi a nepravidelnými zoznamami. Obrázky sú predinštalované pomocou MooTool Assets. Aby bol váš kód čistý, mali by ste skontrolovať kód CSS. To znamená v prípade potreby zmeniť niektoré časti.
Barack Slideshow možno použiť ako prezentáciu portfólia, zoznam produktov alebo dokonca na zoznam vašich klientov.
Tu môžete nájsť ukážku a vyskúšať rôzne možnosti.
44.evolúcia jQZoom

JQ Zoom Evolution
JQZoom je JavaScriptová lupa obrázkov, postavená na populárnom rámci jQuery JavaScript. jQZoom je skvelý a skutočne ľahko použiteľný skript na zväčšenie častí vášho obrázka.
Táto lupa je najvhodnejšia pre ponuky internetových obchodov a reštaurácií.
Dokumentáciu a demo nájdete tu.
45. Multimediálne portfólio 2

Multimediálne portfólio 2 – posúvač jQuery
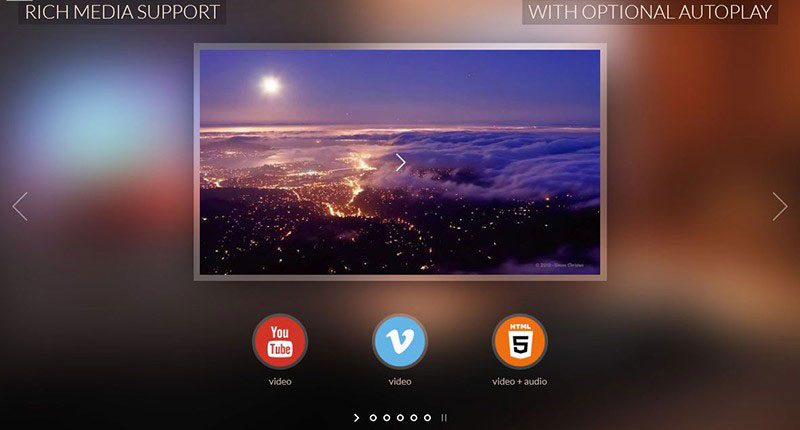
Multimedia Portfolio 2 je doplnok jQuery, ktorý dokáže automaticky zistiť príponu každého mediálneho súboru a použiť príslušný prehrávač. Podporuje obrázky a videá. Multimediálne portfólio používa jednoduché značenie HTML a jeho použitie je jednoduché.
Tento posúvač je najvhodnejší na predvádzanie produktov, služieb a dokonca aj správ.
46. Virtuálna prehliadka jQuery

virtuálna prehliadka jQuery
Virtuálna prehliadka jQuery je rozšírením jednoduchého prehliadača panorám. Táto virtuálna prehliadka jQuery vám umožňuje premeniť niektoré panoramatické pohľady na virtuálnu prehliadku! Je to skvelý plugin, ktorý sa oplatí pozrieť.
47.JQuery Vertical News Slider

Posuvník Vertical News – plugin jQuery
Posuvník jQuery Vertical News je veľmi užitočný pre webové stránky, ktoré chcú na svojich stránkach zobrazovať nejaké novinky alebo marketingové kampane. Je citlivý a využíva animácie CSS3. Posuvník Vertical News vám tiež umožňuje plne prispôsobiť štýl posúvača.
48. Posuvník viacerých položiek

Galérie založené na CSS
Prišli sme do našej poslednej sekcie, kde nájdete tie najlepšie čisté galérie založené na CSS. Možno nie sú také populárne, ale určite stoja za vyskúšanie. Pozrite sa na to sami.
49. Galéria obrázkov HoverBox

Galéria obrázkov HoverBox
Galéria obrázkov HoverBox je v podstate super ľahká (8 kb) fotogaléria s prevrátením, ktorá nepoužíva nič iné ako CSS. Pre rýchlejšie načítanie používa iba jeden obrázok na miniatúru a ukážku pri rolovaní. Podporované sú všetky hlavné prehliadače. Galéria obrázkov HoverBox je zadarmo na použitie pre vaše vlastné projekty.
Najlepšie sa používa ako fotografická prezentácia pre fotografov, akýkoľvek typ portfólia a menu reštaurácií.
50. CSS Posuvník obrázkov s 3-D prechodmi

51. CSS3 Galéria animovaných obrázkov

53. Čistá galéria obrázkov CSS3

Galéria obrázkov čistého CSS3
Toto je jednoduchá galéria obrázkov CSS3, ktorá po kliknutí na obrázok vytvorí efekt vyskakovacieho okna. Je vhodný na prezentáciu portfólií na webových stránkach. Ak máte záujem, môžete tiež postupovať podľa návodu a vyrobiť si to sami.
Pozrite si živú ukážku.
54. Galéria obrázkov CSS Lightbox

CSS Lightbox image Galéria-čisté CSS
Táto galéria obrázkov je ďalšou čistou galériou CSS. Po kliknutí sa obrázky oddialia. Môžete si stiahnuť zdrojový kód, alebo ak máte chuť, prejdite si tutoriál..
Galéria obrázkov CSS Lightbox by sa mala používať na neposúvateľnom webe. Toto však možno prepísať jediným riadkom JavaScriptu, ktorý je zahrnutý na konci tutoriálu. Najvhodnejším využitím by bola vitrína portfólia.
55. Slidea

Slidea – Doplnok inteligentnejšieho posuvného prvku
A tu je klenot tejto kolekcie, Slidea . Slidea je viacúčelový posúvač obsahu. Tento posuvný doplnok bol postavený na animačných rámcoch jQuery, VelocityJS a Animus. S aplikáciou Slidea neexistujú žiadne obmedzenia animácie – môžete s ňou dosiahnuť toľko úžasnosti!
Môžem sa pokúsiť opísať, aké je to skvelé, ale pozrite si ukážku nižšie a pochopíte, prečo sa mi to tak páči!
Záver
Musím povedať, že skúmanie týchto doplnkov sa mi naozaj páčilo. Našli sme úžasné posuvníky, ktoré vám, dúfajme, pomôžu efektívnejšie pracovať na vašom ďalšom projekte. Pre každú situáciu sa tu niečo nájde.
Existuje toľko úžasných posúvačov a prezentácií, že je ťažké rozhodnúť sa, čo presne určiť. Ale podľa môjho názoru by ste si určite mali vyskúšať posúvač Gridder, pretože je naozaj úžasné, čo dokáže, najmä zadarmo, takže je to obojstranne výhodná situácia.
A určite by ste nemali zabudnúť na Slidea. Áno, je to prémiový posúvač, ale má takú hodnotu, že sa oplatí investovať!
Ak sa vám náš článok páčil, komentujte ho, zdieľajte ho so svojimi priateľmi a povedzte nám, či sme vynechali váš obľúbený posúvač.
Aký je váš obľúbený doplnok galérie? Radi by sme počuli vaše skúsenosti!
Náš kreatívny bulletin
Prihláste sa na odber nášho obľúbeného bulletinu a získajte najnovšie správy o webovom dizajne a zdroje priamo do svojej doručenej pošty.
Dobrý deň, milí čitatelia! V tomto návode vám ukážem, ako vytvoriť minimalistický, no zároveň pohodlný a funkčný Fotogaléria jQuery, alebo galériu obrázkov, ako chcete. Galéria má možnosť vytvárať kategórie, po ktorých nasleduje filtrovanie. Je tiež možné spustiť prezentáciu. Galéria funguje vo všetkých prehliadačoch, takže s prispôsobením nebudú žiadne problémy.
Na vytvorenie tejto galérie sa použijú dve bezplatné knižnice: pohyblivý piesok a PrettyPhoto. Výrazne zjednodušujú tvorbu galérie. Ako vždy, výsledok práce si môžete pozrieť na demo stránke, ako aj stiahnuť archív z pracovnej galérie a všetky zdrojové súbory. Jediným negatívom, ak to tak môžem povedať, je ručné vytváranie náhľadov veľkých obrázkov. Na všetko ostatné, toto galéria hodný pozornosti. Ako aj !

HTML značky
Najprv analyzujme panel so zoznamom kategórií, toto je zoznam s odrážkami ul . Okrem toho musí mať každý prvok zoznamu jedinečný názov triedy.
1 |
Ako je uvedené vyššie, položky zoznamu sú obrázky v galérii. Každý prvok zoznamu obsahuje komponenty. Toto je samotný obrázok, respektíve jeho miniatúra, ako aj popis. Miniatúra je odkaz na hlavný obrázok. Atribút rel je potrebný na zavolanie javascriptu a otvorenie hlavného obrázka.
Nezabudnite tiež na 2 dôležité veci, prvok li list musí mať jedinečný atribút data-id. Atribút data-type obsahuje triedu kategórie, ktorej zoznam som opísal vyššie. Zdá sa, že všetko je o značkovaní.
CSS štýly
Nebudem sa zameriavať na štýly, pretože používame hotovú knižnicu PrettyPhoto, ktorý je zodpovedný za zväčšenie obrazu a je tu veľa css kódu. Za zmienku však stojí, že pre zväčšený obrázok je k dispozícii 5 možností dizajnu, ideálne však iba 3, keďže v dvoch možnostiach je zaoblenie iba odstránené.
Preto ukážem len CSS štýly pre miniatúry a zoznam kategórií.
1 | Kategória portfólia ( margin-bottom : 30px ; ) |
V zásade by malo byť všetko jasné so štýlmi. Aby boli kategórie zoradené, vlastnosť display je nastavená na inline . Aby mal obrázok efekt ťahu, je nastavená farba pozadia (biela) a výplň 10 pixelov. Veľkosti položiek zoznamu sú nastavené v .portfolio-area li .
jQuery
A nakoniec to najdôležitejšie, kvôli čomu celá lekcia. Toto je kód jQuery. Začnime filtrovaním obrázkov podľa kategórie.
1 | // Vyberte všetky podradené prvky portfólia-area a zapíšte ich do premennej $(.portfolio-categli" ) .click (funkcia (e) ( var filterClass= $(this ) .attr ("trieda" ) .split (" " ) .slice (- 1) [ 0 ] ; if (filterClass == "all" ) ( LightboxPhoto() ; |
Metódou clone() a selektorom vyberieme všetkých potomkov .portfolio-area a zapíšeme ich do premennej $data. Ďalej sledujeme kliknutie na jednu z kategórií, prvok li zoznamu s triedou .portfolio-categ. Všetky kategórie deaktivujeme odstránením removeClass("active"), ak sa tak nestane, časom budú všetky kategórie aktívne a filtrovanie sa zastaví.
Keďže klikneme na prvok zoznamu, tento selektor obsahuje prvok zoznamu, teda li , vezmeme z neho hodnotu atribútu class a pomocou metódy split rozdelíme názov triedy na niekoľko častí, hranicou je medzera (t. j. ak bola trieda „všetky aktívne“, potom po rozdelení dostaneme pole „všetky“ a „aktívne“). A potom pomocou metódy slice vyberieme prvý prvok poľa (v našom prípade „všetky“) a výsledný výsledok zapíšeme do premennej filterClass. Ak tam nebolo miesto, názov triedy sa nezmení.
Ďalej skontrolujeme, či je reťazec v premennej filterClass všetky, potom pomocou metódy .find vyberieme všetky prvky s triedou portfolio-item2 z poľa $data, ktoré sme uvažovali vyššie. Vybrané prvky (a to sú všetky prvky zoznamu, teda všetky obrázky) sa umiestnia do premennej filterData.
V opačnom prípade, ak filterClass nie je rovné všetky, potom do premennej filterData vložíme nie všetky prvky zoznamu, ale len tie, ktorých atribút data-type sa zhoduje s triedou kategórie. Skrátka prvky len jednej kategórie.
A nakoniec výslednú premennú odovzdáme do knižnice pohyblivý piesok jquery, ktorý vykonáva filtrovanie obrázkov. Všetko je to o filtrovaní.
Teraz, pokiaľ ide o priblíženie obrázka vo vyskakovacom okne. Všetko je tu oveľa jednoduchšie.
1 | jQuery("a") .prettyPhoto (( |
Sleduje kliknutie na odkaz, ktorého atribút rel začína na prettyPhoto . Potom prichádza na rad knižnica. pekná fotografia, a obraz sa zázračne zväčší. Mimochodom, prejdeme aj niekoľkými parametrami. Ako napríklad rýchlosť animácie je vysoká, oneskorenie prezentácie je 5 sekúnd, téma Facebook (celkom je 5 tém, sú v priečinku obrázky / prettyPhoto) a tiež zakazujeme zobrazovať názov obrázka a zväčšiť obrázok pri prejdení myšou. Kompletná dokumentácia pre pekná fotografia môže byť najdený

Ak chcete byť informovaní o najnovších článkoch a lekciách, prihláste sa na odber
Galérie obrázkov a posúvače sú niektoré z najpopulárnejších formátov jQuery. Vďaka nim môžete na stránku pridať potrebné množstvo vizuálneho obsahu a zároveň ušetriť cenný priestor.
Vďaka galériám a posúvačom je stránka menej preplnená, no stále vám umožňujú pridať všetky obrázky, ktoré potrebujete na vyjadrenie správy. Budú užitočné najmä pre internetové obchody.
V dnešnom článku sme pre vás zhrnuli tie najlepšie galérie obrázkov a posúvače jQuery.
Ak ich chcete nainštalovať, stačí pridať vybrané doplnky do sekcie hlavičky stránky HTML spolu s knižnicou jQuery a nakonfigurovať ich podľa dokumentácie (len pár riadkov kódu).
Vyberte si, ktorý z týchto prvkov dokonale zapadne do vášho projektu.
1. Posuvník bootstrapu
Bootstrap Slider je bezplatný posúvač obrázkov optimalizovaný pre mobilné zariadenia s posúvaním dotykom a potiahnutím prstom. Bude to vyzerať úžasne na každej obrazovke a v akomkoľvek prehliadači. Do posuvníkov môžete nahrať obrázky, videá, text, miniatúry a tlačidlá.
2. Posuvník ukážky produktu
Product Preview Slider stelesňuje plný potenciál jQuery a dokonale zapadá do akéhokoľvek rozhrania. Poteší vás aj kvalita a čistota kódu tohto pluginu.

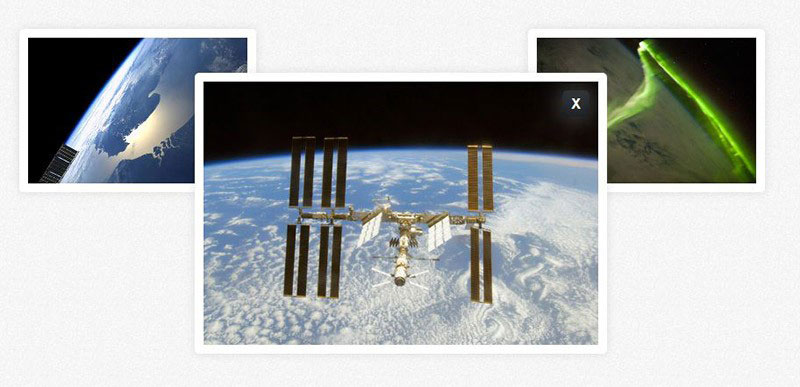
3. Rozšíriteľná galéria obrázkov
Expandable Image Gallery je úžasný doplnok, ktorý sa jediným kliknutím zmení na galériu na celú obrazovku. Dá sa použiť pre sekciu „O nás“ alebo na zobrazenie informácií o produkte.

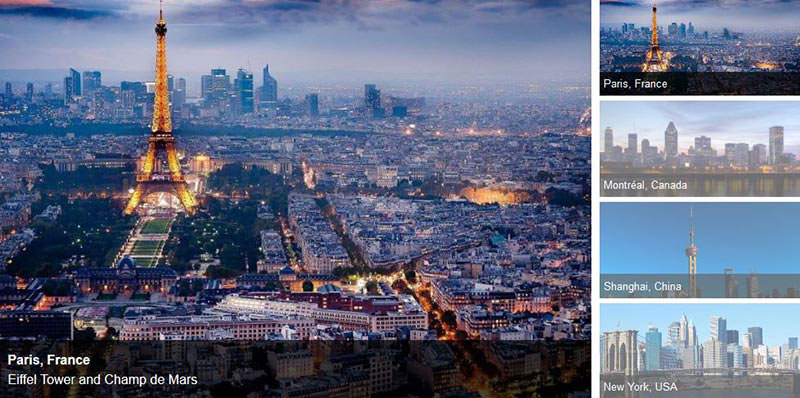
4. Fotoráma
Fotorama je responzívny doplnok galérie jQuery, ktorý funguje pre stolné aj mobilné prehliadače. Ponúka veľa možností navigácie: miniatúry, posúvanie, tlačidlá dopredu a dozadu, automatické prezentácie a značky.

5. Ponorný posúvač
Immersive Slider vám umožňuje vytvoriť jedinečný zážitok zo sledovania snímok podobný posúvaču Google TV. Môžete zmeniť obrázok na pozadí tak, aby bol rozmazaný, aby ste sa mohli sústrediť na hlavné fotografie.

6. Najmenej
Leastjs je responzívny doplnok jQuery, ktorý vám pomôže vytvoriť úžasnú galériu. Keď umiestnite kurzor myši na obrázok, zobrazí sa text, po kliknutí sa okno rozbalí na celú obrazovku.

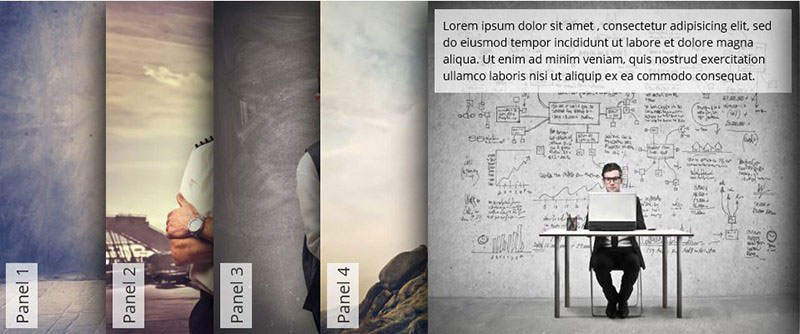
7. Šablóna posuvného panelu
Tento plugin je ideálny pre portfóliá. Vytvorí bloky obrázkov, ktoré sú horizontálne (na malých obrazovkách vertikálne), ku ktorým bude vybraný obsah ukotvený.

8. Šablóna portfólia Squeezebox
Šablóna portfólia Squeezebox ponúka efekty pohybu portfólia. Keď umiestnite kurzor myši na hlavný obrázok (alebo blok), zobrazia sa ukotvené prvky.

9. Náhodné prehrávanie obrázkov
Shuffle Images je úžasný responzívny doplnok, ktorý vám umožňuje vytvárať galériu s obrázkami, ktoré sa menia pri umiestnení kurzora myši.

10. Bezplatný doplnok jQuery Lightbox
Bezplatný doplnok jQuery Lightbox vám pomôže zobraziť jeden alebo viac obrázkov na jednej stránke. Dajú sa aj zväčšiť a vrátiť do pôvodnej veľkosti.

11. PgwSlider – Responzívny posúvač pre jQuery
PgwSlider je minimalistický posúvač obrázkov. Kód jQuery je malý, takže rýchlosť načítania tohto pluginu vás milo prekvapí.

12. Galéria rozptýlených polaroidov
Galéria Scattered Polaroids je úžasný posuvník s plochým dizajnom. Jeho prvky sa pri prepínaní obrázkov náhodne pohybujú, čo vyzerá úžasne.

13. Filter skákacieho obsahu
Bouncy Content Filter je perfektným riešením pre vaše portfólio. Tento doplnok umožňuje používateľom rýchlo prejsť z jednej kategórie do druhej.

14. Jednoduchý jQuery Slider
Simple jQuery Slider robí čest svojmu názvu. Tento doplnok kombinuje prvky JavaScriptu, HTML5 a CSS3. V ukážke je štandardne k dispozícii iba načítanie textu, no ak vykonáte niekoľko zmien, môžete pridať aj vizuálny obsah.

15. Glide JS
Glide JS je jednoduchý, rýchly a pohotový posúvač jQuery. Jeho nastavenie je jednoduché a plugin nezaberie veľa miesta.

16. Posuvný posúvač na celú obrazovku s paralaxou
Tento úžasný posúvač nahrávania obrázkov a textu jQuery je ideálny pre každú webovú stránku. Používateľov poteší ľahkým paralaxovým efektom a pomalým vzhľadom textu.

