1. Внедряване на портфолио с помощта на jQuery gallery
Миниатюрите на проекта се превъртат чрез промяна на позицията на курсора на мишката в лявата колона. Областта със съдържание показва увеличено изображение с името на проектите, описание и списък на използваните технологии. Докато се движите между миниатюри, информацията за проекта се променя от една в друга със зашеметяващ анимиран ефект. Когато щракнете върху изображение на страницата с описание, то също се увеличава с използвайки jQueryанимации. Също така искам да отбележа зашеметяващия елегантен външен видцялата страница на портфолиото. Вижте демонстрация.
2. Супер реализация на сайт за портфолио чрез CSS и jQuery
Отлична реализация на сайт за портфолио на фотограф. Когато щракнете върху елемент от менюто, от квадратите, разпръснати по екрана, се събира област със съдържание с фиксирана височина и ширина. За да се побере повече информация във фиксирана област, е осигурено превъртане на съдържанието. Изпълнението на показване на произведения от портфолиото беше реализирано по необичаен начин: когато щракнете върху миниатюрата, снимката се показва във формата фоново изображение, който автоматично се мащабира при преоразмеряване на прозореца на браузъра.
3. Портфолио стена с jQuery
Оригиналното решение за създаване на онлайн портфолио. Блоковете на проекта (миниатюри и кратко описание с връзка) се показват няколко подред; когато прозорецът на браузъра се промени, блоковете се преразпределят равномерно на страницата с анимиран ефект. Всеки проект може да има няколко миниатюрни изображения, преходът между които се извършва с помощта на стрелки. Щракването върху връзката отваря страница с пълно описание, на който текстът е поставен върху полупрозрачна скролираща кутия с фиксирана височина. Мащабируемото изображение на проекта се използва като фон на страницата. Изглежда страхотно - вижте демонстрацията.
4. Плавно превъртане на jQuery страници
Внедряване на вертикално и хоризонтално превъртане.
5. Добавка за jQuery „Решетка с плъзгащи се кутии за изображения“
Решетка с възможност за плъзгане, състояща се от блокове със съдържание и изображения. Решетката може да се плъзга с мишката (натиснете произволен бутон на мишката и плъзнете в желаната посока). Когато щракнете върху миниатюра, основното изображение се разширява до цялата ширина на екрана. Когато щракнете върху тъмен блок с текст, се разкрива област с по-подробно описание.
6. Едностраничен сайт за портфолио
Едностраничен сайт с промяна на анимирано съдържание. На демонстрационната страница навигирайте през разделите на менюто, за да видите ефекта.
7. Превключване на показването на блокове към jQuery
С помощта на това jQuery плъгини „Превключване на опциите за показване“ можете да внедрите превключвател на страницата, с който посетителят ще премине от табличен дисплей на информация към пълен изглед с описание на блоковете. Перфектен за портфолио.
8. Темплейт за уебсайт на ресторант с jQuery галерия и карта от Google
Оригинално jQuery решение, създадено за уебсайт на кафене. Темплейтът разполага с интересна jQuery галерия за показване на ястия от менюто. Изображенията в галерията са мащабирани според размера на прозореца на браузъра. Първо, галерията показва миниатюрни изображения със заглавието и Кратко описаниеястия, като снимката в пълен размер се показва затъмнена на заден план. Навигацията между наличните снимки става със стрелките или колелцето на мишката. Щракването с мишката в режим на галерия ще премахне миниатюрите с описания и ще ви позволи да видите оригиналните големи изображения, разтегнати до цялата ширина на прозореца. За да се върнете в менюто на сайта от галерията, трябва да кликнете върху връзката вдясно горен ъгъл. В допълнение към шикозната jQuery галерия, карта от Google е много ефективно интегрирана в шаблона.
9. Plasm The Wall плъгин
За създаване на вид "стени" от снимки или HTML блокове, които могат да се плъзгат с мишката около екрана в рамките на фиксирана област.
10. Плъгин за показване на елементи в кръг
Показване на страницата различни елементиоколо кръг с определен диаметър.
11. Страница "Сайт в процес на разработка"
Страницата реализира възможност за изпращане на имейл адрес, който се записва в базата данни и на който ще може да се изпраща известие за отваряне на сайта. Страницата е украсена и с малко слайдшоу, реализирано на базата на плъгина jQuery Nivo Slider v. 2.3.
12. Плъгин QuickFlip 2
С него можете да направите интересен ефект на въртяща се визитка, когато щракнете върху линк.
13. jQuery clickmap
Идеята е да се проследяват кликванията на потребителите. За да видите приставката в действие на демонстрационната страница, щракнете и след това щракнете върху бутона „Анализиране“. И на полупрозрачен фон ще се показват точките, където сте щракнали с мишката.
Изпълнение на доста екранна клавиатура. Никога не се знае, за нещо ще ви бъде полезно.
15. Бележки за jQuery
Изпълнение на листовки с бележки. Текстът може да се редактира, а самите бележки могат да се изтриват или местят по екрана. За да видите пример, отидете на демонстрационната страница в раздела „Демо“.
16. Оценяване с jQuery
17. HoverAttribute
Интересен дизайн на връзките: когато задържите курсора на мишката върху връзка, нейната котва се променя. Изглежда готино.
18. jQuery Fancy captcha за регистрационна форма
Внедряване на captcha за регистрационната форма. Плъгинът е набор от числа, които трябва да зададете във възходящ ред чрез плъзгане и пускане. Достатъчно интересен начинза потвърждение, че регистрацията се извършва от жив човек, а не от робот.
В долната част на екрана се показват бутони, които можете да използвате, за да плавно превъртанестраници нагоре или надолу.
20. Преводач. jQuery плъгин "jTextTranslate"
Плъгинът използва езиковия API на Google и може да превежда текст на всеки език, предоставен от Google. За да преведете, трябва да кликнете върху иконата до параграфа и да изберете езика, на който искате да преведете от падащия списък.
21. jQuery плъгин за пагинация
Страхотно внедряване на превъртащи се връзки за страниране. Реализирано с помощта на jQuery.
22. Приставка за бележки jQuery
Този плъгин jQuery ще ви позволи да внедрите „хартиени“ бележки на вашия сайт.
23. jQuery плъгин "Catch404"
24. jQuery плъгин jBreadCrumb
Плъгин за създаване на анимирана навигационна верига "Breadcrumbs"
25. Плъгин за макара
26. jQuery плъгин "Dance Floor"
jQuery плъгин за внедряване на продуктова страница. Когато щракнете върху изображение на продукт, се появява неговото описание.
27. jQuery плъгин "3D етикет облак"
28. 3D CSS бутони
29. Анимирано хоризонтално превъртане на страница
Ефект на вертикално превъртане на jQuery. Перфектен за внедряване на сайтове с една страница и сайтове с портфолио. За да видите ефекта, щракнете върху елемента от менюто на демонстрационната страница.
30. jQuery Rating System Plugin
jQuery ефект за прилагане на оценка на нещо. Цветът на кръговете и текстът под тях се променят в зависимост от това над кой от тях е курсорът на мишката.
31. jQuery Panel Magic
Плъгин, който реализира навигация в сайта. В този случай вашият сайт се представя като мрежа от документи, между които се извършва преходът интересен jQueryефект.
Можете лесно да използвате този плъгин за създаване на малки уебсайтове и уеб приложения. Освен това няма да изглежда зле на сайтовете за портфолио.
32. Индикатор за зареждане на Mootools, плъгин MoogressBar
Ефективен индикатор за натоварване.
33. Mootools плъгин "CwComplete"
При попълване на полето плъгинът ще ви подкани възможни вариантиза попълване с помощта на Ajax, докато той ще филтрира и показва само онези опции, които отговарят на вече въведения текст в полето.
34. Страхотен ajax чат с jQuery и CSS3
Преди да започне комуникация, посетителят трябва да въведе своя псевдоним и имейл. Дясната колона показва колко души са влезли в чата. Използвани технологии: PHP, MySQL, jQuery, CSS.
35. Реализиране на страницата "Предложи проект"
Посетителите могат да добавят ново предложение или да гласуват за съществуващо. Отлично решение за тези, които искат да знаят мнението на своята аудитория за сайта. Освен това тази страница може да се използва за събиране на нови идеи за по-нататъшното развитие на вашия проект. Използвани технологии: PHP, MySQL, jQuery, CSS
36. Внедряване на гласуване/анкетиране с PHP и jQuery
37. Гласуване на Ajax "TinyEditor"
Точно изпълнение на анкети в сайта. Използвани технологии: jQuery, Ajax, PHP и MySQL.
Много интересно решение за осъществяване на гласуване в сайта. Чрез плъзгане на блокове нагоре и надолу, хващане на изображенията с мишката, можете да ги подредите на страницата в произволен ред. Колкото по-високо напуснете блока, толкова по-добре е оценен и съответно, ако блокът е поставен най-долу, това означава, че ви е харесал най-малко. След като подредите блоковете в желаната последователност, трябва да кликнете върху бутона "Изпрати анкета", за да се вземе предвид гласът. Страницата с резултати показва резултатите от гласуването и броя на гласувалите посетители. Използвани технологии: CSS, PHP, MySQL, jQuery.
Проста система за коментиране на Ajax с валидиране на въведената информация. Коментарите се съхраняват в база данни. Реализирано чрез: PHP, MySQL, CSS, jQuery.
40. Брояч за изтегляне на файлове
41. Бележки на страница, използваща PHP
Използвани технологии: PHP, jQuery, CSS.
Когато навигирате през елементите на менюто, съдържанието се зарежда без презареждане на страницата. Използвани технологии: PHP, jQuery, CSS.
43. jQuery търсене в сайта с помощта на технология от Google
Внедряване на търсене в сайта чрез Google AJAX Search API. Ще можете да предоставите на посетителя възможност да търси както във вашия сайт, така и в интернет. В същото време търсенето може да се извършва не само на страниците на сайта, но и на изображения и мултимедийни файлове.
44. jQuery наслагване на описание върху ефект на изображение
Много интересен ефект, може да се използва при изпълнението на портфолиото. Когато щракнете върху изображение, то се затъмнява с полупрозрачен фон и се появява надпис с описание на какво трябва да обърнете внимание.
45. Внедряване на страница с въпроси и отговори с jQuery
jQuery имплементация на страницата с често задавани въпроси на сайта. В горната част на страницата се показва списък с въпроси. Когато щракнете върху въпрос, страницата плавно се превърта до този, който сте избрали, а активният въпрос с отговора на него се маркира в различен цвят. В полето за активен отговор също се появява връзка за връщане към списъка с въпроси.
46. Уебсайт на Ajax. Съдържанието се зарежда без презареждане на страницата
47. Променете цветовете на фона и текста с jQuery
Цветът се променя, когато задържите курсора на мишката. Можете да промените цвета произволно.
48. Ръководство на сайта Използване на jQuery
С този интересен плъгин можете да запознаете посетителя с основните функции на вашия сайт, ако е попаднал на него за първи път. Когато страницата се зареди, в горния десен ъгъл се появява блок с предложение да направите обиколка на сайта. Ако посетител посещава вашия сайт за първи път, той може да използва малък наръчник, за да се запознае с основните функции. В този случай страницата е затъмнена и необходимите блокове на всяка стъпка са маркирани със знак. Ако посетителят вече е посещавал вашия сайт преди, той може просто да затвори прозореца, предлагащ обиколка на сайта.
49. Виртуална обиколка на сайта "Joyride Kit"
С този плъгин можете да запознаете посетителя с основната функционалност на страницата. Това се прави под формата на последователно изскачащо описание на елементите. Посетителят може да види всички подсказки, като щракне върху бутона Напред или да затвори онлайн обиколката (ако това не е първият път, когато попада на тази страница), като използва кръста.

Пълна, адаптивна jQuery галерия с изображения с елементи на слайдшоу, ефекти на преход и множество опции за албуми. Съвместим с всички съвременни настолни и мобилни браузъри.

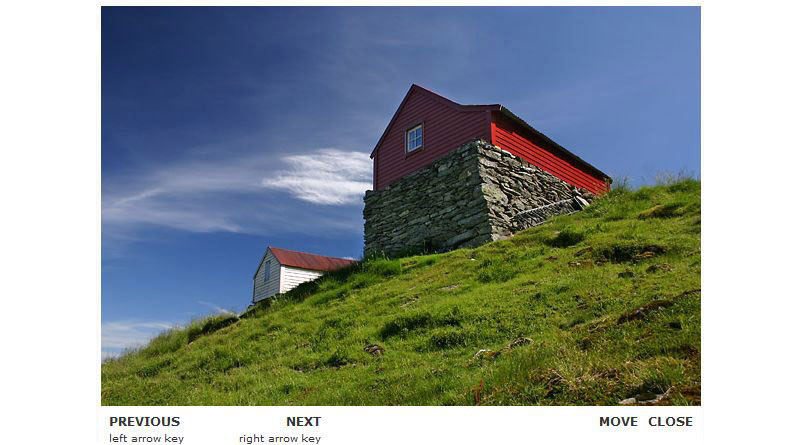
Ръководство за създаване на базирана на jQuery галерия на цял екран. Идеята е миниатюрата на показаното изображение на цял екран да се показва отстрани, с отражения, когато се движите през изображенията с помощта на стрелките или кока на мишката. Големите изображения се променят в стила на слайдшоу нагоре или надолу в зависимост от избрания от вас преход. Възможност за мащабиране на изображението, което прави изображението във фонов режим за гледане в режим на цял екран или приспособяване към размера на страницата.
Паралакс плъзгач

Паралакс плъзгачинтересно решение за показване на изображения под формата на слайдшоу с ръчно управление. Привлича оригиналното разположение на миниатюри на снимки. Официалният сайт има пълна разбивка на интеграцията и конфигурацията на слайдера.

Минималистична галерия със слайдшоу с jQueryотлична галерия с изображения с елементи на автоматична промяна на изображението, както и възможност за ръчно управление на дисплея и избор на изображения от падащ блок с мрежа от миниатюри. От минусите може да се отбележи липсата на гледане на пълномащабни изображения, но това е минимализмът на тази галерия.

Това е слайдшоу на цял екран с автоматично променящи се изображения, без умопомрачителни ефекти, всичко е просто и с вкус.

Галерия Minimitе jQuery плъгин с възможност за персонализиране с широка гама от преходи на изображения. Използвайки Minimit Gallery, можете да организирате демонстрация на изображения под формата на въртележка, слайдшоу, обикновен ротатор и обикновен скролер на изображения.

е малък (2kb) jQuery плъгин, който предоставя прост, безсмислен начин за показване на изображения като слайдшоу.

е добре изглеждаща javascript галерия с интуитивен контрол и безпроблемна съвместимост на всички компютри, iPhone и мобилни устройства. Много лесен за инсталиране и конфигуриране

За разлика от много плъзгачи за изображения на Javascript и jQuery, Slider.js е хибридно решение, ефективността на CSS3 преходите и анимациите, базирани на .

Това е шаблон от една страница за създаване на различни презентации в HTML5 и CSS3.

Диапослайдшоуто е проект с отворен код. Чувствайте се свободни да предлагате промени или подобрения, ако желаете. Можете да го изтеглите и използвате безплатно и нищо и никой не ви пречи да използвате този слайдер във вашите проекти. Плъзгачът е лесен за настройка, интересни преходи между представеното съдържание и можете да поставите всичко в плъзгача, работи доста бързо, без задръствания.

не е нищо повече от друг инструмент за създаване на слайдшоута на уебсайтове и други уеб проекти. Поддържа се от всички съвременни браузъри, хоризонтални и вертикални анимации, поддръжка за персонализирани преходи, API за обратно извикване и др. Можете да използвате всякакви html елементи в слайдовете, той е разбираем и достъпен за начинаещи, разпространява се напълно безплатно.
JavaScript слайдшоу за гъвкаво развитие

Персонализирайте своите слайдшоута с този удивителен плъгин jQuery. Изключително приспособим инструмент, за да можете да изградите своето представяне на съдържание според вашите изисквания. За по-лесна интеграция с външни данни или данни от вашата CMS, форматът на данните е . Това е нова версия и е написана от нулата. Разработчиците са се опитали да опишат целия процес на работа с тяхното въображение по най-разбираемия и разбираем начин.

е jQuery плъгин, който ви позволява да трансформирате неподредени списъци в слайдшоу с атрактивни анимационни ефекти. В слайдшоу можете да покажете списък със слайдове, като използвате номера или миниатюри, или като използвате бутоните Предишен и Следващ. Плъзгачът има много първоначални типове анимация, включително куб (с различни подизгледи), тръба, блок и др.

Пълен набор от инструменти за организиране на всякакъв вид презентации с различно съдържание във вашите уеб проекти. Буржоазните момчета се постараха, включиха в клипа почти всякакви различни слайдери и галерии, използващи магията на jQuery. Плъзгач за снимки, фотогалерия, динамично слайдшоу, въртележка, плъзгач за съдържание, меню с раздели и много други, като цяло има място за неуморното ни въображение.

Това е плъгин за слайдшоу на jQuery, който е създаден с оглед на простотата. Снабден само с най-полезния набор от функции както за начинаещи, така и за напреднали разработчици, предоставящи възможност за създаване на прости, но много ефективни, удобни за потребителя слайдшоута.

- прост плъзгач, изграден на jQuery, прост във всички отношения, не изискващ специални умения, мисля, че ще бъде полезен за мнозина да прилагат слайдшоу на своите сайтове. Плъгинът е тестван във всички съвременни браузъри, включително бавен IE.

jbgalleryе вид джаджа за потребителски интерфейс, написана в jQuery javascript библиотеката. Функцията му е да показва едно голямо изображение като фон на сайта в режим на цял екран, няколко изображения като плъзгач. Всички режими на изглед имат контроли за изглед. По свой начин интересно решение, някъде дори не стандартно.

Това е лесен за използване плъгин jQuery за показване на вашите снимки като слайдшоу с ефекти на прехода между изображенията (видими и по-интересни). jqFancyTransitions е съвместим и обстойно тестван със Safari 2+, Internet Explorer 6+, Firefox 2+, Google Chrome 3+, Opera 9+.

е безплатна jQuery плъгин за преглед на изображения и друга информация във форма Lightbox. Изскачащ прозорец с контроли, сенчест фон и всичко останало, просто и с вкус.

Друг jQuery плъгин от серията Lightbox, макар че тежи срамно малко (9 KB), но има много възможности за работа. Има прилично проектиран интерфейс, който винаги можете да подобрите или персонализирате с CSS.

Още от името става ясно, че нищо особено, имаме много прост автоматичен скролер за изображения, с напълно липсващи контроли. Кой знае, може би със своя минимализъм този слайдер ще грабне вниманието ви.

Ротатор на изображения с различни видове преходи. Работи както в автоматичен режим, така и при щракване, настройва се доста лесно.

- пълноценна галерия с изображения, а не само плъзгач. Преглед на миниатюри и възможност за избор на ефект на преход, пълна поддръжка за всички браузъри, подробно описание на интеграцията в уеб проект и безплатно разпространение.

Това е реализация на готови за използване слайдшоута, използващи scriptaculous/прототип или jQuery. Horinaja е иновативен, защото ви позволява да използвате колелото, за да превъртате през съдържанието, поставено в плъзгача. Когато показалецът на мишката е извън областта на слайдшоуто, промяната става автоматично, когато показалецът на мишката се постави върху слайдшоуто, превъртането спира.

Чип от серия от най-простите скролери на изображения, макар и с наличието на контроли за преглед, съответно, работи както в автоматичен, така и в ръчен режим.

s3Slider- jQuery плъгин, създава слайдшоу от неподреден списък с изображения и може лесно да се внедри на всякакви уеб сайтове.

Това е jQuery плъгин, който е оптимизиран за работа с големи количества снимки, като същевременно запазва честотната лента.
фон на вегас

Приставката Vegas Background jQuery ви позволява да добавяте красиви фонови изображения на цял екран към вашите уеб страници, всички с елементи на слайдшоу. Ако внимателно проучите тънкостите на работа с плъгина, можете да намерите много интересни решения, разбира се, ако имате нужда само от него.

- плъзгач като плъзгач, нито повече, нито по-малко, с надписи за изображения или съобщения за статии и прости контроли, използвайки метода "poke".

е лек (около 5 KB) javascript за показване на изображения. Автоматичното преоразмеряване и мащабиране на големи изображения ви позволява да видите изображението в пълен размер в прозореца на браузъра

Версия 4 на PikaChoose jQuery галерия с изображения е налична! Pikachoose е леко jQuery слайдшоу със страхотни функции! Интеграция с Fancybox, отлични теми (макар и не безплатни) и много други се предлагат на вашето внимание от разработчиците на плъгини.

Проверява броя на изображенията във вашия списък и динамично създава набор от връзки към снимки като цифрова навигация. В допълнение, щракването върху всяко изображение ще се премести напред или назад и можете също да превъртите през изображенията в зависимост от областта, върху която щракнете върху снимката (например: щракването върху лявата страна на картината ще премести слайдовете напред и назад, съответно за дясната страна на изображението).

Друг слайдер на jQuery, който ще се впише идеално във всеки WordPress шаблон.

Друга разработка на "Nivo", както всичко, което правят момчетата от това студио, плъгинът е направен с високо качество, съдържа 16 уникални ефекта на преход, навигация от клавиатурата и много други. Тази версия включва специален плъгин директно за WordPress. Така че за всички почитатели на този блог двигател, Nivo Slider ще бъде точно за темата.

jQuery плъгин, който ви позволява бързо да създадете прост, ефективен и красив слайдер за изображения с всякакъв размер.

Пиробокс- Това е лек jQuery скрипт за "лайтбокс", изгледът се извършва в изскачащ блок, който автоматично се настройва към размера на изображението, с всички контроли.

Създателите на тази галерия предлагат доста оригинално представяне на снимки. Изображенията се показват като миниатюри във форма на вълна, когато щракнете върху миниатюрата, ще видим средно голяма версия на картината, щракнете втори път и ще имате голямо изображение. Можете да смятате това за експеримент, но трябва да признаете, нещо ново, необичайно винаги е интересно.
Слайдшоу на цял екран с HTML5 и jQuery

За да създават слайдшоута и да показват изображения в режим на цял екран, разработчиците са използвали вече познатия ви плъгин Vegas jQuery, който съдържа много от идеите и техниките, описани по-рано подробно в статиите на групата. Привлечени от наличието на HTML5 аудио елементи и стила на преходите между изображенията.


Друга разработка на екипа на Codrops, пълноценна и функционална галерия с изображения, но какъв е смисълът да я описвате, трябва да я видите.

Слайдшоу с изображения, снимките изчезват точно пред очите ви, ефектът е просто прекрасен.

Това е рамка за галерия с изображения на JavaScript, базирана на библиотеката jQuery. Целта е да се опрости процеса на разработване на професионална галерия с изображения за уеб и мобилни устройства. Има възможност за преглед в изскачащ прозорец и в режим на цял екран.

Тихо започваме да свикваме и да чакаме нови творби от екипа на Codrops. Моля, вземете страхотен плъзгач за изображение със страхотен 3D ефект на преход, за да преглеждате изображения в режим на цял екран.

Друга добавка за организатор на слайдшоу за WordPress. Лесно се интегрира в почти всеки дизайн и предлага изобилие от опции за персонализиране както за напреднали, така и за неопитни потребители.

Друг плъгин, написан за WordPress, ще направи много по-лесно организирането на слайдшоута от снимки или друго съдържание във вашите блогове.

Добър плъгин за слайдшоу за интегриране на wordpress. Xili-floom-slideshow се инсталира автоматично и са разрешени и лични настройки.

Slimbox2е утвърден плъгин на WordPress за показване на изображения с ефект "Lightbox". Поддържа автоматично слайдшоу и преоразмеряване на изображения в прозореца на браузъра. И като цяло този плъгин има много предимства пред другите плъгини от тази серия.

Този плъгин, джаджа ви позволява да създавате динамични, контролируеми слайдшоута и презентации за вашия уебсайт или блог, поддържани от WordPress.

Този плъгин на WordPress преобразува вградени изображения от галерия в просто и гъвкаво слайдшоу. Плъгинът използва плъзгача за изображения FlexSlider jQuery и потребителските предпочитания.

е WordPress плъгин за организиране на слайдшоута на снимки, изображения от SmugMug, Flickr, MobileMe, Picasa или Photobucket RSS емисии, захранвани и показвани с помощта на чист Javascript.

Прост слайдер за WordPress и не само. Нищо излишно и тромаво, работата е направена в минималистичен стил, акцентът е върху стабилността и скоростта, идеално се свързва с двигателя за управление на блогове.

По мое мнение Skitter е един от най-добрите плъзгачи за WordPress. Привлича стабилност и скорост, не твърде изпъкнали контроли, ефекти на преход и доста проста връзка с темата.

е плъгин за WordPress, с който можете лесно и бързо да организирате галерия с изображения на вашия сайт с възможност да я видите в режим на слайдшоу. Дисплеят може да бъде или автоматичен, или напълно контролиран с миниатюри и надписи на изображения.
Of.Site | Демонстрация

Показва всички снимки за публикация/страница като слайдшоу. Лесен монтаж. Този плъгин изисква Adobe Flash за версията на анимацията на прехода, ако Flash не бъде намерен, плъзгачът работи нормално.

Друг прост плъзгач за WordPress, който показва изображения за публикации и кратки прегледи на статии. Използвам точно такъв плъгин в този блог от време на време.

Meteor Slides е слайдер на jQuery wordpress с над двадесет стила на преход, от които да избирате. Авторът нарече плъгина „метеор“, вероятно предполагайки скоростта на работа, може би не забелязах нищо метеорично.

oQey Gallery е пълна галерия с изображения с елементи на слайдшоу за wordpress, с вградени видео и музикални възможности.

Това е слайдшоу с флаш анимационни елементи за гледане на изображения и видеоклипове в уебсайтове и блогове. Можете да поставите този плъзгач на всеки уебсайт, да го поставите във всякакъв размер и с каквото съдържание искате.

Приставката Flash Gallery превръща обикновените ви галерии в зашеметяващи стени с изображения, с поддръжка за множество албуми на публикация, сърфиране на цял екран и режим на слайдшоу.

WOW Slider е плъзгач за изображения на jQuery за WordPress с невероятни визуални ефекти (експлозия, летене, щори, квадрати, фрагменти, основа, избледняване, подреждане, вертикално подреждане и линейно) и професионално изобразени шаблони.

Promotion Slider е jQuery плъгин, който улеснява създаването на просто слайдшоу или множество въртящи се рекламни зони на страница, тъй като е много персонализиран, така че ще имате пълен контрол върху това, което показвате в плъзгача и как модулът работи като цяло.
| Демонстрация

Ново във версия 2.4: поддръжка за сортиране на снимки чрез плъзгане и пускане директно през редактора на WordPress, както и възможност за добавяне на връзки към снимки към основните изображения. (IE8 може да има грешки, работи чудесно във всички основни браузъри. Авторите обещават пълна поддръжка за IE8 в бъдеще.)
| Демонстрация

Последният акорд на този преглед ще бъде този плъгин за WordPress, друг плъзгач с интересни визуални ефекти за избор и промяна на изображения.
Гледам всичко по-горе и се чудя каква фантазия има у хората и това далеч не е всичко, което различни уеб разработчици са натрупали наскоро по темата за организиране на изображения в уеб проекти. Страхотно е, че вече е възможно да се съживят такива прекрасни решения за създаване на галерии и слайдшоута.
Смея тихо да се надявам, че в тази колекция ще намерите нещо интересно за себе си, ще затворите своя собствена, уникална галерия или слайдер, за радост на вашите потребители и, разбира се, на вашия любим човек, а къде без него тогава .. .
Тъй като обикновено най-добрите галерии се създават в jQuery, ние се съсредоточихме основно върху плъзгачи тип jQuery, но има и няколко прости CSS галерии.
Тази колекция е организирана в пет основни категории, така че можете лесно да превключите към предпочитания от вас раздел. Преди да започнем, искахме да ви кажем, че от вас зависи дали ще изберете безплатно или премиум решение.
Намерихме доста безплатни решения за качествени изображения, на които ще се насладите. Разбира се, с първокласни ресурси – имаше някои галерии, които просто ни взривиха.
Просто прегледайте колекцията и намерете най-доброто решение за изображение за вашите нужди. Ако това е личен проект, със сигурност няма да искате да харчите пари. Но от друга страна, ако това е работа на свободна практика, може би си струва да похарчите малко пари, за да оставите наистина въздействие върху клиента си и в същото време да спестите много време!
Предполагам, че това, което предлагам, е винаги да гледате колко време ви отнема да промените, инсталирате или настроите безплатно решение. Ако не сте толкова квалифицирани или отнема много време – определено потърсете предварително създаден код и евтини, но висококачествени инструменти като тези.
jQuery слайдшоу с изображения
По-долу ще намерите всички най-добри jQuery слайдшоута. Обикновено слайдшоутата се използват в горната част на уебсайта, за да представят най-важните части по най-модерния начин.
1.AviaSlider
5. Sequence JS (безплатно)

Sequence е плъзгач на JavaScript, базиран на CSS рамка.
8. Слайдшоу 2 (безплатно)

Слайдшоу 2 галерия с изображения
Slideshow 2 е JavaScript клас за Mootools 1.2 за поточно предаване и анимиране на представянето на изображения на вашия уебсайт. Моля, посетете техния уебсайт за пълен списък с функции.
9. JavaScript TinySlideshow (безплатно)

Много просто решение за плъзгач на изображение.
Това динамично слайдшоу с JavaScript е лек (5kb) и безплатен скрипт за галерия с изображения/слайдшоу.
Можете лесно да го настроите да показва автоматично изображенията, да зададете скоростта на превъртане, непрозрачността на миниатюрите или да деактивирате плъзгача за миниатюри. Исках да го включа в тази колекция, защото е толкова лек. Щракнете тук, за да изтеглите това слайдшоу и да видите визуализация на живо.
Галерии с изображения на jQuery
В този раздел ще намерите галерии с изображения. Те са най-подходящи за портфолио, но могат да се използват и в блогове. Така че нека се заровим.
10. Галерия

12 Визуален лайтбокс

16 Unite Gallery

17. Галерия за автоматично генериране

18. HighSlideJS

19. Полароидна галерия с плосък стил

jQuery плъзгачи за изображения
Този раздел е посветен на всички най-добри и красиви плъзгачи, щанд премиум и безплатни. Те вършат подобна работа като слайдшоутата, но могат да подчертаят притежателите на съдържание.
20. Докоснете Enabled RoyalSlider

21. Плъзгач на слоя

LayerSlider Адаптивен jQuery Slider Plugin.
22. Плъзгач Uno

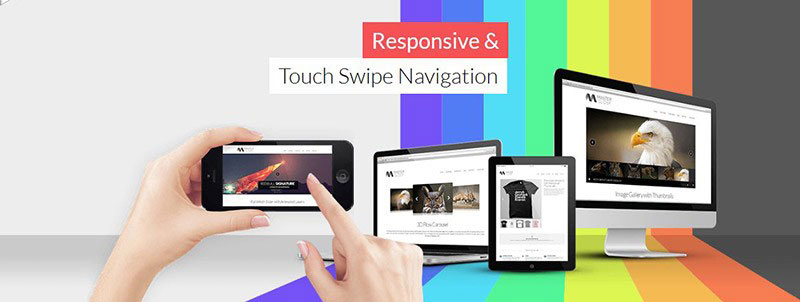
23. Главен плъзгач

Главен плъзгач – jQuery Touch Swipe Slider
26. Плъзгач на акордеон

Accordion Slider – най-добрият jQuery слайдер с акордеон на пазара.
Това е прост начин да покажете вашите снимки или изображения, но достатъчно мощен, за да ви разбие. Безплатно е за използване. Виж това.
28. Всичко в един плъзгач

29. Плъзгач за изображение на боровинки

Плъзгач за изображение на Blueberry jQuery
Плъзгачът за изображения Blueberry е jQuery плъгин, който е разработен специално за адаптивен уеб дизайн. Плъзгачът за изображение на Blueberry е проект с отворен код, базиран на 1140px мрежова система от cssgrid.net. Това е просто и в същото време отлична безплатна опция.
Сигурен съм, че ще ви хареса толкова, колкото и на мен. Проверете опцията за преглед на живо и изтегляне.
30. RhinoSlider

Плъзгач Rhinoslider - Най-гъвкавият плъзгач
37. Cube Portfolio - Адаптивен плъгин за jQuery Grid

38.Slideme

jQuery слайдшоу
Този плъгин jQuery е чудесен за горната част на уебсайта, за да представите работата си или да кажете повече за вас.
Slideme има пълна документация и урок как да настроите вашия слайдер за всеки тип устройство поотделно. Дизайнът е напълно адаптивен с CSS3 анимации. Той е лесен за настройка и предоставя публичен API.
Slideme е безплатен за използване и определено си заслужава да бъде разгледан. Вижте демонстрацията тук.
39.PgwSlider

Pgw slider е jQuery слайдер\, който е предназначен за показване на вашите изображения. Този плъзгач е напълно отзивчив. Той е лек и съвместим с всички браузъри. Плъзгачът Pgw също е удобен за SEO.
Този плъзгач е много подходящ за уебсайтове за новини или блогове, тъй като може да показва най-скорошната ви публикация или статии.
40. Плъзгач за съдържание навсякъде

41. Плъзгач на обектива

Плъгин Lens Slider jQuery и WordPress
Lens Slider е проект с отворен код и следователно напълно персонализиран. Slider използва много просто HTML маркиране на неподреден списък. Изображенията са показани, както можете да видите на екранната снимка. Няма друга възможност. Lens Slider също се предлага като WordPress плъгин и е безплатен за използване.
Най-подходящата употреба би била за продукти, услуги или представяне на екип.
Вижте го тук.
42. Решетка

Gridder jQuery и плъгин Ajax
Gridder е страхотен слайдер за демонстриране на вашата работа. Gridder донякъде имитира търсенето на изображения в Google. За да видите по-голяма снимка, щракнете върху миниатюра и тя се разширява. Това е чудесен начин да покажете голям брой изображения едновременно.
Gridder се предлага като jQuery или Ajax преглед на миниатюри. Това е страхотно безплатно решение за следващия ви портфолио проект.
За визуализация на живо на jQuery проверете тук. Ако искате Ajax, щракнете тук.
43. Слайдшоу на казармата 0.3

Barack JS - JavaScript слайдшоу
Barack Slideshow е елегантно, леко слайдшоу, написано на JavaScript. Това слайдшоу може да работи с вертикални, хоризонтални и неправилни списъци. Изображенията са предварително заредени с MooTool Assets. За да поддържате кода си чист, трябва да проверявате CSS кода. Това означава промяна на някои части, ако е необходимо.
Barack Slideshow може да се използва като витрина на портфолио, продуктов списък или дори за изброяване на вашите клиенти.
Тук можете да намерите демонстрация и да тествате различни опции.
44.jQZoom Evolution

JQ Zoom Evolution
JQZoom е JavaScript лупа за изображения, изградена върху популярната jQuery JavaScript рамка. jQZoom е страхотен и наистина лесен за използване скрипт за увеличаване на части от вашето изображение.
Тази лупа е най-подходяща за менюта на онлайн магазини и ресторанти.
Намерете документацията и демонстрацията тук.
45. Мултимедийно портфолио 2

Мултимедийно портфолио 2 - jQuery слайдер
Multimedia Portfolio 2 е jQuery плъгин, който може автоматично да открие разширението на всеки медиен файл и да приложи подходящия плейър. Поддържа изображения и видеоклипове. Мултимедийното портфолио използва просто HTML маркиране и е лесно за използване.
Този плъзгач е най-подходящ за представяне на продукти, услуги и дори новини.
46. виртуална обиколка на jQuery

jQuery виртуална разходка
Виртуалната обиколка на jQuery е разширение на простия преглед на панорами. Тази виртуална обиколка на jQuery ви позволява да трансформирате някои панорамни гледки във виртуална обиколка! Това е страхотен плъгин, който си заслужава да бъде разгледан.
47.jQuery вертикален плъзгач за новини

Вертикален плъзгач за новини – jQuery плъгин
Вертикалният плъзгач за новини на jQuery е много полезен за уебсайтове, които искат да показват някои новини или маркетингови кампании на своите сайтове. Той е отзивчив и използва CSS3 анимации. Вертикалният плъзгач за новини също ви позволява да персонализирате напълно стила на плъзгача.
48. Плъзгач с множество елементи

CSS базирани галерии
Стигнахме до последния ни раздел, където ще намерите най-добрите чисти CSS базирани галерии. Те може да не са толкова популярни, но със сигурност си струва да опитате. Вижте го сами.
49. Галерия с изображения на HoverBox

Галерия с изображения на HoverBox
Галерията с изображения HoverBox е основно супер лека (8kb) фотогалерия с преобръщане, която не използва нищо друго освен CSS. За по-бързо зареждане той използва само едно изображение за миниатюра и визуализация с преобръщане. Всички основни браузъри се поддържат. Галерията с изображения HoverBox е безплатна за използване за вашите собствени проекти.
Най-добре се използва като демонстрация на фотография за фотографи, всякакъв тип портфолио и менюта на ресторанти.
50. CSS плъзгач за изображение с 3-D преходи

51. CSS3 Галерия с анимирани изображения

53. Чиста CSS3 галерия с изображения

Галерия с чисти CSS3 изображения
Това е проста CSS3 галерия с изображения, която създава ефекта на изскачащ прозорец, когато щракнете върху изображението. Подходящ е за показване на портфолио в уебсайтове. Ако се интересувате, можете също да следвате урока, за да го направите сами.
Вижте визуализацията на живо.
54. Галерия с изображения на CSS Lightbox

CSS лайтбокс изображение Галерия - чист CSS
Тази галерия с изображения е друга чиста CSS галерия. Намалява изображенията, когато се щракне върху тях. Можете да изтеглите изходния код или, ако желаете, прегледайте урока.
Галерията с изображения на CSS Lightbox трябва да се използва на уебсайт без възможност за превъртане. Това обаче може да бъде заменено с един ред на JavaScript, който е включен в края на урока. Най-подходящата употреба би била витрина за портфолио.
55. Slidea

Slidea – по-интелигентна, отзивчива приставка за плъзгач
И ето един скъпоценен камък от тази колекция, Slidea. Slidea е многофункционален плъзгач за съдържание. Този плъгин за плъзгач е изграден върху рамката за анимация jQuery, VelocityJS и Animus. Със Slidea няма ограничения за анимация – можете да правите толкова страхотни неща с нея!
Мога да се опитам да опиша колко е страхотно, но просто вижте демонстрацията по-долу и ще разберете защо ми харесва толкова много!
Заключение
Трябва да кажа, че наистина ми хареса да проучвам тези добавки. Намерихме невероятни плъзгачи, които, надяваме се, ще ви помогнат да работите върху следващия си проект по-ефективно. Тук има по нещо за всяка ситуация.
Има толкова много невероятни плъзгачи и слайдшоута, че е трудно да решите какво да посочите. Но според мен определено трябва да проверите плъзгача Gridder, защото е наистина невероятно какво може да прави, особено безплатно, така че е печеливша ситуация.
И определено не трябва да забравяте Slidea. Да, това е премиум слайдер, но носи толкова много стойност, че си заслужава инвестицията!
Ако ви е харесала нашата статия, коментирайте, споделете я с приятелите си и ни кажете дали сме пропуснали любимия ви слайдер.
Кой е любимият ви плъгин за галерия? Ще се радваме да чуем вашите преживявания!
Нашият творчески бюлетин
Абонирайте се за нашия популярен бюлетин и получавайте най-новите новини и ресурси за уеб дизайн директно във входящата си поща.
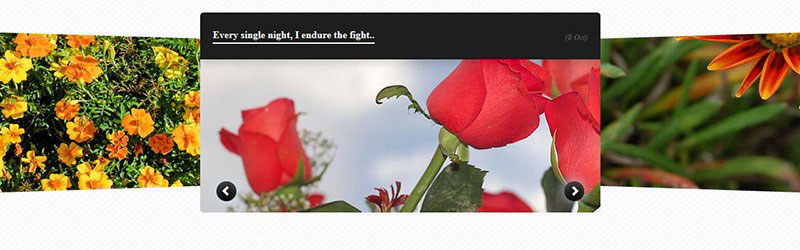
Здравейте скъпи читатели! В този урок ще ви покажа как да създадете минималистичен, но в същото време удобен и функционален jQuery фотогалерия, или галерия с изображения, както желаете. Галерията има възможност за създаване на категории, последвано от филтриране. Възможно е също така да стартирате слайдшоу. Галерията работи във всички браузъри, така че няма да има проблеми с адаптирането.
За създаването на тази галерия ще бъдат използвани две безплатни библиотеки: плаващи пясъции PrettyPhoto. Те значително опростяват създаването на галерията. Както винаги, можете да видите резултата от работата на демонстрационната страница, както и да изтеглите архива от работната галерия и всички изходни файлове. Единственият минус, ако мога така да се изразя, е ръчното създаване на миниатюри за големи изображения. За всичко останало това галериядостоен за внимание. Както и !

HTML маркиране
Първо, нека анализираме панела със списъка с категории, това е списък с водещи символи ul. Освен това всеки елемент от списъка трябва да има уникално име на клас.
1 |
Както бе споменато по-горе, елементите от списъка са изображенията в галерията. Всеки елемент от списъка включва компоненти. Това е самото изображение или по-скоро неговата миниатюра, както и описание. Миниатюрата е връзка към основното изображение. Атрибутът rel е необходим за извикване на javascript и отваряне на основното изображение.
Не забравяйте и за 2 важни неща, елементът на списъка li трябва да има уникален атрибут data-id. Атрибутът data-type съдържа класа категория, чийто списък описах по-горе. Изглежда всичко е свързано с маркиране.
CSS стилове
Няма да се фокусирам върху стиловете, тъй като използваме готова библиотека PrettyPhoto, който отговаря за увеличаване на изображението и има много css код. Заслужава обаче да се отбележи, че има 5 опции за дизайн за увеличеното изображение, въпреки че в идеалния случай само 3, тъй като в два варианта закръгляването е премахнато само.
Затова ще покажа само CSS стилове за миниатюри и списъка с категории.
1 | Portfolio-categ (margin-bottom: 30px;) |
По принцип всичко трябва да е ясно със стиловете. За да подредите категориите, свойството display е зададено на inline. За да придадете на изображението ефект на щрих, се задава фонов цвят (бял) и подложка от 10 пиксела. Размерите на списъчните елементи са зададени в .portfolio-area li.
jQuery
И накрая, най-важното нещо, в името на което целият урок. Това е jQuery код. Нека започнем с филтриране на изображения по категория.
1 | // Изберете всички дъщерни елементи на portfolio-area и запишете в променлива $(".portfolio-categli" ) .click (функция (e) ( var filterClass= $(this ) .attr ("клас" ) .split (" " ) .slice (- 1 ) [ 0 ] ; if (filterClass == "all" ) ( LightboxPhoto() ; |
Използвайки метода clone() и селектор, избираме всички деца на .portfolio-area и ги записваме в променливата $data. След това проследяваме щракване върху една от категориите, елемента li от списъка с класа .portfolio-categ. Ние правим всички категории неактивни, като премахваме removeClass("active"), ако това не е направено, след време всички категории ще бъдат активни и филтрирането ще спре.
Тъй като щракваме върху елемента списък, този селектор съдържа елемента списък, тоест li , ние вземаме стойността на атрибута на класа от него и използваме метода split, за да разделим името на класа на няколко части, границата е интервал (т.е. ако класът е „всички активни“, тогава след разделянето получаваме масив от „всички“ и „активни“). И след това, използвайки метода slice, избираме първия елемент от масива (в нашия случай „всички“) и записваме получения резултат в променливата filterClass. Ако няма място, тогава името на класа няма да се промени.
След това проверяваме дали низът в променливата filterClass всичко, след което с помощта на метода .find избираме всички елементи с класа portfolio-item2 от масива $data, който разгледахме по-горе. Избраните елементи (а това са всички елементи от списъка, т.е. всички картини) се поставят в променливата filteredData.
В противен случай, ако filterClass не е равно на всичко, тогава ще поставим в променливата filterData не всички елементи от списъка, а само онези, чийто атрибут тип данни съответства на класа категория. Накратко, елементи само от една категория.
И накрая, предаваме получената променлива на библиотеката jquery плаващ пясък, който извършва филтриране на изображения. Всичко е въпрос на филтриране.
Сега по отношение на увеличаването на изображението в изскачащия прозорец. Тук всичко е много по-просто.
1 | jQuery("a") .prettyPhoto (( |
Проследява щракване върху връзка, чийто атрибут rel започва с prettyPhoto. Тогава библиотеката влиза в действие. prettyPhoto, а изображението чудодейно се увеличава. Между другото, ние също предаваме няколко параметъра. Като например скоростта на анимацията е бърза, забавянето на слайдшоуто е 5 секунди, темата на Facebook (има общо 5 теми, те са в папката images / prettyPhoto), а също така забраняваме показването на името на картината и увеличаване на картината при задържане на курсора на мишката. Пълна документация за prettyPhotoможе да се намери

За да сте в крак с най-новите статии и уроци, абонирайте се за
Галериите с изображения и плъзгачите са едни от най-популярните jQuery формати. Благодарение на тях можете да добавите необходимото количество визуално съдържание към сайта, като същевременно спестите ценно място.
Галериите и плъзгачите правят страницата по-малко претъпкана, но все пак ви позволяват да добавите всички изображения, от които се нуждаете, за да предадете посланието. Те ще бъдат особено полезни за онлайн магазини.
В днешната статия събрахме за вас най-добрите галерии с изображения и jQuery плъзгачи.
За да ги инсталирате, просто добавете избраните добавки към главния раздел на HTML страницата заедно с библиотеката jQuery и ги конфигурирайте според документацията (само няколко реда код).
Изберете кой от тези елементи ще пасне идеално на вашия проект.
1. Плъзгач на Bootstrap
Bootstrap Slider е безплатен плъзгач за изображения, оптимизиран за мобилни устройства, с превъртане с докосване и плъзгане. Ще изглежда невероятно на всеки екран и във всеки браузър. Можете да качвате изображения, видеоклипове, текст, миниатюри и бутони на слайдери.
2. Плъзгач за преглед на продукта
Product Preview Slider въплъщава пълния потенциал на jQuery, пасва идеално на всеки интерфейс. Ще бъдете доволни и от качеството и чистотата на кода на този плъгин.

3. Разширяема галерия с изображения
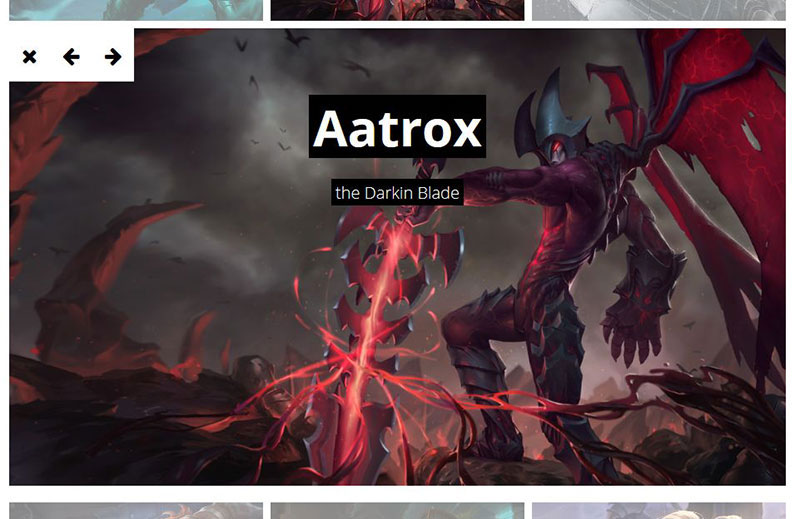
Expandable Image Gallery е невероятна добавка, която се превръща в галерия на цял екран само с едно щракване. Може да се използва за секцията "За нас" или за преглед на информация за продукта.

4. Фоторама
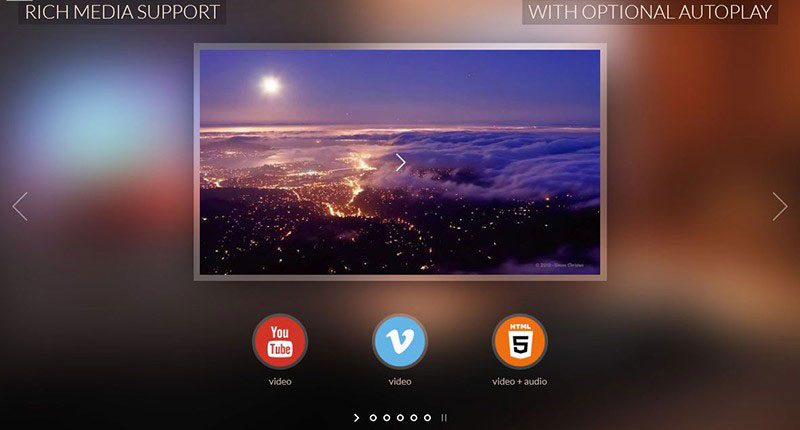
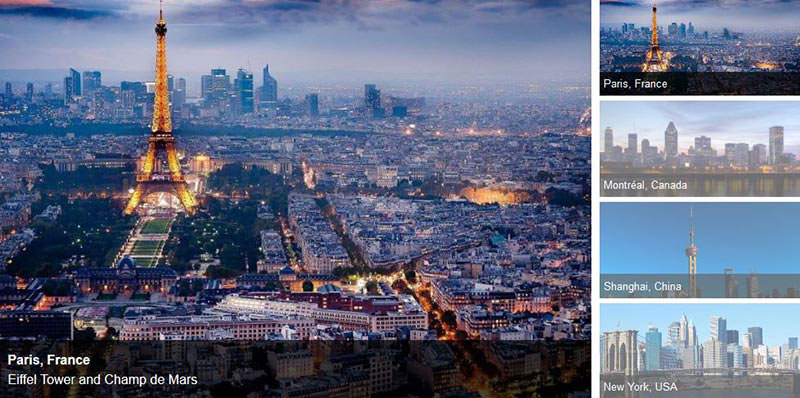
Fotorama е адаптивен плъгин за галерия на jQuery, който работи както за настолни, така и за мобилни браузъри. Предлага много опции за навигация: миниатюри, превъртане, бутони за напред и назад, автоматично слайдшоу и маркери.

5. Потапящ плъзгач
Immersive Slider ви позволява да създадете уникално изживяване при гледане на слайдове, подобно на плъзгача на Google TV. Можете да промените фоновото изображение да бъде размазано, за да запазите фокуса върху основните снимки.

6. Най-малко
Leastjs е адаптивен jQuery плъгин, който ще ви помогне да създадете невероятна галерия. Когато задържите курсора на мишката върху изображението, текстът се появява, когато щракнете прозорецът се разширява на цял екран.

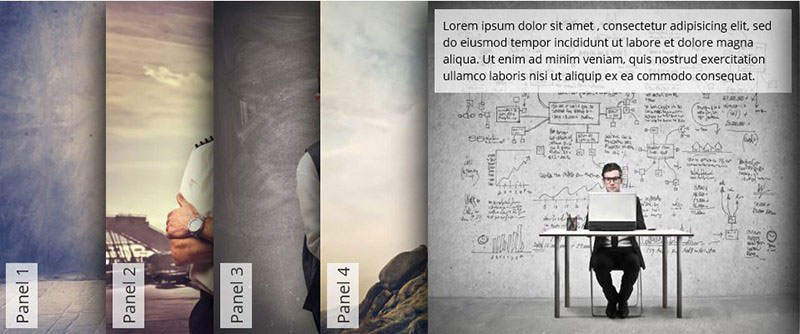
7. Шаблон за плъзгащ се панел
Този плъгин е идеален за портфолио. Той ще създаде блокове от изображения, които са хоризонтални (вертикални на малки екрани), към които избраното съдържание ще бъде закотвено.

8. Шаблон за портфолио на Squeezebox
Squeezebox Portfolio Template предлага ефекти за движение на портфолио. Когато задържите курсора на мишката над основното изображение (или блок), се появяват закотвени елементи.

9. Разбъркване на изображения
Shuffle Images е невероятна адаптивна добавка, която ви позволява да създадете галерия с изображения, които се променят при задържане на мишката.

10. Безплатен плъгин за jQuery Lightbox
Безплатният плъгин за jQuery Lightbox ви помага да показвате едно или повече изображения на една страница. Те също могат да бъдат уголемени и върнати към първоначалния си размер.

11. PgwSlider - Отзивчив слайдер за jQuery
PgwSlider е минималистичен плъзгач за изображения. jQuery кодът е малък, така че скоростта на зареждане на този плъгин ще ви изненада приятно.

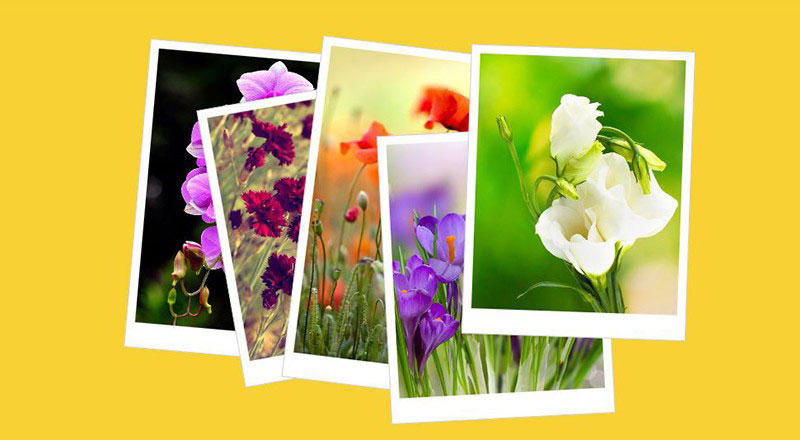
12. Галерия с разпръснати полароиди
Scattered Polaroids Gallery е невероятен слайдер с плосък дизайн. Елементите му се движат на случаен принцип при смяна на изображения, което изглежда невероятно.

13. Филтър за подскачащо съдържание
Bouncy Content Filter е идеалното решение за вашето портфолио. Този плъгин позволява на потребителите бързо да преминават от една категория в друга.

14. Прост jQuery слайдер
Simple jQuery Slider оправдава името си. Този плъгин съчетава елементи от JavaScript, HTML5 и CSS3. В демонстрацията по подразбиране е достъпно само зареждане на текст, но ако направите няколко промени, можете да добавите и визуално съдържание.

15. Глайд JS
Glide JS е прост, бърз и отзивчив jQuery слайдер. Лесно се настройва и плъгинът няма да заема много място.

16. Плъзгач на цял екран с паралакс
Този удивителен плъзгач за качване на изображения и текст на jQuery е идеален за всеки уебсайт. Той ще зарадва потребителите с лек паралакс ефект и бавен текст.

