1. Implementace portfolia pomocí galerie jQuery
Miniatury projektů se posouvají změnou pozice kurzoru myši v levém sloupci. Oblast obsahu zobrazuje zvětšený obrázek s názvy projektů, popisem a seznamem použitých technologií. Jak se pohybujete mezi miniaturami, informace o projektu se mění z jedné na druhou s úžasným animovaným efektem. Když kliknete na obrázek na stránce s popisem, zvětší se také pomocí jQuery animace. Chci také poznamenat ohromující elegantní vzhled celou stránku portfolia. Viz ukázka.
2. Super implementace portfolia pomocí CSS a jQuery
Vynikající implementace webu s portfoliem fotografa. Když kliknete na položku nabídky, ze čtverců rozesetých po obrazovce se shromáždí oblast s obsahem pevné výšky a šířky. Aby se do pevné oblasti vešlo více informací, je k dispozici posouvání obsahu. Implementace zobrazení děl z portfolia byla realizována neobvyklým způsobem: po kliknutí na náhled se fotografie zobrazí ve tvaru obrázek na pozadí, který se automaticky změní při změně velikosti okna prohlížeče.
3. Portfoliová zeď s jQuery
Originální řešení pro tvorbu online portfolia. Bloky projektu (miniatury a krátký popis s odkazem) se zobrazí několik za sebou, při změně okna prohlížeče se bloky rovnoměrně přerozdělí na stránce s animovaným efektem. Každý projekt může mít několik náhledů, mezi nimiž se přechod provádí pomocí šipek. Kliknutím na odkaz se otevře stránka s plný popis, na kterém je text umístěn na poloprůhledném rolovacím rámečku s pevnou výškou. Škálovatelný obrázek projektu se používá jako pozadí stránky. Vypadá to skvěle - viz demo.
4. Plynulé rolování stránky jQuery
Implementace vertikálního a horizontálního rolování.
5. Zásuvný modul jQuery "Mřížka přetahovatelných obrázkových polí"
Přetahovatelná mřížka skládající se z bloků obsahu a obrázků. Mřížku lze táhnout myší (stiskněte libovolné tlačítko myši a táhněte požadovaným směrem). Když kliknete na miniaturu, hlavní obrázek se roztáhne na celou šířku obrazovky. Když kliknete na tmavý blok s textem, zobrazí se oblast s podrobnějším popisem.
6. Portfolio jedné stránky
Jednostránkový web s animovanou změnou obsahu. Na ukázkové stránce procházejte karty nabídky, abyste viděli efekt.
7. Přepnutí zobrazení bloků na jQuery
S pomocí tohoto plugin jQuery a "Přepnout možnosti zobrazení" můžete na stránce implementovat přepínač, kterým návštěvník přepne z tabulkového zobrazení informací do plného zobrazení s popisem bloků. Ideální do portfolia.
8. Šablona pro webovou stránku restaurace s galerií jQuery a mapou od Googlu
Originální řešení jQuery vytvořené pro web kavárny. Šablona má zajímavou galerii jQuery pro zobrazení jídel z jídelního lístku. Obrázky v galerii jsou zmenšeny podle velikosti okna prohlížeče. Nejprve se v galerii zobrazí miniatury obrázků s názvem a stručný popis nádobí, na kterém je zobrazena fotografie v plné velikosti ztmavená Pozadí. Navigace mezi dostupnými fotografiemi se provádí pomocí šipek nebo kolečka myši. Kliknutím myši v režimu galerie odeberete miniatury s popisy a umožní vám zobrazit původní velké obrázky roztažené na celou šířku okna. Chcete-li se vrátit do nabídky stránek z galerie, musíte kliknout na odkaz vpravo horním rohu. Kromě šik galerie jQuery je do šablony velmi efektivně integrována mapa od Googlu.
9. Plugin Plasm The Wall
Chcete-li vytvořit jakési "stěny" z fotografií nebo HTML bloků, které lze táhnout myší po obrazovce v rámci pevné oblasti.
10. Plugin pro zobrazení prvků v kruhu
Zobrazit na stránce různé prvky kolem kruhu daného průměru.
11. Stupnice "Stránka ve vývoji"
Na stránce je implementována možnost zaslání e-mailové adresy, která je zaznamenána v databázi a na kterou bude možné zaslat upozornění o otevření stránek. Stránku zdobí také malá prezentace, implementovaná na bázi jQuery pluginu Nivo Slider v. 2.3.
12. Plugin QuickFlip 2
S ním můžete po kliknutí na odkaz udělat zajímavý efekt rotující vizitky.
13. Clickmap jQuery
Cílem je sledovat kliknutí uživatelů. Chcete-li vidět plugin v akci na ukázkové stránce, klikněte a poté klikněte na tlačítko "Analyzovat". A na průsvitném pozadí se zobrazí body, kam jste klikli myší.
Provádění pěkných klávesnice na obrazovce. Člověk nikdy neví, k něčemu se ti bude hodit.
15. Poznámky jQuery
Realizace letáků s poznámkami. Text lze upravovat a samotné poznámky lze mazat nebo přesouvat po obrazovce. Chcete-li vidět příklad, přejděte na ukázkovou stránku na kartu "Ukázka".
16. Hodnocení pomocí jQuery
17. HoverAtribut
Zajímavý design odkazů: když na odkaz najedete myší, změní se jeho ukotvení. Vypadá to cool.
18. jQuery Efektní captcha pro registrační formulář
Implementace captcha pro registrační formulář. Plugin je sada čísel, která musíte nastavit ve vzestupném pořadí přetažením. Dost zajímavým způsobem potvrdit, že registraci provádí živá osoba, nikoli robot.
V dolní části obrazovky jsou zobrazena tlačítka, která můžete použít plynulé rolování stránky nahoru nebo dolů.
20. Překladatel. plugin jQuery "jTextTranslate"
Plugin používá rozhraní Google Language API a dokáže přeložit text do libovolného jazyka poskytovaného společností Google. Pro překlad je potřeba kliknout na ikonku u odstavce a z rozbalovacího seznamu vybrat jazyk, do kterého chcete překládat.
21. plugin pro stránkování jQuery
Skvělá implementace rolovatelných odkazů pro stránkování. Implementováno pomocí jQuery.
22. Plugin jQuery Notes
Tento plugin jQuery vám umožní implementovat „papírové“ poznámky na vaše stránky.
23. Plugin jQuery "Catch404"
24. jQuery plugin jBreadCrumb
Plugin pro vytvoření animovaného navigačního řetězce "Breadcrumbs"
25. Zásuvný modul navijáku
26. jQuery plugin "Dance Floor"
Plugin jQuery pro implementaci stránky produktu. Po kliknutí na obrázek produktu se zobrazí jeho popis.
27. jQuery plugin "3D label cloud"
28. Tlačítka 3D CSS
29. Animované horizontální posouvání stránky
efekt jQuery vertikální rolování stránky. Ideální pro implementaci jednostránkových webů a portfoliových webů. Chcete-li zobrazit efekt, klikněte na položku nabídky na stránce ukázky.
30. Plugin systému hodnocení jQuery
jQuery efekt pro implementaci hodnocení něčeho. Barva kroužků a textu pod nimi se mění podle toho, nad kterým je kurzor myši.
31. Kouzlo panelu jQuery
Plugin, který implementuje navigaci na webu. V tomto případě je váš web prezentován jako mřížka dokumentů, mezi kterými se přechod provádí se zajímavým efektem jQuery.
Pomocí tohoto pluginu můžete snadno vytvářet malé weby a webové aplikace. Také to nebude vypadat špatně na portfoliových stránkách.
32. Indikátor načítání na Mootools, plugin MoogressBar
Indikátor efektivního zatížení.
33. Mootools plugin "CwComplete"
Při vyplňování pole se plugin vyzve možné možnosti pro vyplňování pomocí Ajaxu, přičemž bude filtrovat a zobrazovat pouze ty možnosti, které vyhovují textu již zadanému do pole.
34. Skvělý ajax chat s jQuery a CSS3
Před zahájením komunikace musí návštěvník zadat svou přezdívku a e-mail. Pravý sloupec ukazuje, kolik lidí je přihlášeno do chatu. Použité technologie: PHP, MySQL, jQuery, CSS.
35. Implementace stránky "Navrhnout projekt"
Návštěvníci mohou přidat nový návrh nebo hlasovat pro stávající. Vynikající řešení pro ty, kteří chtějí znát názor svého publika na web. Tuto stránku lze také použít ke shromažďování nových nápadů pro další rozvoj vašeho projektu. Použité technologie: PHP, MySQL, jQuery, CSS
36. Implementace hlasování/dotazování pomocí PHP a jQuery
37. Hlasování o Ajaxu "TinyEditor"
Přesné provádění průzkumů na místě. Použité technologie: jQuery, Ajax, PHP a MySQL.
Velmi zajímavé řešení pro implementaci hlasování na webu. Přetažením bloků nahoru a dolů, uchopením obrázků myší je můžete uspořádat na stránce v libovolném pořadí. Čím výše blok necháte, tím lépe byl hodnocen, a pokud je tedy blok umístěn úplně dole, znamená to, že se vám líbil nejméně. Poté, co uspořádáte bloky v požadovaném pořadí, musíte kliknout na tlačítko "Odeslat anketu", aby bylo hlasování zohledněno. Stránka s výsledky zobrazuje výsledky hlasování a počet návštěvníků, kteří hlasovali. Použité technologie: CSS, PHP, MySQL, jQuery.
Jednoduchý systém komentářů Ajax s ověřováním zadaných informací. Komentáře jsou uloženy v databázi. Implementováno pomocí: PHP, MySQL, CSS, jQuery.
40. Čítač stahování souborů
41. Poznámky na stránce pomocí PHP
Použité technologie: PHP, jQuery, CSS.
Při procházení položkami nabídky se obsah načte bez opětovného načtení stránky. Použité technologie: PHP, jQuery, CSS.
43. Vyhledávání stránek jQuery pomocí technologie od Google
Implementace vyhledávání na stránkách pomocí Google AJAX Search API. Návštěvníkovi tak budete moci poskytnout možnost vyhledávat jak na vašich stránkách, tak na internetu. Současně lze vyhledávání provádět nejen na stránkách webu, ale také na obrázcích a multimediálních souborech.
44. Popis překrytí jQuery přes obrazový efekt
Velmi zajímavý efekt, lze využít při realizaci portfolia. Po kliknutí na obrázek se ztmaví s průsvitným pozadím a objeví se popisek s popisem, na co si dát pozor.
45. Implementace stránky Q&A pomocí jQuery
jQuery implementace stránky FAQ na webu. V horní části stránky se zobrazí seznam otázek. Když kliknete na otázku, stránka se plynule posune na tu, kterou jste vybrali, a aktivní otázka s odpovědí na ni se zvýrazní jinou barvou. V poli aktivní odpovědi se také objeví odkaz pro návrat na seznam otázek.
46. Webové stránky na Ajaxu. Obsah se načte bez opětovného načtení stránky
47. Změňte barvy pozadí a textu pomocí jQuery
Barva se změní, když najedete myší. Barvu můžete změnit náhodně.
48. Průvodce webem pomocí jQuery
Pomocí tohoto zajímavého pluginu můžete návštěvníkovi představit hlavní funkce vašeho webu, pokud na něj přišel poprvé. Po načtení stránky se v pravém horním rohu objeví blok s návrhem na prohlídku webu. Pokud návštěvník navštíví vaše stránky poprvé, může použít malého průvodce, aby se seznámil s hlavními funkcemi. V tomto případě je stránka ztmavena a potřebné bloky v každém kroku jsou označeny značkou. Pokud návštěvník již váš web navštívil, může jednoduše zavřít okno s prohlídkou webu.
49. Virtuální prohlídka webu "Joyride Kit"
Pomocí tohoto pluginu můžete návštěvníkovi představit hlavní funkcionalitu stránky. To se provádí formou sekvenčního pop-up popisu prvků. Návštěvník může vidět všechny rady kliknutím na tlačítko Další nebo zavřít online prohlídku (pokud to není poprvé, co se dostal na tuto stránku) pomocí křížku.

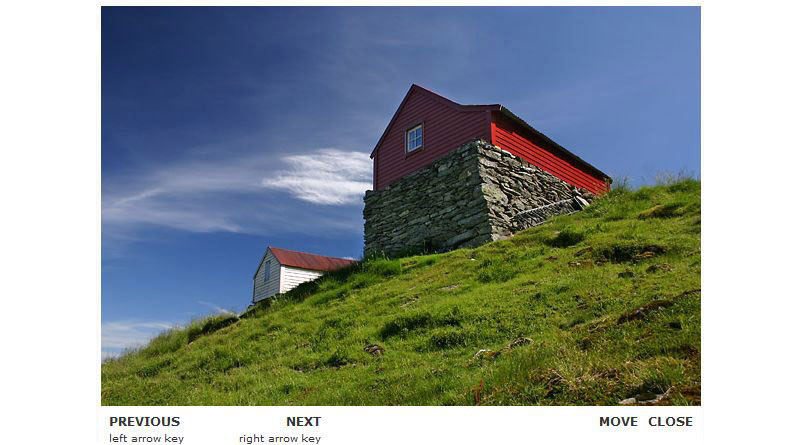
Kompletní, přizpůsobitelná galerie obrázků jQuery s prvky prezentace, přechodovými efekty a více možnostmi alb. Kompatibilní se všemi moderními stolními a mobilními prohlížeči.

Průvodce vytvořením celoobrazovkové galerie založené na jQuery. Záměrem je mít miniaturu zobrazeného obrázku na celé obrazovce zobrazenou stranou, s odrazy při pohybu po snímcích pomocí šipek nebo myši. Velké obrázky se mění ve stylu prezentace nahoru nebo dolů v závislosti na zvoleném přechodu. Schopnost změnit měřítko obrázku, díky čemuž je obrázek na pozadí pro zobrazení v režimu celé obrazovky nebo se přizpůsobí velikosti stránky.
Paralaxní posuvník

Paralaxní posuvník zajímavé řešení pro zobrazování obrázků formou prezentace s ručním ovládáním. Přitahuje původní umístění miniatur obrázků. Oficiální stránka má kompletní rozpis integrace a konfigurace posuvníku.

Minimalistická galerie prezentací s jQuery vynikající obrázkovou galerii s prvky automatické změny obrázků a také možností ručního ovládání zobrazení a výběru obrázků z rozevíracího bloku s mřížkou náhledů. Z mínusů lze zaznamenat nedostatek prohlížení obrázků v plném měřítku, ale to je minimalismus této galerie.

Toto je celoobrazovková prezentace s automaticky se měnícími obrázky, bez ohromujících efektů, vše je jednoduché a vkusné.

Galerie Minim je vysoce přizpůsobitelný plugin jQuery se širokou škálou přechodů obrázků. Pomocí Galerie Minimit můžete uspořádat ukázku obrázků ve formě karuselu, prezentace, jednoduchého rotátoru a běžného posuvníku obrázků.

je malý (2kb) plugin jQuery, který poskytuje jednoduchý a nesmyslný způsob zobrazení obrázků jako prezentace.

je pěkně vypadající galerie javascriptu s intuitivním ovládáním a bezproblémovou kompatibilitou na všech počítačích, telefonech iPhone a mobilních zařízeních. Velmi snadná instalace a konfigurace

Na rozdíl od mnoha posuvníků obrázků Javascript a jQuery je Slider.js hybridní řešení, účinnost přechodů a animací CSS3 je založena na .

Toto je jednostránková šablona pro vytváření různých prezentací v HTML5 a CSS3.

Diapo slideshow je projekt s otevřeným zdrojovým kódem. Pokud si přejete, můžete navrhnout změny nebo vylepšení. Můžete si jej stáhnout a používat zdarma a nic a nikdo vám nebrání tento posuvník používat ve svých projektech. Posuvník se snadno nastavuje, zajímavé přechody mezi prezentovaným obsahem a do posuvníku můžete umístit cokoli, funguje celkem rychle, bez záseků.

není nic jiného než další nástroj pro vytváření prezentací na webových stránkách a jiných webových projektech. Podporováno všemi moderními prohlížeči, horizontální a vertikální animace, podpora vlastních přechodů, callback API a další. Ve slidech můžete použít libovolné html prvky, je srozumitelný a přístupný začátečníkům, je distribuován zcela zdarma.
JavaScriptová prezentace pro agilní vývoj

Přizpůsobte si své prezentace pomocí tohoto úžasného pluginu jQuery. Vysoce přizpůsobitelný nástroj, abyste si mohli vytvořit prezentaci obsahu podle svých požadavků. Pro snadnější integraci s externími daty nebo daty z vašeho CMS je formát dat . Toto je nová verze a napsaná od začátku. Vývojáři se snažili popsat celý proces práce se svým duchovním dítětem co nejsrozumitelnějším a nejsrozumitelnějším způsobem.

je plugin jQuery, který vám umožňuje transformovat neuspořádané seznamy do prezentací s atraktivními animačními efekty. V prezentaci můžete zobrazit seznam snímků, buď pomocí čísel nebo miniatur, nebo pomocí tlačítek Předchozí a Další. Posuvník má mnoho počátečních typů animace, včetně krychle (s různými dílčími pohledy), potrubí, bloku a dalších.

Kompletní sada nástrojů pro organizaci nejrůznějších prezentací různého obsahu na vašich webových projektech. Buržoazní hoši udělali maximum, do klipu zakomponovali téměř všelijaké různé slidery a galerie využívající kouzlo jQuery. Posuvník fotografií, fotogalerie, dynamická prezentace, karusel, posuvník obsahu, nabídka záložek a mnoho dalšího, obecně je zde prostor pro toulat se naší neúnavné fantazii.

Toto je plugin pro prezentaci jQuery, který je vytvořen s ohledem na jednoduchost. Obsahuje pouze nejužitečnější sadu funkcí pro začátečníky i pokročilé vývojáře, které umožňují vytvářet jednoduché, ale vysoce efektivní uživatelsky přívětivé prezentace.

- jednoduchý posuvník postavený na jQuery, jednoduchý ve všech ohledech, nevyžadující speciální dovednosti, myslím, že mnohým přijde vhod implementace prezentace na jejich stránky. Plugin byl testován ve všech moderních prohlížečích, včetně pomalého IE.

jbgallery je druh widgetu uživatelského rozhraní napsaný v javascriptové knihovně jQuery. Jeho funkcí je zobrazit jeden velký obrázek jako pozadí webu v režimu celé obrazovky, několik obrázků jako posuvník. Všechny režimy zobrazení mají ovládací prvky zobrazení. Svým způsobem zajímavé řešení, někde ani nestandardní.

Je snadno použitelný plugin jQuery pro zobrazení vašich fotografií jako prezentace s přechodovými efekty mezi obrázky (viditelné a zajímavější). jqFancyTransitions je kompatibilní a rozsáhle testován se Safari 2+, Internet Explorer 6+, Firefox 2+, Google Chrome 3+, Opera 9+.

je bezplatný plugin jQuery pro prohlížení obrázků a dalších informací ve formě Lightboxu. Popup okno s ovládacími prvky, stínované pozadí a vše, jednoduché a vkusné.

Další plugin jQuery ze série Lightbox, byť váží ostudně málo (9 KB), přitom má spoustu příležitostí pro práci. K dispozici je slušně navržené rozhraní, které můžete vždy vylepšit nebo upravit pomocí CSS.

Už z názvu je jasné, že nic přepychového, máme tu velmi jednoduchý automatický rolovač obrázků, se zcela chybějícími ovládacími prvky. Kdo ví, možná svým minimalismem tento slider upoutá vaši pozornost.

Obrazový rotátor s různými typy přechodů. Funguje jak v automatickém režimu, tak na kliknutí, nastavení je celkem snadné.

- plnohodnotná galerie obrázků spíše než jen posuvník. Náhled miniatur a možnost výběru přechodového efektu, plná podpora všech prohlížečů, podrobný popis integrace do webového projektu a distribuce zdarma.

Toto je implementace prezentací připravených k použití pomocí scriptaculous/prototype nebo jQuery. Horinaja je svým způsobem inovativní, protože vám umožňuje používat kolečko k procházení obsahu umístěného v posuvníku. Když je ukazatel myši mimo oblast prezentace, změna se provede automaticky, když je ukazatel myši umístěn na prezentaci, rolování se zastaví.

Čip z řady nejjednodušších posouvačů obrázků, i když s přítomností ovládacích prvků pro prohlížení, funguje v automatickém i manuálním režimu.

s3Slider- Plugin jQuery, vytváří prezentaci z neuspořádaného seznamu obrázků a lze jej snadno implementovat na libovolné webové stránky.

Jedná se o plugin jQuery, který je optimalizován pro zpracování velkého množství fotografií při zachování šířky pásma.
vegas pozadí

Plugin Vegas Background jQuery vám umožňuje přidávat na vaše webové stránky krásné obrázky na pozadí celé obrazovky, to vše s prvky prezentace. Pokud pečlivě prostudujete složitost práce s pluginem, můžete najít mnoho zajímavých řešení, samozřejmě, pokud to potřebujete.

- posuvník jako posuvník, nic víc, nic méně, s titulky pro obrázky nebo oznámení článků a jednoduchým ovládáním pomocí metody „poke“.

je lehký (asi 5 KB) javascript pro zobrazování obrázků. Automatická změna velikosti a měřítka velkých obrázků umožňuje zobrazit obrázek v plné velikosti v okně prohlížeče

Verze 4 galerie obrázků PikaChoose jQuery je k dispozici! Pikachoose je lehká prezentace jQuery se skvělými funkcemi! Vývojáři pluginů vám nabízejí integraci s Fancyboxem, vynikající témata (i když ne zdarma) a mnoho dalšího.

Zkontroluje počet obrázků ve vašem seznamu a dynamicky vytvoří sadu odkazů na fotografie jako digitální navigaci. Kromě toho se kliknutím na každý obrázek posunete vpřed nebo vzad a můžete také procházet obrázky v závislosti na oblasti, na kterou kliknete na obrázku (například: kliknutím na levou stranu obrázku přesunete snímky tam a zpět, respektive pro pravou stranu obrázku).

Další posuvník jQuery, který dokonale zapadne do jakékoli šablony WordPress.

Další vývoj "Nivo", stejně jako vše, co kluci z tohoto studia dělají, je plugin vyroben ve vysoké kvalitě, obsahuje 16 jedinečných přechodových efektů, navigaci na klávesnici a mnoho dalšího. Tato verze obsahuje vyhrazený plugin přímo pro WordPress. Takže pro všechny obdivovatele tohoto blogovacího enginu bude Nivo Slider to pravé téma.

Plugin jQuery, který vám umožní rychle vytvořit jednoduchý, efektivní a krásný posuvník pro obrázky libovolné velikosti.

Pirobox- Jedná se o lehký jQuery "lightbox" skript, zobrazení se provádí v pop-up bloku, který se automaticky přizpůsobí velikosti obrázku, se všemi ovládacími prvky.

Tvůrci této galerie nabízejí poměrně originální prezentaci obrázků. Obrázky se zobrazují jako náhledy ve tvaru vlny, když kliknete na náhled, zobrazí se nám středně velká verze obrázku, klikněte podruhé a budete mít velký obrázek. Můžete to považovat za experiment, ale musíte uznat, že něco nového, neobvyklého je vždy zajímavé.
Celoobrazovková prezentace s HTML5 a jQuery

K vytváření prezentací a zobrazování obrázků v režimu celé obrazovky vývojáři použili známý plugin Vegas jQuery, který obsahuje mnoho nápadů a technik, které byly dříve podrobně popsány v článcích skupiny. Přitahuje přítomnost zvukových prvků HTML5 a styl přechodů mezi obrázky.


Další vývoj týmu Codrops, plnohodnotná a funkční galerie obrázků, nicméně co má smysl to popisovat, měli byste to vidět.

Prezentace obrázků, obrázky mizí přímo před očima, efekt je prostě úžasný.

Jedná se o framework galerie obrázků JavaScript založený na knihovně jQuery. Cílem je zjednodušit proces vývoje profesionální galerie obrázků pro web a mobilní zařízení. Je možné prohlížet ve vyskakovacím okně a v režimu celé obrazovky.

Potichu si začínáme zvykat a čekat na nová díla od týmu Codrops. Pořiďte si prosím skvělý jezdec obrázků se skvělým 3D přechodovým efektem pro prohlížení obrázků v režimu celé obrazovky.

Další plugin pro organizování prezentací pro WordPress. Snadno se integruje do téměř jakéhokoli designu a nabízí spoustu možností přizpůsobení pro pokročilé uživatele i nezkušené uživatele.

Další plugin napsaný pro WordPress, bude mnohem snazší organizovat prezentace obrázků nebo jiného obsahu na vašich blozích.

Pěkný slideshow plugin pro integraci wordpressu. Xili-floom-slideshow se nainstaluje automaticky a jsou povolena i osobní nastavení.

Slimbox 2 je osvědčený WordPress plugin pro zobrazování obrázků s efektem „Lightbox“. Podporuje automatickou prezentaci a změnu velikosti obrázku v okně prohlížeče. A obecně má tento plugin spoustu výhod oproti jiným pluginům z této řady.

Tento plugin, widget vám umožňuje vytvářet dynamické, ovladatelné prezentace a prezentace pro váš web nebo blog využívající WordPress.

Tento plugin WordPress převádí vložené obrázky galerie do jednoduché a flexibilní prezentace. Plugin používá posuvník obrazu FlexSlider jQuery a uživatelské předvolby.

je plugin WordPress pro organizování prezentací fotografií, obrázků z RSS kanálů SmugMug, Flickr, MobileMe, Picasa nebo Photobucket, poháněných a zobrazovaných pomocí čistého Javascriptu.

Jednoduchý posuvník pro WordPress a nejen to. Nic nadbytečného a těžkopádného, práce je odvedena v minimalistickém stylu, důraz je kladen na stabilitu a rychlost, skvěle navazuje na engine správy blogu.

Podle mého názoru je Skitter jedním z nejlepších posuvníků wordpressu. Láká na stabilitu a rychlost, nepříliš výrazné ovládání, přechodové efekty a vcelku jednoduché napojení na téma.

je plugin pro WordPress, pomocí kterého můžete snadno a rychle uspořádat galerii obrázků na vašem webu s možností zobrazení v režimu prezentace. Zobrazení může být buď automatické, nebo plně ovládané pomocí miniatur a popisků obrázků.
Of.Site | Demo

Zobrazí všechny obrázky pro příspěvek/stránku jako prezentaci. Lehká instalace. Tento plugin vyžaduje Adobe Flash pro verzi přechodové animace, pokud není Flash nalezen, posuvník funguje normálně.

Další jednoduchý posuvník pro WordPress, který zobrazuje obrázky pro příspěvky a krátké náhledy článků. Přesně takový plugin na tomto blogu čas od času používám.

Meteor Slides je posuvník jQuery wordpress s více než dvaceti přechodovými styly, ze kterých si můžete vybrat. Autor nazval plugin „meteor“, což pravděpodobně naznačuje rychlost práce, možná jsem nezaznamenal nic meteorického.

oQey Gallery je kompletní galerie obrázků s prvky prezentace pro wordpress, s integrovanými funkcemi videa a hudby.

Jedná se o prezentaci s prvky flash animace pro prohlížení obrázků a videí na webových stránkách a blozích. Tento posuvník můžete umístit na jakoukoli webovou stránku, umístit jej v libovolné velikosti a s jakýmkoli obsahem, který se vám líbí.

Zásuvný modul Flash Gallery promění vaše běžné galerie na ohromující obrazové stěny s podporou více alb na příspěvek, procházením na celé obrazovce a režimem prezentace.

WOW Slider je posuvník obrázků jQuery pro WordPress s úžasnými vizuálními efekty (Exploze, Fly, Blinds, Squares, Fragments, Base, Fade, Stack, Vertical Stack a Linear) a profesionálně vykreslenými šablonami.

Promotion Slider je plugin jQuery, který usnadňuje vytváření jednoduché prezentace nebo více rotujících reklamních zón na stránce, protože je vysoce přizpůsobitelný, takže budete mít plnou kontrolu nad tím, co zobrazíte na posuvníku a jak modul obecně funguje.
| Demo

Novinka ve verzi 2.4: podpora řazení fotografií drag-n-drop přímo prostřednictvím editoru WordPress a také možnost přidávat odkazy na fotografie k hlavním obrázkům. (IE8 může mít chyby, funguje skvěle ve všech hlavních prohlížečích. Autoři slibují plnou podporu IE8 do budoucna.)
| Demo

Posledním akordem této recenze bude tento plugin pro WordPress, další posuvník se zajímavými vizuálními efekty výběru a změn obrázků.
Dívám se na vše výše uvedené a divím se, jaký úlet fantazie mají lidé, a to zdaleka není vše, co různí weboví vývojáři v poslední době nashromáždili na téma uspořádání obrázků na webových projektech. Je skvělé, že je nyní možné uvést v život tak úžasná řešení pro vytváření galerií a prezentací.
Troufám si tiše doufat, že v této sbírce najdete něco zajímavého pro sebe, zavřete svou vlastní, jedinečnou galerii nebo slider, k radosti svých uživatelů a samozřejmě i svého blízkého a kam bez toho.. .
Protože obvykle ty nejlepší galerie vznikají v jQuery, zaměřili jsme se hlavně na posuvníky typu jQuery, ale existuje i několik jednoduchých galerií CSS.
Tato sbírka byla uspořádána do pěti hlavních kategorií, takže můžete snadno přepnout na preferovanou sekci. Než začneme, chtěli jsme vám říci, že je jen na vás, zda zvolíte bezplatné nebo prémiové řešení.
Našli jsme několik bezplatných řešení pro kvalitní obrázky, která se vám budou líbit. Samozřejmě, s prémiovými zdroji – byly zde některé galerie, které nás prostě uchvátily.
Stačí si projít kolekci a najít to nejlepší řešení obrazu pro vaše potřeby. Pokud se jedná o osobní projekt, jistě nebudete chtít utrácet žádné peníze. Ale na druhou stranu, pokud se jedná o práci na volné noze, možná stojí za to utratit trochu peněz, abyste na svého klienta skutečně zapůsobili a zároveň ušetřili spoustu času!
Myslím, že to, co navrhuji, je vždy se podívat na to, kolik času vám zabere úprava, instalace nebo nastavení bezplatného řešení. Pokud nejste tak zruční nebo je to časově náročné, rozhodně se podívejte na předem připravený kód a levné, ale vysoce kvalitní nástroje, jako jsou tyto.
Prezentace obrázků jQuery
Níže najdete všechny nejlepší prezentace jQuery. Obvykle se v horní části webové stránky používají prezentace, které představují nejdůležitější části nejmódnějším způsobem.
1.AviaSlider
5. Sekvenční JS (zdarma)

Sequence je posuvník JavaScriptu založený na frameworku CSS.
8. Prezentace 2 (zdarma)

Slideshow 2 galerie obrázků
Slideshow 2 je třída JavaScriptu pro Mootools 1.2 pro streamování a animaci prezentace obrázků na vašem webu. Úplný seznam funkcí naleznete na jejich webových stránkách.
9. JavaScript TinySlideshow (zdarma)

Velmi jednoduché řešení posuvníku obrázků.
Tato dynamická JavaScriptová prezentace je lehký (5 kB) a bezplatný skript pro obrázkovou galerii / slideshow.
Můžete jej snadno nastavit na automatické zobrazení obrázků, nastavit rychlost posouvání, neprůhlednost náhledů nebo deaktivovat posuvník náhledů. Chtěl jsem ho zahrnout do této kolekce, protože je tak lehký. Kliknutím sem stáhnete tuto prezentaci a zobrazíte živý náhled.
Galerie obrázků jQuery
V této sekci najdete galerie obrázků. Nejlépe se hodí do portfolií, ale najdou uplatnění i v blozích. Pojďme se tedy rýpat.
10. Galerie

12 Visual Lightbox

16 Galerie Unite

17. Automatické generování galerie

18. HighSlideJS

19. Plochá galerie Polaroid

Posuvníky obrázků jQuery
Tato sekce je věnována všem nejlepším a nejkrásnějším sliderům, stánkovým prémiovým a zdarma. Dělají podobnou práci jako Prezentace, ale mohou zdůraznit držáky obsahu.
20. Stiskněte možnost Enabled RoyalSlider

21. Posuvník vrstev

LayerSlider Responzivní plugin jQuery Slider.
22. Posuvník Uno

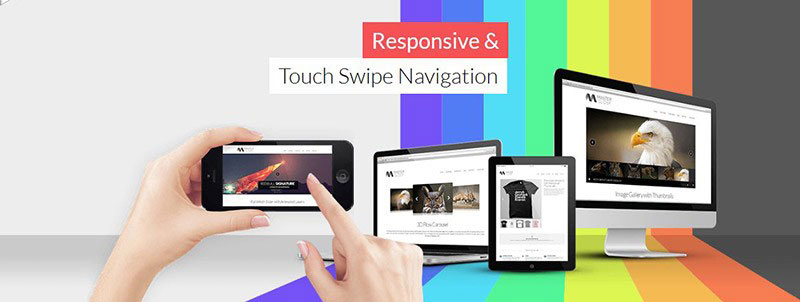
23. Hlavní posuvník

Master Slider – jQuery Touch Swipe Slider
26. Posuvník na akordeon

Accordion Slider – nejlepší jQuery akordeonový slider na trhu.
Je to jednoduchý způsob, jak ukázat své obrázky nebo obrázky, ale dostatečně výkonný, aby vás strhl. Použití je zdarma. Koukni na to.
28. Vše v jednom posuvníku

29. Posuvník obrázku Borůvka

Posuvník obrázků Blueberry jQuery
Blueberry image slider je plugin jQuery, který byl vyvinut speciálně pro responzivní web design. Blueberry image slider je open-source projekt založený na 1140px mřížkovém systému z cssgrid.net. Je to jednoduché a zároveň vynikající bezplatná možnost.
Jsem si jistý, že se vám bude líbit stejně jako mně. Zkontrolujte možnost živého náhledu a stahování.
30. RhinoSlider

Posuvník Rhinoslider- Nejflexibilnější posuvník
37. Portfolio Cube – Responzivní plugin jQuery Grid

38.Slideme

prezentace jQuery
Tento plugin jQuery je skvělý pro horní část webu, kde můžete prezentovat vaši práci nebo o vás říci více.
Slideme má úplnou dokumentaci a návod, jak nastavit posuvník, pro každý typ zařízení zvlášť. Design je plně citlivý s animacemi CSS3. Snadno se nastavuje a poskytuje veřejné API.
Slideme je zdarma k použití a rozhodně stojí za zhlédnutí. Podívejte se na demo zde.
39.PgwSlider

Posuvník Pgw je posuvník jQuery,\ který je určen k předvádění vašich obrázků. Tento posuvník je plně citlivý. Je lehký a kompatibilní se všemi prohlížeči. Posuvník Pgw je také přátelský k SEO.
Tento posuvník je velmi vhodný pro zpravodajské nebo blogovací weby, protože může zobrazit váš nejnovější příspěvek nebo články.
40. Posuvník All Around Content

41. Posuvník objektivu

Lens Slider jQuery a plugin WordPress
Lens Slider je projekt s otevřeným zdrojovým kódem, a proto je plně přizpůsobitelný. Slider používá velmi jednoduché HTML značení neuspořádaného seznamu. Obrázky jsou zobrazeny tak, jak můžete vidět na snímku obrazovky. Žádná jiná možnost není k dispozici. Lens Slider je také k dispozici jako plugin WordPress a je zdarma k použití.
Nejvhodnější použití by bylo pro produkty, služby nebo týmovou prezentaci.
Podívejte se na to zde.
42. Mřížka

Gridder jQuery a plugin Ajax
Gridder je úžasný posuvník pro předvedení vaší práce. Gridder napodobuje vyhledávání obrázků Google. Pro zobrazení většího obrázku klikněte na miniaturu a ta se rozbalí. Je to skvělý způsob, jak zobrazit velké množství obrázků současně.
Gridder je k dispozici jako náhled miniatur jQuery nebo Ajax. Je to úžasné bezplatné řešení pro váš další projekt portfolia.
Živý náhled jQuery naleznete zde. Pokud chcete Ajax, klikněte sem.
43. Prezentace kasáren 0.3

Barack JS - JavaScript slideshow
Barack Slideshow je elegantní, lehká prezentace napsaná v JavaScriptu. Tato prezentace může pracovat se svislými, vodorovnými a nepravidelnými seznamy. Obrázky jsou předem načteny pomocí MooTool Assets. Aby byl váš kód čistý, měli byste zkontrolovat kód CSS. To znamená v případě potřeby vyměnit některé díly.
Barack Slideshow lze použít jako prezentaci portfolia, seznam produktů nebo dokonce pro seznam vašich klientů.
Zde můžete najít demo a vyzkoušet různé možnosti.
44. Evoluce jQZoom

JQ Zoom Evolution
JQZoom je JavaScriptová lupa obrázků, postavená na populárním rámci jQuery JavaScript. jQZoom je skvělý a opravdu snadno použitelný skript pro zvětšení částí vašeho obrázku.
Tato lupa obrazu je nejvhodnější pro nabídky internetových obchodů a restaurací.
Dokumentaci a demo najdete zde.
45. Multimediální portfolio 2

Multimediální portfolio 2 - posuvník jQuery
Multimedia Portfolio 2 je plugin jQuery, který dokáže automaticky detekovat příponu každého mediálního souboru a použít příslušný přehrávač. Podporuje obrázky a videa. Multimediální portfolio používá jednoduché HTML značky a snadno se používá.
Tento posuvník je nejvhodnější pro předvádění produktů, služeb a dokonce i zpráv.
46. Virtuální prohlídka jQuery

virtuální prohlídka jQuery
jQuery Virtual tour je rozšířením jednoduchého prohlížeče panoramat. Tato virtuální prohlídka jQuery vám umožňuje přeměnit některé panoramatické pohledy na virtuální prohlídku! Je to skvělý plugin, který stojí za to se na něj podívat.
47. Posuvník vertikálních zpráv jQuery

Posuvník Vertical News – plugin jQuery
Posuvník jQuery Vertical News je velmi užitečný pro weby, které chtějí na svých stránkách zobrazovat nějaké novinky nebo marketingové kampaně. Je citlivý a používá animace CSS3. Posuvník Vertical News také umožňuje plně přizpůsobit styl posuvníku.
48. Posuvník pro více položek

Galerie založené na CSS
Přišli jsme do naší poslední sekce, kde najdete ty nejlepší čistě CSS založené galerie. Možná nejsou tak populární, ale rozhodně stojí za vyzkoušení. Podívejte se na to sami.
49. Galerie obrázků HoverBox

Galerie obrázků HoverBox
Galerie obrázků HoverBox je v podstatě super lehká (8 kb) fotogalerie s převrácením, která nepoužívá nic jiného než CSS. Pro rychlejší načítání používá pouze jeden obrázek pro miniaturu a náhled po přejetí myší. Podporovány jsou všechny hlavní prohlížeče. Galerie obrázků HoverBox je zdarma k použití pro vaše vlastní projekty.
Nejlépe se používá jako fotografická prezentace pro fotografy, jakýkoli typ portfolia a menu restaurací.
50. Posuvník obrázků CSS s 3D přechody

51. CSS3 Galerie animovaných obrázků

53. Čistá galerie obrázků CSS3

Čistá galerie obrázků CSS3
Toto je jednoduchá galerie obrázků CSS3, která po kliknutí na obrázek vytvoří efekt vyskakovacího okna. Je vhodný pro prezentaci portfolií na webových stránkách. Pokud máte zájem, můžete se také řídit návodem a vyrobit si to sami.
Podívejte se na živý náhled.
54. Galerie obrázků CSS Lightbox

CSS Lightbox image Galerie-čisté CSS
Tato galerie obrázků je další čistě CSS galerie. Po kliknutí se obrázky oddálí. Můžete si stáhnout zdrojový kód, nebo pokud máte chuť, projděte si tutoriál..
Galerie obrázků CSS Lightbox by se měla používat na neposouvatelném webu. To však lze přepsat pomocí jediného řádku JavaScriptu, který je uveden na konci výukového programu. Nejvhodnějším využitím by byla výkladní skříň portfolia.
55. Slidea

Slidea – chytřeji reagující posuvný plugin
A tady je klenot této kolekce, Slidea . Slidea je víceúčelový posuvník obsahu. Tento posuvný plugin byl postaven na animačních rámcích jQuery, VelocityJS a Animus. S Slidea nejsou žádná omezení animace – můžete s ní tolik úžasnosti!
Mohu se pokusit popsat, jak je to skvělé, ale podívejte se na ukázku níže a pochopíte, proč se mi to tak líbí!
Závěr
Musím říct, že jsem si opravdu užil zkoumání těchto pluginů. Našli jsme úžasné posuvníky, které vám, doufejme, pomohou pracovat na vašem dalším projektu efektivněji. Pro každou situaci se tu něco najde.
Existuje tolik úžasných sliderů a prezentací, že je těžké se rozhodnout, co přesně označit. Ale podle mého názoru byste se měli rozhodně podívat na posuvník Gridder, protože je opravdu úžasné, co dokáže, zvláště zdarma, takže je to oboustranně výhodná situace.
A rozhodně byste neměli zapomenout na Slidea. Ano, je to prémiový posuvník, ale má takovou hodnotu, že se do něj vyplatí investovat!
Pokud se vám náš článek líbil, okomentujte ho, sdílejte ho se svými přáteli a řekněte nám, zda jsme vynechali váš oblíbený posuvník.
Jaký je váš oblíbený plugin do galerie? Rádi bychom slyšeli vaše zkušenosti!
Náš kreativní zpravodaj
Přihlaste se k odběru našeho oblíbeného zpravodaje a získejte nejnovější zprávy a zdroje webdesignu přímo do vaší schránky.
Dobrý den, milí čtenáři! V tomto návodu vám ukážu, jak vytvořit minimalistický, ale zároveň pohodlný a funkční Fotogalerie jQuery, nebo galerii obrázků, jak chcete. Galerie má možnost vytvářet kategorie s následným filtrováním. Je také možné spustit prezentaci. Galerie funguje ve všech prohlížečích, takže s přizpůsobením nebudou žádné problémy.
K vytvoření této galerie budou použity dvě bezplatné knihovny: pohyblivý písek a PrettyPhoto. Velmi zjednodušují tvorbu galerie. Jako vždy si výsledek práce můžete prohlédnout na demo stránce a také si stáhnout archiv z pracovní galerie a všechny zdrojové soubory. Jediným negativem, mohu-li to tak říci, je ruční tvorba náhledů u velkých obrázků. Na všechno ostatní, tohle galerie hodný pozornosti. Stejně jako !

HTML značení
Nejprve si rozeberme panel se seznamem kategorií, jedná se o odrážkový seznam ul . Kromě toho musí mít každý prvek seznamu jedinečný název třídy.
1 |
Jak bylo uvedeno výše, položky seznamu jsou obrázky v galerii. Každý prvek seznamu obsahuje komponenty. Jedná se o samotný obrázek, respektive jeho miniaturu a také popis. Miniatura je odkazem na hlavní obrázek. Atribut rel je vyžadován pro volání javascriptu a otevření hlavního obrázku.
Nezapomeňte také na 2 důležité věci, prvek seznamu li musí mít jedinečný atribut data-id. Atribut data-type obsahuje třídu kategorie, jejíž seznam jsem popsal výše. Všechno se zdá být o značkování.
CSS styly
Nebudu se soustředit na styly, protože používáme hotovou knihovnu PrettyPhoto, který je zodpovědný za zvětšení obrázku, a je zde spousta css kódu. Za zmínku však stojí, že pro zvětšený obrázek je k dispozici 5 možností designu, i když ideálně pouze 3, protože u dvou možností je pouze odstraněno zaoblení.
Ukážu tedy pouze CSS styly pro náhledy a seznam kategorií.
1 | Portfolio-categ ( margin-bottom : 30px ; ) |
V zásadě by mělo být vše jasné se styly. Aby se kategorie seřadily, je vlastnost display nastavena na inline . Aby obraz získal efekt tahu, je nastavena barva pozadí (bílá) a odsazení na 10 pixelů. Velikosti položek seznamu jsou nastaveny v .portfolio-area li .
jQuery
A nakonec to nejdůležitější, kvůli čemu celá lekce. Toto je kód jQuery. Začněme filtrováním obrázků podle kategorií.
1 | // Vyberte všechny podřízené prvky portfolio-area a zapište je do proměnné $(".portfolio-categli" ) .click (funkce (e) ( var filterClass= $(this ) .attr ("třída" ) .split (" " ) .slice (- 1) [ 0 ] ; if (filtrClass == "all" ) ( LightboxPhoto() ; |
Pomocí metody clone() a selektoru vybereme všechny potomky .portfolio-area a zapíšeme je do proměnné $data. Dále sledujeme kliknutí na jednu z kategorií, prvek li seznamu s třídou .portfolio-categ. Všechny kategorie deaktivujeme odstraněním removeClass("active"), pokud se tak nestane, časem budou všechny kategorie aktivní a filtrování se zastaví.
Protože klikneme na prvek seznamu, tento selektor obsahuje prvek seznamu, tedy li , vezmeme z něj hodnotu atributu class a pomocí metody split rozdělíme název třídy na několik částí, hranicí je mezera (tj. pokud byla třída „vše aktivní“, pak po rozdělení získáme pole „vše“ a „aktivní“). A pak pomocí metody slice vybereme první prvek pole (v našem případě „vše“) a výsledný výsledek zapíšeme do proměnné filterClass. Pokud nebylo místo, název třídy se nezmění.
Dále zkontrolujeme, zda je řetězec v proměnné filterClass Všechno, pak pomocí metody .find vybereme všechny položky s třídou portfolio-item2 z pole $data, které jsme uvažovali výše. Vybrané prvky (a to jsou všechny prvky seznamu, tedy všechny obrázky) se umístí do proměnné filterData.
Jinak, pokud filterClass není rovno Všechno, pak do proměnné filterData vložíme ne všechny prvky seznamu, ale pouze ty, jejichž atribut datového typu odpovídá třídě kategorie. Zkrátka prvky pouze jedné kategorie.
A nakonec výslednou proměnnou předáme knihovně pohyblivý písek jquery, který provádí filtrování obrázků. Vše je o filtrování.
Nyní k přiblížení obrázku ve vyskakovacím okně. Všechno je zde mnohem jednodušší.
1 | jQuery("a") .prettyPhoto (( |
Sleduje kliknutí na odkaz, jehož atribut rel začíná na prettyPhoto . Pak přichází na řadu knihovna. hezká fotka, a obraz se zázračně zvětší. Mimochodem, předáváme také několik parametrů. Jako je rychlost animace je vysoká, zpoždění v prezentaci je 5 sekund, téma Facebooku (celkem jich je 5, jsou ve složce obrázky / prettyPhoto) a také zakazujeme zobrazovat název obrázku a zvyšovat obrázek na přechodu. Kompletní dokumentace pro hezká fotka Může být nalezeno

Chcete-li zůstat v obraze s nejnovějšími články a lekcemi, přihlaste se k odběru
Galerie obrázků a posuvníky jsou některé z nejoblíbenějších formátů jQuery. Díky nim můžete na stránky přidat potřebné množství vizuálního obsahu a zároveň ušetřit cenný prostor.
Díky galeriím a posuvníkům je stránka méně přeplněná, ale přesto vám umožní přidat všechny obrázky, které potřebujete k předání zprávy. Budou se hodit především pro internetové obchody.
V dnešním článku jsme pro vás shrnuli ty nejlepší galerie obrázků a posuvníky jQuery.
Chcete-li je nainstalovat, stačí přidat vybrané pluginy do hlavní části stránky HTML spolu s knihovnou jQuery a nakonfigurovat je podle dokumentace (jen pár řádků kódu).
Vyberte si, který z těchto prvků bude dokonale zapadat do vašeho projektu.
1. Posuvník bootstrapu
Bootstrap Slider je bezplatný posuvník obrázků optimalizovaný pro mobily s posouváním dotykem a přejetím. Bude to vypadat úžasně na jakékoli obrazovce a v jakémkoli prohlížeči. Do posuvníků můžete nahrávat obrázky, videa, text, miniatury a tlačítka.
2. Posuvník náhledu produktu
Product Preview Slider ztělesňuje plný potenciál jQuery a perfektně zapadá do jakéhokoli rozhraní. Potěší vás také kvalita a čistota kódu tohoto pluginu.

3. Rozbalitelná galerie obrázků
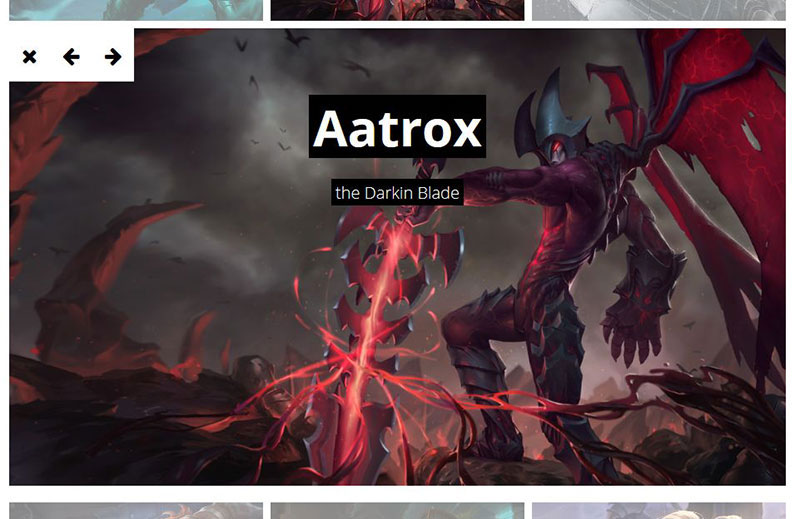
Expandable Image Gallery je úžasný plugin, který se jediným kliknutím změní na galerii na celé obrazovce. Lze jej použít pro sekci „O nás“ nebo pro zobrazení informací o produktu.

4. Fotorama
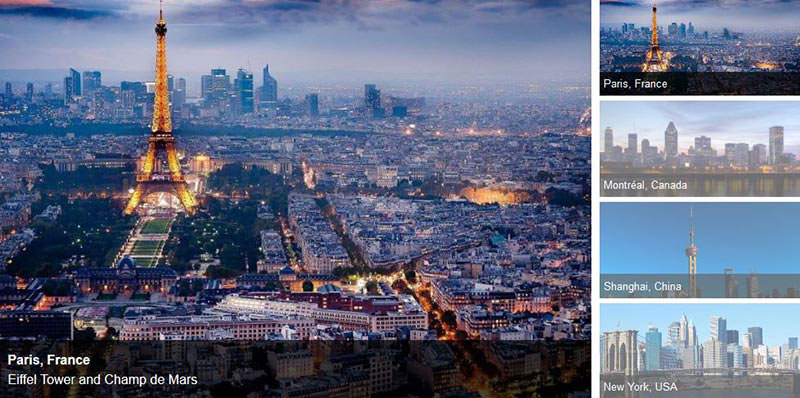
Fotorama je responzivní plugin galerie jQuery, který funguje pro stolní i mobilní prohlížeče. Nabízí spoustu možností navigace: miniatury, rolování, tlačítka vpřed a zpět, automatické prezentace a značky.

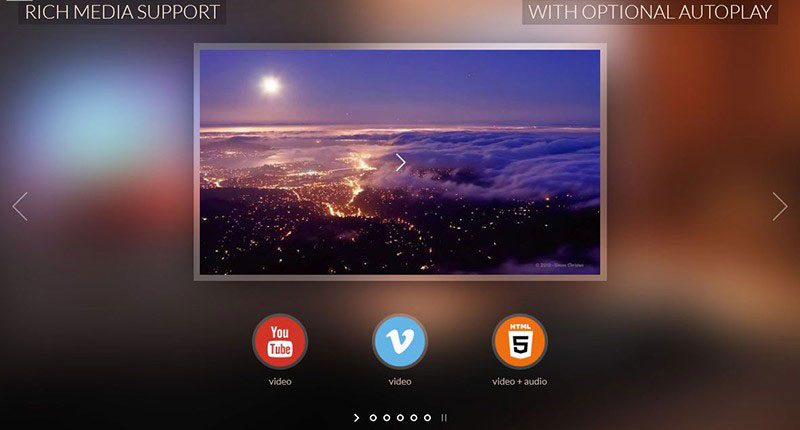
5. Imerzní posuvník
Immersive Slider umožňuje vytvořit jedinečný zážitek ze sledování snímků podobný posuvníku Google TV. Obrázek na pozadí můžete změnit tak, aby byl rozmazaný, abyste se mohli soustředit na hlavní fotografie.

6. Nejméně
Leastjs je responzivní plugin jQuery, který vám pomůže vytvořit úžasnou galerii. Když najedete na obrázek, zobrazí se text, po kliknutí se okno rozbalí na celou obrazovku.

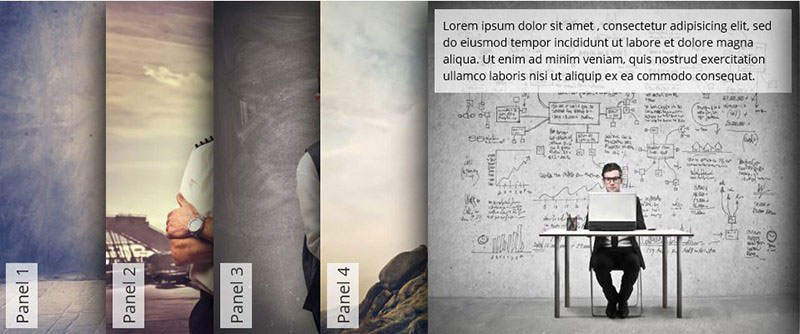
7. Šablona posuvného panelu
Tento plugin je ideální pro portfolia. Vytvoří bloky obrázků, které jsou vodorovné (na malých obrazovkách svislé), ke kterým bude vybraný obsah ukotven.

8. Šablona portfolia Squeezebox
Šablona portfolia Squeezebox nabízí efekty pohybu portfolia. Když najedete na hlavní obrázek (nebo blok), objeví se ukotvené prvky.

9. Náhodné přehrávání obrázků
Shuffle Images je úžasný responzivní plugin, který vám umožní vytvořit galerii s obrázky, které se mění při najetí myší.

10. Zdarma jQuery Lightbox Plugin
Bezplatný plugin jQuery Lightbox vám pomůže zobrazit jeden nebo více obrázků na jedné stránce. Lze je také zvětšit a vrátit do původní velikosti.

11. PgwSlider – responzivní posuvník pro jQuery
PgwSlider je minimalistický posuvník obrázků. Kód jQuery je malý, takže rychlost načítání tohoto pluginu vás mile překvapí.

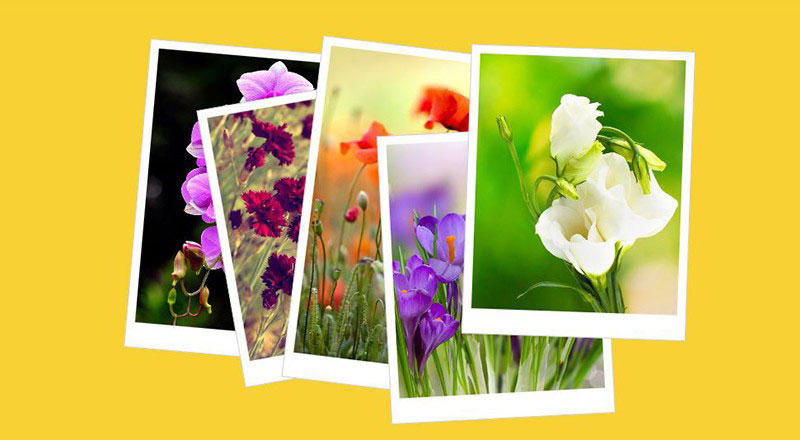
12. Galerie rozptýlených polaroidů
Galerie Scattered Polaroids je úžasný plochý designový posuvník. Jeho prvky se při přepínání obrázků náhodně pohybují, což vypadá úžasně.

13. Filtr skákacího obsahu
Bouncy Content Filter je perfektní řešení pro vaše portfolio. Tento plugin umožňuje uživatelům rychle přejít z jedné kategorie do druhé.

14. Jednoduchý posuvník jQuery
Simple jQuery Slider dělá čest svému názvu. Tento plugin kombinuje prvky JavaScriptu, HTML5 a CSS3. V ukázce je standardně dostupné pouze načítání textu, ale s pár změnami lze přidat i vizuální obsah.

15. Glide JS
Glide JS je jednoduchý, rychlý a citlivý posuvník jQuery. Nastavení je snadné a plugin nezabere mnoho místa.

16. Celoobrazovkový přetahovací posuvník s paralaxou
Tento úžasný posuvník pro nahrávání obrázků a textu jQuery je ideální pro jakýkoli web. Uživatele potěší efektem lehké paralaxy a pomalým vzhledem textu.

