1. Portfólió megvalósítása jQuery galéria segítségével
A projekt miniatűrjeit az egérkurzor bal oldali oszlopában lévő pozíciójának megváltoztatásával görgeti. A tartalom területén egy kinagyított kép jelenik meg a projektek nevével, leírásával és a használt technológiák listájával. Ahogy a miniatűrök között mozog, a projekt információi lenyűgöző animációs effektussal változnak egyikről a másikra. Ha rákattint egy képre a leírás oldalon, az is megnagyobbodik jQuery használatával animációk. Szeretném megjegyezni a lenyűgöző elegánsságot is megjelenés teljes portfólió oldal. Lásd a demót.
2. Portfólió webhely szuper megvalósítása CSS és jQuery használatával
A fotós portfólióoldal kiváló megvalósítása. Ha rákattint egy menüpontra, a képernyőn szétszórt négyzetekből egy rögzített magasságú és szélességű terület kerül összegyűjtésre. Annak érdekében, hogy több információ beilleszthető egy rögzített területre, a tartalom görgetése biztosított. A portfólióból származó művek megjelenítésének megvalósítása szokatlan módon valósult meg: a miniatűrre kattintva a fotó megjelenik az űrlapon háttérkép, amely automatikusan átméretezi a böngészőablak átméretezését.
3. Portfóliófal jQuery-vel
Az eredeti megoldás online portfólió létrehozására. A projektblokkok (bélyegképek és egy linkkel ellátott rövid leírás) több sorban jelennek meg, a böngészőablak megváltozásakor a blokkok egyenletesen, animált effektussal kerülnek újraosztásra az oldalon. Minden projektnek több miniatűrje lehet, amelyek közötti átmenet nyilak segítségével történik. A hivatkozásra kattintva megnyílik egy oldal a következővel: teljes leírás, amelyen a szöveg egy félig átlátszó fix magasságú görgetődobozra kerül. A projekt méretezhető képe az oldal háttereként szolgál. Jól néz ki – lásd a bemutatót.
4. Sima jQuery oldalgörgetés
Függőleges és vízszintes görgetés megvalósítása.
5. jQuery Plugin "Húzható képdobozok rács"
Tartalomblokkokból és képekből álló húzható rács. A rács egérrel húzható (nyomja meg bármelyik egérgombot, és húzza a kívánt irányba). Ha egy miniatűrre kattint, a fő kép a képernyő teljes szélességére bővül. Ha rákattint egy sötét, szöveges blokkra, egy részletesebb leírást tartalmazó terület jelenik meg.
6. Egyoldalas portfólió webhely
Egyoldalas webhely animált tartalomváltással. A demó oldalon navigáljon a menü lapjain a hatás megtekintéséhez.
7. A blokkok megjelenítésének váltása jQuery-re
Ennek segítségével jQuery bővítményés a "Megjelenítési opciók váltása" lehetőséggel egy kapcsolót valósíthat meg az oldalon, amellyel a látogató az információk táblázatos megjelenítéséről a blokkok leírásával ellátott teljes nézetre vált. Portfóliónak tökéletes.
8. Sablon étterem webhelyéhez jQuery galériával és térképpel a Google-tól
Egy eredeti jQuery megoldás egy kávézó weboldalához. A sablon egy érdekes jQuery galériával rendelkezik a menü ételek megjelenítéséhez. A galéria képei a böngészőablak méretének megfelelően vannak méretezve. Először a galéria miniatűrképeket jelenít meg a címmel és rövid leírás edények, a teljes méretű fénykép sötétítve jelenik meg a háttér. A rendelkezésre álló fényképek között a nyilak vagy az egérgörgő segítségével lehet navigálni. Ha galéria módban kattint az egérrel, eltávolítja a leírásokat tartalmazó miniatűröket, és lehetővé teszi az eredeti nagy képek megtekintését az ablak teljes szélességében. Ha a galériából vissza szeretne térni a webhely menüjébe, kattintson a jobb oldalon található hivatkozásra felső sarok. Az elegáns jQuery galéria mellett a Google térképe is nagyon hatékonyan integrálva van a sablonba.
9. Plasm The Wall plugin
Fényképekből vagy HTML-blokkokból egyfajta "falak" létrehozása, amelyeket az egérrel egy rögzített területen belül körbe lehet húzni a képernyőn.
10. Plugin elemek körben való megjelenítéséhez
Megjelenítés az oldalon különféle elemek adott átmérőjű kör körül.
11. Csonkoldal "Az oldal építés alatt"
Az oldal megvalósítja az adatbázisban rögzített e-mail cím küldésének lehetőségét, amelyre az oldal megnyitásáról értesítést lehet küldeni. Az oldalt egy kis diavetítés is díszíti, amelyet a jQuery bővítmény, a Nivo Slider v. 2.3.
12. QuickFlip 2 beépülő modul
Ezzel érdekes hatást kelthet egy forgó névjegykártyáról, ha rákattint egy linkre.
13. jQuery kattintási térkép
Az ötlet a felhasználói kattintások nyomon követése. Ha látni szeretné a beépülő modult működés közben a bemutató oldalon, kattintson, majd kattintson az "Elemzés" gombra. Átlátszó háttéren pedig azok a pontok jelennek meg, ahol az egérrel kattintott.
Végrehajtása szép képernyő-billentyűzet. Soha nem tudhatod, valamiért jól fogsz jönni.
15. jQuery Notes
Jegyzetekkel ellátott szórólapok megvalósítása. A szöveg szerkeszthető, a jegyzetek pedig törölhetők vagy mozgathatók a képernyőn. Példa megtekintéséhez lépjen a bemutató oldalra a „Demo” fülre.
16. Értékelés jQuery segítségével
17. HoverAttribute
A linkek érdekes kialakítása: ha egy hivatkozás fölé viszi az egérmutatót, a horgony megváltozik. Jól néz ki.
18. jQuery Fancy captcha a regisztrációs űrlaphoz
Captcha végrehajtása a regisztrációs űrlaphoz. A bővítmény számok halmaza, amelyeket húzással növekvő sorrendben kell beállítani. Elég érdekes módon annak megerősítésére, hogy a regisztrációt élő személy, nem pedig robot végzi.
A képernyő alján olyan gombok jelennek meg, amelyeket használhat sima görgetés oldalakat felfelé vagy lefelé.
20. Fordító. jQuery plugin "jTextTranslate"
A beépülő modul a Google Language API-t használja, és a Google által biztosított bármely nyelvre képes lefordítani a szöveget. A fordításhoz kattintson a bekezdés melletti ikonra, és a legördülő listából válassza ki a nyelvet, amelyre fordítani szeretne.
21. jQuery lapozási bővítmény
A lapozáshoz görgethető hivatkozások nagyszerű megvalósítása. A jQuery segítségével valósítottuk meg.
22. jQuery Notes beépülő modul
Ez a jQuery beépülő modul lehetővé teszi, hogy "papíralapú" megjegyzéseket helyezzen el a webhelyén.
23. jQuery plugin "Catch404"
24. jQuery plugin jBreadCrumb
Beépülő modul animált navigációs lánc "Breadcrumbs" létrehozásához
25. Reel plugin
26. jQuery plugin "Dance Floor"
jQuery beépülő modul a termékoldalak megvalósításához. Ha egy termék képére kattint, megjelenik a leírása.
27. jQuery bővítmény "3D címkefelhő"
28. 3D CSS gombok
29. Animált vízszintes oldalgörgetés
jQuery effektus az oldal függőleges görgetése. Tökéletes egyoldalas webhelyek és portfólió webhelyek megvalósításához. A hatás megtekintéséhez kattintson a menüelemre a bemutató oldalon.
30. jQuery Rating System beépülő modul
jQuery effektus valami értékelésének megvalósításához. A körök és az alattuk lévő szöveg színe attól függően változik, hogy melyik felett van az egérmutató.
31. jQuery Panel Magic
Webhelynavigációt megvalósító bővítmény. Ebben az esetben a webhelye dokumentumok rácsként jelenik meg, amelyek között az átmenet érdekes jQuery effektussal történik.
Könnyedén használhatja ezt a beépülő modult kis webhelyek és webes alkalmazások létrehozására. Ezenkívül nem fog rosszul kinézni a portfólió webhelyeken.
32. Betöltésjelző a Mootools-on, a MoogressBar bővítményen
Hatékony terhelésjelző.
33. Mootools "CwComplete" bővítmény
A mező kitöltésekor a plugin rákérdez lehetséges opciók Az Ajax használatával történő kitöltéshez, miközben csak azokat a lehetőségeket szűri és jeleníti meg, amelyek megfelelnek a mezőbe már beírt szövegnek.
34. Remek ajax chat jQuery-vel és CSS3-mal
A kommunikáció megkezdése előtt a látogatónak meg kell adnia becenevét és e-mail címét. A jobb oldali oszlop azt mutatja, hogy hányan vannak bejelentkezve a chatbe. Felhasznált technológiák: PHP, MySQL, jQuery, CSS.
35. "Terjesszen projektet" oldal megvalósítása
A látogatók új javaslatot adhatnak hozzá, vagy szavazhatnak egy meglévőre. Kiváló megoldás azok számára, akik szeretnék megtudni közönségük véleményét az oldalról. Ezen az oldalon ezenkívül új ötleteket gyűjthet a projektje továbbfejlesztéséhez. Felhasznált technológiák: PHP, MySQL, jQuery, CSS
36. Szavazás/szavazás megvalósítása PHP és jQuery segítségével
37. Szavazás az Ajax "TinyEditor"-ról
A felmérések pontos végrehajtása az oldalon. Felhasznált technológiák: jQuery, Ajax, PHP és MySQL.
Nagyon érdekes megoldás a szavazás végrehajtására az oldalon. A blokkokat fel-le húzva, a képeket az egérrel megragadva tetszőleges sorrendbe rendezheti őket az oldalon. Minél magasabban hagyja el a blokkot, annál jobb értékelést kapott, és ennek megfelelően, ha a blokk a legalsó része, az azt jelenti, hogy ez tetszett a legkevésbé. Miután a blokkokat a kívánt sorrendbe rendezte, kattintson a "Szavazás elküldése" gombra, hogy a szavazat figyelembe vételre kerüljön. Az eredményoldalon a szavazás eredménye és a szavazó látogatók száma látható. Felhasznált technológiák: CSS, PHP, MySQL, jQuery.
Egy egyszerű Ajax kommentelő rendszer a bevitt információk érvényesítésével. A megjegyzések adatbázisban tárolódnak. Megvalósítása: PHP, MySQL, CSS, jQuery.
40. Fájlletöltés-számláló
41. Megjegyzések egy PHP-t használó oldalhoz
Használt technológiák: PHP, jQuery, CSS.
Amikor a menüpontok között navigál, a tartalom az oldal újratöltése nélkül töltődik be. Felhasznált technológiák: PHP, jQuery, CSS.
43. jQuery webhelykeresés a Google technológiájával
Webhelykeresés megvalósítása a Google AJAX Search API segítségével. Lehetőséget biztosíthat majd a látogatónak, hogy az Ön webhelyén és az interneten is keressen. Ugyanakkor a keresés nemcsak az oldal oldalain, hanem képeken és multimédiás fájlokon is végrehajtható.
44. jQuery overlay leírás képeffektus felett
Nagyon érdekes hatás, felhasználható a portfólió megvalósításában. Ha rákattint egy képre, az áttetsző háttérrel elsötétül, és megjelenik egy felirat azzal a leírással, hogy mire érdemes figyelni.
45. Kérdések és válaszok oldal megvalósítása jQuery segítségével
A webhely GYIK oldalának jQuery megvalósítása. A kérdések listája az oldal tetején jelenik meg. Ha rákattint egy kérdésre, az oldal gördülékenyen gördül a kiválasztottra, és az aktív kérdés a válaszával más színnel kiemelve jelenik meg. Az aktív válaszmezőben egy hivatkozás is megjelenik a kérdések listájához való visszatéréshez.
46. Az Ajax webhelye. A tartalom az oldal újratöltése nélkül töltődik be
47. Módosítsa a háttér és a szöveg színét a jQuery segítségével
A szín megváltozik, ha az egeret fölé viszi. A színt véletlenszerűen változtathatja.
48. Helyi útmutató a jQuery használatával
Ezzel az érdekes bővítménnyel bevezetheti a látogatót webhelye fő funkcióiba, ha először érkezett meg. Amikor az oldal betöltődik, a jobb felső sarokban egy blokk jelenik meg, amely azt javasolja, hogy tekintse meg a webhelyet. Ha egy látogató először keresi fel webhelyét, egy kis útmutató segítségével megismerheti a főbb funkciókat. Ebben az esetben az oldal elsötétül, és minden lépésnél a szükséges blokkokat jelöléssel jelöljük. Ha a látogató már korábban meglátogatta webhelyét, egyszerűen bezárhatja az ablakot, amely bemutatja a webhelyet.
49. Virtuális túra a "Joyride Kit" oldalon
Ezzel a bővítménnyel bevezetheti a látogatót az oldal fő funkcióiba. Ez az elemek szekvenciális felugró leírása formájában történik. A látogató az összes tippet a Tovább gombra kattintva láthatja, vagy a kereszt segítségével bezárhatja az online túrát (ha már először landolt ezen az oldalon).

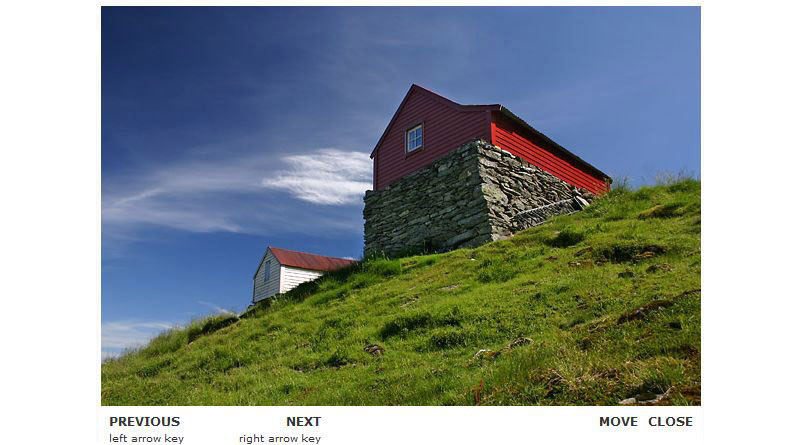
Teljes, testreszabható jQuery képgaléria diavetítés elemekkel, átmenet effektusokkal és többféle album opcióval. Kompatibilis az összes modern asztali és mobil böngészővel.

Útmutató a jQuery-alapú teljes képernyős galéria létrehozásához. Az ötlet az, hogy a megjelenített teljes képernyős kép miniatűrje oldalra kerüljön, tükröződésekkel, amikor a nyilak vagy az egérkók segítségével mozog a képek között. A nagy képek diavetítési stílusban felfelé vagy lefelé változnak a választott átmenettől függően. A kép méretezésének lehetősége, ami a képet a háttérben teszi teljes képernyős módban való megtekintéshez, vagy illeszkedik az oldal méretéhez.
Parallax Slider

Parallax Sliderérdekes megoldás a képek diavetítés formájában való megjelenítésére kézi vezérléssel. Vonzza a képek bélyegképeinek eredeti helyét. A hivatalos webhely a csúszka integrációjának és konfigurációjának teljes lebontását tartalmazza.

Minimalista diavetítés galéria a jQuery segítségével kiváló képgaléria az automatikus képváltás elemeivel, valamint a kijelző kézi vezérlésének és a képek kiválasztásának lehetősége egy miniatűrrácsot tartalmazó legördülő blokkból. A mínuszok közül megemlíthető a teljes méretű képek megtekintésének hiánya, de ez a galéria minimalizmusa.

Ez egy teljes képernyős diavetítés automatikusan változó képekkel, észbontó effektusok nélkül, minden egyszerű és ízléses.

Minimit Gallery egy nagymértékben testreszabható jQuery beépülő modul a képátmenetek széles skálájával. A Minimit Gallery segítségével megszervezheti a képek bemutatóját körhinta, diavetítés, egyszerű forgató és normál képgörgető formájában.

egy apró (2 kb) jQuery beépülő modul, amely egyszerű, értelmetlen módot kínál a képek diavetítésként történő megjelenítésére.

egy szép megjelenésű javascript-galéria intuitív kezelőszervekkel és zökkenőmentes kompatibilitással minden számítógépen, iPhone-on és mobileszközön. Nagyon könnyen telepíthető és konfigurálható

Sok Javascript és jQuery képcsúszkával ellentétben a Slider.js egy hibrid megoldás, a CSS3 átmenetek és animációk hatékonysága a .

Ez egy egyoldalas sablon különféle prezentációk létrehozásához HTML5-ben és CSS3-ban.

Diapo A diavetítés egy nyílt forráskódú projekt. Ha szeretné, nyugodtan javasoljon változtatásokat vagy fejlesztéseket. Ingyenesen letöltheti és használhatja, és semmi és senki nem akadályozza meg, hogy ezt a csúszkát használja projektjeiben. A csúszka egyszerűen beállítható, érdekes átmenetek a bemutatott tartalmak között, és a csúszkába bármit elhelyezhetünk, elég gyorsan, zökkenőmentesen működik.

nem más, mint egy újabb eszköz diavetítések készítéséhez webhelyeken és egyéb webes projektekben. Minden modern böngésző támogatja, vízszintes és függőleges animációk, egyéni átmenetek támogatása, visszahívási API és még sok más. A diákban bármilyen html elem használható, kezdők számára érthető és hozzáférhető, terjesztése teljesen ingyenes.
JavaScript diavetítés az agilis fejlesztéshez

Szabja testre diavetítéseit ezzel a csodálatos jQuery beépülő modullal. Egy nagymértékben testreszabható eszköz, amellyel az igényeinek megfelelő tartalombemutatót készíthet. A külső adatokkal vagy a CMS-ből származó adatokkal való könnyebb integráció érdekében az adatformátum a . Ez egy új verzió, és a semmiből íródott. A fejlesztők igyekeztek a legérthetőbben és legérthetőbben leírni az agyszüleményekkel folytatott munka teljes folyamatát.

egy jQuery beépülő modul, amely lehetővé teszi a rendezetlen listák diavetítésekké alakítását vonzó animációs effektusokkal. Diavetítésben megjelenítheti a diák listáját, akár számokkal vagy miniatűrökkel, akár az Előző és Következő gombokkal. A csúszkának számos kezdeti animációs típusa van, beleértve a kockát (különböző alnézetekkel), a csövet, a blokkot stb.

Eszközök teljes készlete különféle tartalmú prezentációk megszervezéséhez webes projektjein. A burzsoá srácok mindent megtettek, a klipben szinte mindenféle csúszkát és galériát használtak a jQuery varázslatával. Fotócsúszka, fotógaléria, dinamikus diavetítés, körhinta, tartalomcsúszka, lapok menü és még sok minden más, általában van hely megunhatatlan fantáziánknak.

Ez egy jQuery diavetítés-bővítmény, amely az egyszerűséget szem előtt tartva készült. Csak a leghasznosabb funkciókkal tele van kezdőknek és haladóknak egyaránt, lehetővé téve egyszerű, de rendkívül hatékony, felhasználóbarát diavetítések készítését.

- egy egyszerű, jQuery-re épített csúszka, minden szempontból egyszerű, nem igényel különösebb szaktudást, szerintem sokaknak jól fog jönni a diavetítés megvalósítása az oldalukon. A beépülő modult minden modern böngészőben tesztelték, beleértve a lassú IE-t is.

jbgaléria egyfajta felhasználói felület widget, amelyet a jQuery javascript könyvtárába írnak. Feladata egy nagy kép megjelenítése az oldal háttereként teljes képernyős módban, több kép csúszkaként. Minden nézetmód rendelkezik nézetvezérlőkkel. A maga módján érdekes megoldás, valahol nem is szabvány.

Ez egy könnyen használható jQuery beépülő modul, amellyel fényképeit diavetítésként jelenítheti meg a képek közötti átmeneti effektusokkal (látható és érdekesebb). A jqFancyTransitions kompatibilis és alaposan tesztelt Safari 2+, Internet Explorer 6+, Firefox 2+, Google Chrome 3+, Opera 9+.

egy ingyenes jQuery beépülő modul, amellyel képeket és egyéb információkat tekinthet meg átvilágítódoboz formában. Felugró ablak kezelőszervekkel, árnyékolt háttérrel és mindennel, egyszerű és ízléses.

Egy másik jQuery plugin a Lightbox sorozatból, bár szégyenletesen keveset nyom (9 KB), miközben rengeteg munkalehetőséget rejt magában. Van egy megfelelően megtervezett felület, amelyet mindig fejleszthet vagy testre szabhat CSS-sel.

Már a névből is kiderül, hogy semmi cifra, van egy nagyon egyszerű automatikus képgörgőnk, teljesen hiányzó vezérlőkkel. Ki tudja, talán a minimalizmusával ez a csúszka felkelti a figyelmét.

Képforgató különböző típusú átmenetekkel. Automatikus módban és kattintásra is működik, elég könnyű beállítani.

- egy teljes értékű képgaléria, nem csak egy csúszka. Miniatűr előnézet és az átmeneti effektus kiválasztásának lehetősége, az összes böngésző teljes támogatása, a webprojektbe való integráció részletes leírása és az ingyenes terjesztés.

Ez a használatra kész diavetítések megvalósítása scriptaculous/prototype vagy jQuery használatával. A Horinaja egyfajta innovatív, mert lehetővé teszi, hogy a görgővel görgessünk a csúszkában elhelyezett tartalom között. Ha az egérmutató a diavetítés területén kívül van, a változás automatikusan megtörténik, ha az egérmutatót a diavetítés fölé helyezi, a görgetés leáll.

A legegyszerűbb képgörgető sorozatából származó chip, bár megtekintési vezérlőkkel, automatikus és kézi módban is működik.

s3Slider- jQuery plugin, diavetítést hoz létre a képek rendezetlen listájából, és könnyen megvalósítható bármely webhelyen.

Ez egy jQuery beépülő modul, amely nagy mennyiségű fénykép kezelésére van optimalizálva, miközben megőrzi a sávszélességet.
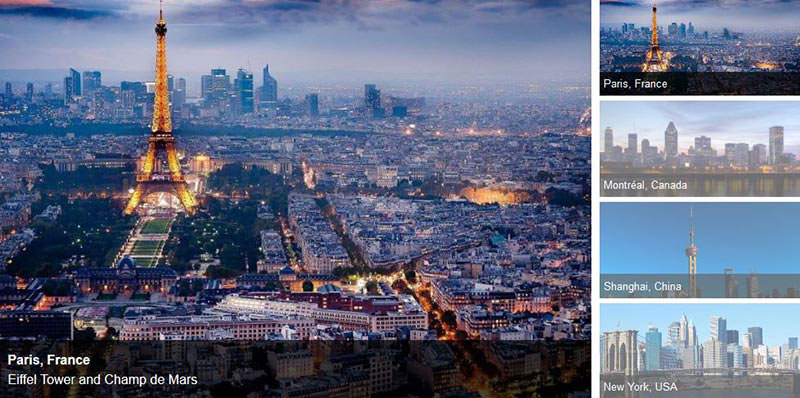
vegas háttér

A Vegas Background jQuery bővítmény lehetővé teszi, hogy gyönyörű teljes képernyős háttérképeket adjon weboldalaihoz, mindezt diavetítési elemekkel. Ha alaposan áttanulmányozza a beépülő modullal való munka bonyolultságát, sok érdekes megoldást találhat, természetesen, ha csak szüksége van rá.

- egy csúszka, mint egy csúszka, se több, se kevesebb, képaláírásokkal vagy cikkekkel kapcsolatos közleményekkel és egyszerű vezérlőkkel, a „poke” módszerrel.

egy könnyű (körülbelül 5 KB) javascript képek megjelenítéséhez. A nagy képek automatikus átméretezése és átméretezése lehetővé teszi a kép teljes méretben való megtekintését a böngészőablakban

Elérhető a PikaChoose jQuery képgaléria 4-es verziója! A Pikachoose egy könnyű jQuery diavetítés nagyszerű funkciókkal! A beépülő modul fejlesztői a Fancybox-szal való integrációt, kiváló témákat (bár nem ingyeneseket) és még sok mást ajánlanak fel figyelmedbe.

Ellenőrzi a listában szereplő képek számát, és digitális navigációként dinamikusan létrehoz egy fotóhivatkozás-készletet. Ezenkívül az egyes képekre kattintva előre vagy hátra mozoghat, és a képek között görgethető is attól függően, hogy melyik területre kattint a képre (például: a kép bal oldalára kattintva a diák előre-hátra mozog, illetve a kép jobb oldalára).

Egy másik jQuery csúszka, amely tökéletesen illeszkedik bármely WordPress sablonba.

A "Nivo" másik fejlesztése, mint minden, amit a stúdióból csinálnak, a plugin kiváló minőségben készült, 16 egyedi átmeneti effektust, billentyűzet-navigációt és még sok mást tartalmaz. Ez a verzió egy dedikált bővítményt tartalmaz közvetlenül a WordPresshez. Tehát a blogolómotor minden rajongója számára a Nivo Slider pont megfelelő lesz a témához.

jQuery beépülő modul, amellyel gyorsan hozhat létre egyszerű, hatékony és gyönyörű csúszkát bármilyen méretű képhez.

Pirobox- Ez egy könnyű jQuery "lightbox" szkript, a nézet egy felugró blokkban történik, amely automatikusan igazodik a kép méretéhez, minden vezérlővel.

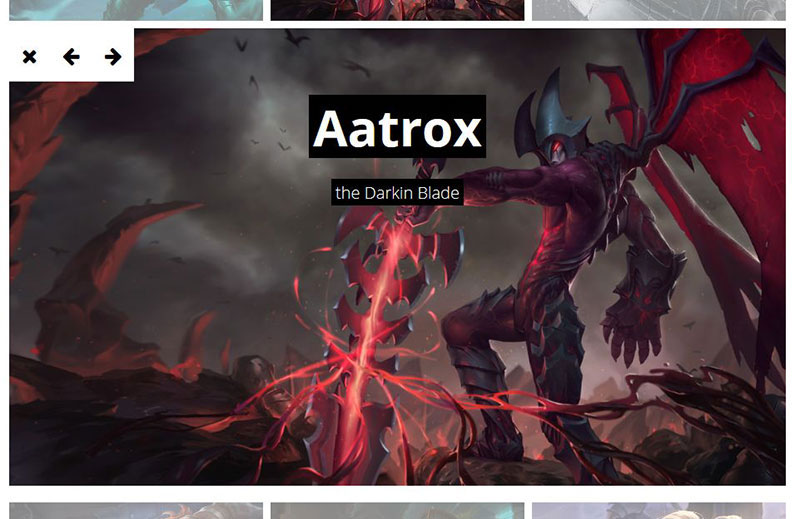
A galéria készítői meglehetősen eredeti képbemutatót kínálnak. A képek miniatűrökként jelennek meg hullámformában, a miniatűrre kattintva a kép közepes méretű változatát fogjuk látni, kattintsunk másodszor és máris nagy képünk lesz. Tekintheted ezt kísérletnek, de el kell ismerned, valami új, szokatlan mindig érdekes.
Teljes képernyős diavetítés HTML5-tel és jQuery-vel

A diavetítések készítéséhez és a képek teljes képernyős módban történő megjelenítéséhez a fejlesztők az Ön számára már ismert Vegas jQuery bővítményt használták, amely számos olyan ötletet és technikát tartalmaz, amelyet korábban részletesen leírtak a csoport cikkeiben. Vonzza a HTML5 audioelemek jelenléte és a képek közötti átmenetek stílusa.


A Codrops csapat újabb fejlesztése, egy teljes értékű és működőképes képgaléria, de mi értelme leírni, azt látni kell.

Képes diavetítés, a képek eltűnnek a szemed előtt, a hatás egyszerűen csodálatos.

Ez egy JavaScript képgaléria keretrendszer, amely a jQuery könyvtáron alapul. A cél a webes és mobileszközökhöz készült professzionális képgaléria fejlesztési folyamatának egyszerűsítése. Lehetőség van megtekintésre felugró ablakban és teljes képernyős módban.

Csendben kezdünk megszokni, és várjuk az újabb munkákat a Codrops csapatától. Kérjük, szerezzen be egy nagyszerű képcsúszkát nagyszerű 3D-s átmenet effektussal, hogy a képeket teljes képernyős módban tekinthesse meg.

Egy másik diavetítés-szervező bővítmény a WordPresshez. Könnyen integrálható szinte bármilyen kialakításba, és rengeteg testreszabási lehetőséget kínál haladó és tapasztalatlan felhasználók számára egyaránt.

Egy másik, a WordPresshez írt bővítmény, amely sokkal könnyebbé teszi a képek vagy bármilyen más tartalom diavetítéseinek megszervezését a blogjain.

Szép diavetítés plugin a WordPress integrációhoz. A Xili-floom-slideshow automatikusan telepítésre kerül, és a személyes beállítások is megengedettek.

Slimbox2 egy jól bevált WordPress-bővítmény a képek "Lightbox" effektussal történő megjelenítéséhez. Támogatja az automatikus diavetítést és a képek átméretezését a böngészőablakban. Általánosságban elmondható, hogy ez a bővítmény számos előnnyel rendelkezik a sorozat többi bővítményéhez képest.

Ez a beépülő modul, widget lehetővé teszi dinamikus, vezérelhető diavetítések és prezentációk létrehozását a WordPress alapú webhelyéhez vagy blogjához.

Ez a WordPress beépülő modul a beágyazott galériaképeket egyszerű és rugalmas diavetítéssé konvertálja. A beépülő modul a FlexSlider jQuery képcsúszkát és a felhasználói beállításokat használja.

egy WordPress-bővítmény, amellyel a SmugMug, a Flickr, a MobileMe, a Picasa vagy a Photobucket RSS-hírcsatornája fotóiból, képeiből diavetítéseket szervezhet, amelyeket tiszta Javascript használatával működtetnek és jelenítenek meg.

Egy egyszerű csúszka a WordPresshez, és nem csak. Semmi felesleges és körülményes, minimalista stílusban történik a munka, a stabilitáson és a gyorsaságon van a hangsúly, remekül csatlakozik a blogkezelő motorhoz.

Véleményem szerint a Skitter az egyik legjobb wordpress csúszka. Vonzza a stabilitást és a sebességet, a nem túl feltűnő vezérlőket, az átmeneti effektusokat és a meglehetősen egyszerű kapcsolódást a témához.

egy beépülő modul a WordPresshez, amellyel egyszerűen és gyorsan rendszerezhet egy képgalériát a webhelyén, és azt diavetítés módban is megtekintheti. A kijelző lehet automatikus vagy teljesen vezérelhető miniatűrökkel és képaláírásokkal.
Of.Site | Demó

Egy bejegyzéshez/oldalhoz tartozó összes képet diavetítésként jeleníti meg. Könnyű telepítés. Ehhez a bővítményhez Adobe Flash szükséges az átmeneti animációs verzióhoz, ha a Flash nem található, a csúszka megfelelően működik.

Egy másik egyszerű csúszka a WordPress számára, amely képeket jelenít meg a bejegyzésekhez és a cikkek rövid előnézetét. Időnként csak egy ilyen bővítményt használok ezen a blogon.

A Meteor Slides egy jQuery wordpress csúszka, amely több mint húsz átmeneti stílus közül választhat. A szerző „meteornak” nevezte a bővítményt, valószínűleg a munka sebességére utalva, talán nem vettem észre semmi meteorit.

Az oQey Gallery egy teljes képgaléria diavetítés elemekkel a wordpress számára, beágyazott videó- és zenei lehetőségekkel.

Ez egy diavetítés flash animációs elemekkel, képek és videók megtekintéséhez weboldalakon és blogokon. Ezt a csúszkát bármilyen webhelyre helyezheti, bármilyen méretben és tetszőleges tartalommal elhelyezheti.

A Flash Gallery beépülő modul a szokásos galériáit lenyűgöző képfalakká varázsolja, támogatja a bejegyzésenként több albumot, a teljes képernyős böngészést és a diavetítés módot.

A WOW Slider egy jQuery képcsúszka a WordPresshez, lenyűgöző vizuális effektusokkal (robbanás, repülés, vakok, négyzetek, töredékek, alap, halványítás, halmozás, függőleges halom és lineáris) és professzionálisan renderelt sablonokkal.

A Promotion Slider egy jQuery beépülő modul, amely megkönnyíti egy egyszerű diavetítés vagy több forgó hirdetési zóna létrehozását egy oldalon, mivel nagymértékben testreszabható, teljes mértékben szabályozhatja, hogy mi jelenjen meg a csúszkán, és hogyan működik a modul általában.
| Demó

Újdonság a 2.4-es verzióban: támogatja a drag-n-drop fotórendezést közvetlenül a WordPress szerkesztőn keresztül, valamint lehetőség van fotóhivatkozások hozzáadására a fő képekhez. (Az IE8-ban lehetnek hibák, minden nagyobb böngészőben kiválóan működik. A szerzők a jövőben teljes körű támogatást ígérnek az IE8-hoz.)
| Demó

Az áttekintés utolsó akkordja ez a WordPress bővítmény, egy másik csúszka érdekes vizuális effektusokkal a képek kiválasztásához és módosításához.
Végignézem a fentieket, és azon tűnődöm, micsoda fantáziadús emberek vannak, és ez messze nem minden, amit a különféle webfejlesztők a közelmúltban felhalmoztak a webes projekteken való képek rendezése témájában. Nagyszerű, hogy most már ilyen csodálatos megoldásokat lehet életre kelteni galériák és diavetítések létrehozására.
Csendesen merem remélni, hogy ebben a kollekcióban találsz valami érdekeset magadnak, zárd be a saját, egyedi galériádat vagy csúszkát, felhasználóid és természetesen kedvesed örömére, és hol e nélkül... .
Mivel általában a legjobb galériák a jQuery-ben jönnek létre, elsősorban a jQuery típusú csúszkákra koncentráltunk, de van néhány egyszerű CSS-galéria is.
Ezt a gyűjteményt öt fő kategóriába soroltuk, így könnyen átválthat a kívánt részre. Mielőtt elkezdenénk, el akartuk mondani, hogy Önön múlik, hogy ingyenes vagy prémium megoldást választ.
Találtunk jó néhány ingyenes minőségű képmegoldást, amelyek örömet okoznak Önnek. Természetesen prémium erőforrásokkal – volt néhány galéria, amely egyszerűen lenyűgözött minket.
Csak nézze át a gyűjteményt, és találja meg az igényeinek legjobban megfelelő képmegoldást. Ha ez egy személyes projekt, akkor biztosan nem akar pénzt költeni. Másrészt, ha ez egy szabadúszó munka, akkor talán megéri költeni egy kis pénzt, hogy valóban hatást gyakoroljon ügyfelére, és egyben sok időt takarítson meg!
Azt hiszem, azt javaslom, hogy mindig nézze meg, mennyi időbe telik egy ingyenes megoldás módosítása, telepítése vagy beállítása. Ha nem vagy olyan képzett, vagy időigényes – mindenképp nézd meg az előre elkészített kódot és az ehhez hasonló olcsó, de jó minőségű eszközöket.
jQuery képdiavetítések
Az alábbiakban megtalálja az összes legjobb jQuery diavetítést. Általában diavetítéseket használnak a webhely tetején, hogy a legfontosabb részeket a legdivatosabb módon mutassák be.
1.AviaSlider
5. JS szekvencia (ingyenes)

A Sequence egy CSS keretrendszeren alapuló JavaScript csúszka.
8. 2. diavetítés (ingyenes)

Diavetítés 2 képgaléria
A Slideshow 2 egy JavaScript-osztály a Mootools 1.2-hez, amely képes streamelni és animálni a webhelyén lévő képek megjelenítését. Kérjük, látogassa meg webhelyüket a szolgáltatások teljes listájáért.
9. JavaScript TinySlideshow (ingyenes)

Nagyon egyszerű képcsúszka megoldás.
Ez a dinamikus JavaScript-diavetítés egy könnyű (5kb) és ingyenes képgaléria/diavetítés szkript.
Könnyedén beállíthatja a képek automatikus megjelenítésére, beállíthatja a görgetési sebességet, a miniatűrök átlátszatlanságát vagy letilthatja a miniatűr csúszkát. Szerettem volna ebbe a kollekcióba beletenni, mert olyan könnyű. Kattintson ide a diavetítés letöltéséhez és az élő előnézet megtekintéséhez.
jQuery képgalériák
Ebben a részben képgalériákat talál. Leginkább portfóliókhoz alkalmasak, de blogokban is használhatók. Szóval ássunk bele.
10. Galleria

12 Visual Lightbox

16 Unite Gallery

17. Automatikus generáló galéria

18. HighSlideJS

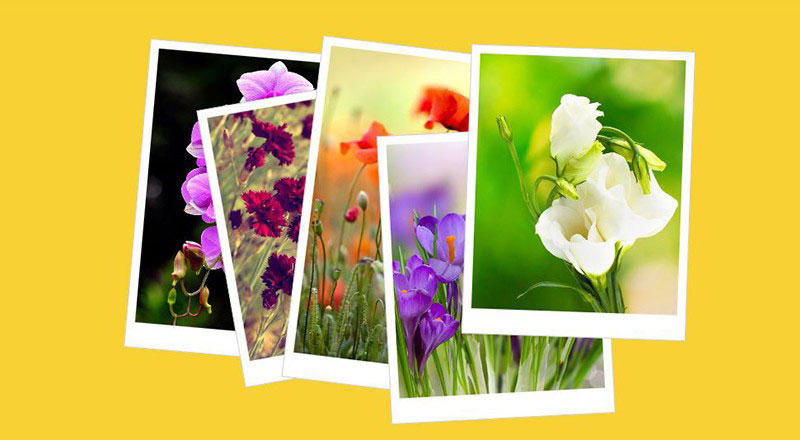
19. Lapos stílusú Polaroid galéria

jQuery képcsúszkák
Ez a rész a legjobb és legszebb csúszkáknak szól, amelyek prémium és ingyenesek. Hasonló munkát végeznek, mint a diavetítések, de kiemelhetik a tartalomtartókat.
20. Érintse meg az Enabled RoyalSlider lehetőséget

21.Rétegcsúszka

LayerSlider érzékeny jQuery Slider beépülő modul.
22. Uno Slider

23. Mestercsúszka

Főcsúszka – jQuery Touch Swipe Slider
26. Harmonika csúszka

Accordion Slider – a legjobb jQuery harmonikacsúszka a piacon.
Ez egy egyszerű módja annak, hogy megmutassa képeit, de elég erős ahhoz, hogy magával ragadja. Ingyenesen használható. Nézd meg.
28. All in One Slider

29. Blueberry Image Slider

Blueberry jQuery képcsúszka
A Blueberry image slider egy jQuery beépülő modul, amelyet kifejezetten az adaptív webdesignhoz fejlesztettek ki. A Blueberry image slider egy nyílt forráskódú projekt, amely a cssgrid.net 1140 képpontos rácsrendszerén alapul. Egyszerű és egyben kiváló ingyenes lehetőség.
Biztos vagyok benne, hogy neked is annyira tetszeni fog, mint nekem. Ellenőrizze az élő előnézeti és letöltési lehetőséget.
30. RhinoSlider

Rhinoslider csúszka- A legrugalmasabb csúszka
37. Kocka portfólió – Reszponzív jQuery Grid Plugin

38.Slideme

jQuery diavetítés
Ez a jQuery beépülő modul kiválóan alkalmas a webhely tetejére, hogy bemutassa munkáját, vagy többet mondjon el Önről.
A Slideme teljes dokumentációval és oktatóanyaggal rendelkezik a csúszka beállításához minden eszköztípushoz külön-külön. A tervezés teljes mértékben reagál a CSS3 animációkra. Könnyen beállítható, és nyilvános API-t biztosít.
A Slideme ingyenesen használható, és mindenképpen érdemes megnézni. Nézze meg a demót itt.
39.PgwSlider

A Pgw csúszka egy jQuery csúszka,\ amelyet a képek megjelenítésére terveztek. Ez a csúszka teljesen érzékeny. Könnyű és minden böngészővel kompatibilis. A Pgw csúszka SEO-barát is.
Ez a csúszka nagyon alkalmas hír- vagy blogoldalak számára, mivel megjelenítheti a legutóbbi bejegyzéseit vagy cikkeit.
40. All Around Content Slider

41. Objektív csúszka

Lens Slider jQuery és WordPress bővítmény
A Lens Slider egy nyílt forráskódú projekt, így teljes mértékben testreszabható. A Slider nagyon egyszerű HTML-jelölést használ egy rendezetlen listához. A képek a képernyőképen látható módon jelennek meg. Más lehetőség nem áll rendelkezésre. A Lens Slider WordPress bővítményként is elérhető, és ingyenesen használható.
A legmegfelelőbb felhasználás termékek, szolgáltatások vagy csapatbemutató.
Nézd meg itt.
42. Rács

Gridder jQuery és Ajax bővítmény
A Gridder egy nagyszerű csúszka, amellyel bemutathatja munkáját. A Gridder a Google képkeresőjét utánozza. A nagyobb kép megtekintéséhez kattintson a miniatűrre, és az kinyílik. Ez egy nagyszerű módja annak, hogy egyszerre nagy számú képet jelenítsen meg.
A Gridder jQuery vagy Ajax indexkép-előnézetként érhető el. Ez egy fantasztikus ingyenes megoldás a következő portfólióprojektjéhez.
A jQuery élő előnézetét itt találja. Ha Ajaxot szeretne, kattintson ide.
43. Barakk diavetítés 0.3

Barack JS - JavaScript diavetítés
A Barack Slideshow egy elegáns, könnyű diavetítés, amelyet JavaScriptben írtak. Ez a diavetítés függőleges, vízszintes és szabálytalan listákkal is működhet. A képek a MooTool Assets-szel előre vannak töltve. A kód tisztán tartása érdekében ellenőrizze a CSS-kódot. Ez azt jelenti, hogy szükség esetén cserélni kell egyes alkatrészeket.
A Barack Slideshow használható portfólió bemutatóként, terméklistaként vagy akár ügyfelei listázására is.
Itt találhat egy bemutatót, és tesztelheti a különböző lehetőségeket.
44.jQZoom Evolution

JQ Zoom Evolution
A JQZoom egy JavaScript képnagyító, amely a népszerű jQuery JavaScript keretrendszerre épül. A jQZoom egy nagyszerű és nagyon könnyen használható szkript a kép egyes részei kinagyításához.
Ez a képnagyító a legalkalmasabb az online áruházak és éttermek menüjéhez.
A dokumentációt és a bemutatót itt találja.
45. 2. multimédiás portfólió

Multimédiás portfólió 2 – jQuery csúszka
A Multimedia Portfolio 2 egy jQuery beépülő modul, amely automatikusan felismeri az egyes médiafájlok kiterjesztését, és alkalmazza a megfelelő lejátszót. Támogatja a képeket és a videókat. A Multimedia Portfolio egyszerű HTML-jelölést használ, és könnyen használható.
Ez a csúszka a legalkalmasabb termékek, szolgáltatások, sőt hírek bemutatására.
46. jQuery virtuális túra

jQuery virtuális túra
A jQuery Virtuális túra az egyszerű panorámanézegető kiterjesztése. Ez a jQuery virtuális túra lehetővé teszi, hogy néhány panorámaképet virtuális túrává alakítson át! Ez egy nagyszerű bővítmény, érdemes megnézni.
47.jQuery Vertical News Slider

Vertical News csúszka – jQuery bővítmény
A jQuery Vertical News csúszka nagyon hasznos azoknál a webhelyeknél, amelyek híreket vagy marketingkampányokat szeretnének megjeleníteni webhelyeiken. Reszponzív, és CSS3 animációkat használ. A Vertical News csúszka lehetővé teszi a csúszka stílusának teljes testreszabását is.
48.Több elem csúszka

CSS alapú galériák
Elérkeztünk az utolsó részhez, ahol megtalálja a legjobb tiszta CSS alapú galériákat. Lehet, hogy nem olyan népszerűek, de egy próbát mindenképpen megérnek. Nézzétek meg magatok.
49. HoverBox képgaléria

HoverBox képgaléria
A HoverBox Image Gallery alapvetően egy szuperkönnyű (8kb) gördülő fotógaléria, amely csak CSS-t használ. A gyorsabb betöltés érdekében csak egy képet használ az indexképhez és az átgörgetéses előnézethez. Minden nagyobb böngésző támogatott. A HoverBox Image Gallery ingyenesen használható saját projektjeihez.
Legjobb fényképezési bemutatóként használható fotósok számára, bármilyen típusú portfólióhoz és éttermi menühöz.
50. CSS képcsúszka 3D átmenetekkel

51. CSS3 animált képgaléria

53. Pure CSS3 képtár

Pure CSS3 képgaléria
Ez egy egyszerű CSS3 képgaléria, amely egy felugró ablak hatását kelti a képre kattintva. Alkalmas portfóliók weboldalakon történő bemutatására. Ha érdekli, kövesse az oktatóanyagot, és saját maga is elkészítheti.
Nézze meg az élő előzetest.
54. CSS átvilágítódoboz képgaléria

CSS Lightbox kép Galéria-tiszta CSS
Ez a képgaléria egy másik tiszta CSS-galéria. Kicsinyíti a képeket, amikor rájuk kattintanak. Letöltheti a forráskódot, vagy ha úgy érzi, nézze meg az oktatóanyagot.
A CSS átvilágítódoboz képgalériát nem görgethető webhelyen kell használni. Ez azonban felülírható egyetlen JavaScript-sorral, amely az oktatóanyag végén található. A legmegfelelőbb felhasználás egy portfólió kirakat lenne.
55. Slidea

Slidea – egy intelligensebben reagáló csúszka beépülő modul
És itt van ennek a kollekciónak egy gyöngyszeme, a Slidea. A Slidea egy többcélú tartalomcsúszka. Ez a csúszka beépülő modul a jQuery, VelocityJS és Animus animációs keretrendszerre épült. A Slidea-val nincsenek animációs korlátok – annyi fantasztikusat érhet el vele!
Megpróbálhatom leírni, milyen klassz, de nézd meg az alábbi bemutatót, és megérted, miért szeretem annyira!
Következtetés
Azt kell mondanom, hogy nagyon élveztem ezeknek a bővítményeknek a kutatását. Csodálatos csúszkákat találtunk, amelyek remélhetőleg segítenek a következő projekten való hatékonyabb munkavégzésben. Itt minden helyzetre van valami.
Annyi elképesztő csúszka és diavetítés létezik, hogy nehéz eldönteni, mit jelöljünk ki. De véleményem szerint mindenképpen érdemes megnézni a Gridder slider-t, mert tényleg elképesztő, hogy mire képes, főleg ingyen, szóval ez egy mindenki számára előnyös helyzet.
És semmiképpen sem szabad elfelejteni a Slideát. Igen, ez egy prémium csúszka, de akkora értéket hordoz, hogy megéri a befektetést!
Ha tetszett cikkünk, írjon megjegyzést, ossza meg barátaival, és mondja el, ha lemaradt kedvenc csúszkája.
Melyik a kedvenc galériabővítményed? Szeretnénk hallani a tapasztalataitokat!
Kreatív hírlevelünk
Iratkozzon fel népszerű hírlevelünkre, és kapja meg a legfrissebb webdesign híreket és forrásokat közvetlenül a postaládájában.
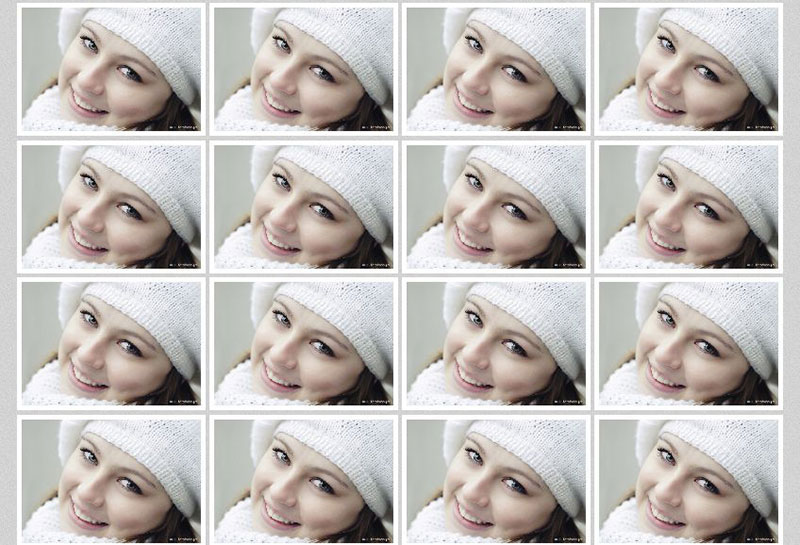
Sziasztok kedves olvasók a! Ebben az oktatóanyagban megmutatom, hogyan készíthetsz minimalista, de ugyanakkor kényelmes és funkcionális stílust jQuery fotógaléria, vagy egy képgalériát, ahogy tetszik. A galériában lehetőség van kategóriák létrehozására, majd szűrésre. Lehetőség van diavetítés futtatására is. A galéria minden böngészőben működik, így nem lesz probléma az adaptációval.
A galéria létrehozásához két ingyenes könyvtárat fogunk használni: fövenyés PrettyPhoto. Nagyban leegyszerűsítik a galéria létrehozását. Mint mindig, most is megtekintheti a munka eredményét a bemutató oldalon, valamint letöltheti az archívumot a munkagalériából és az összes forrásfájlt. Az egyetlen negatívum, ha szabad így mondanom, a nagy képekhez készített miniatűrök manuális létrehozása. Minden másra ez Képtár figyelemre méltó. Szintén !

HTML jelölés
Először is elemezzük a panelt a kategóriák listájával, ez egy felsorolásjeles lista ul . Ezenkívül a lista minden elemének egyedi osztálynévvel kell rendelkeznie.
1 |
Mint fentebb említettük, a listaelemek a galéria képei. A lista minden eleme tartalmaz összetevőket. Ez maga a kép, vagy inkább annak miniatűrje, valamint egy leírás. A miniatűr a fő képre mutató hivatkozás. A rel attribútum szükséges a javascript meghívásához és a fő kép megnyitásához.
Ne feledkezzen meg 2 fontos dologról sem, a li list elemnek egyedi data-id attribútummal kell rendelkeznie. A data-type attribútum tartalmazza a kategória osztályt, melynek listáját fentebb leírtam. Úgy tűnik, minden a jelölésről szól.
CSS stílusok
Nem a stílusokra koncentrálok, hiszen kész könyvtárat használunk PrettyPhoto, ami a kép növeléséért felelős, és rengeteg css kód van. Érdemes azonban megjegyezni, hogy a kinagyított képhez 5 tervezési lehetőség van, bár ideális esetben csak 3, mivel két lehetőségnél csak a kerekítést távolítják el.
Ezért a bélyegképekhez és a kategóriák listájához csak a CSS-stílusokat fogom megjeleníteni.
1 | Portfólió-kategória ( margó-alsó : 30 képpont ; ) |
Elvileg mindennek világosnak kell lennie a stílusokkal. A kategóriák sorba rendezéséhez a megjelenítési tulajdonság inline értékre van állítva. Ahhoz, hogy a kép körvonalas hatást adjon, a háttérszín (fehér) és a 10 képpontos kitöltés be van állítva. A listaelemek méretei a .portfolio-area li értékben vannak beállítva.
jQuery
És végül a legfontosabb dolog, amiért az egész lecke. Ez a jQuery kód. Kezdjük a képek kategóriák szerinti szűrésével.
1 | // Válassza ki a portfólióterület összes gyermekelemét, és írjon egy változóba $(".portfolio-categli" ) .click (függvény (e) ( var filterClass= $(this ) .attr ("osztály" ) .split (" " ) .slice (- 1 ) [ 0 ] ; if (filterClass == "all" ) ( LightboxPhoto() ; |
A clone() metódus és egy szelektor segítségével kijelöljük a .portfolio-area összes gyermekét, és beírjuk a $data változóba. Ezután követjük a kattintást az egyik kategóriára, a lista li elemére a .portfolio-categ osztállyal. Minden kategóriát inaktívvá teszünk a removeClass("aktív") eltávolításával, ha ez nem történik meg, idővel minden kategória aktív lesz, és a szűrés leáll.
Mivel a lista elemre kattintunk, a this selector tartalmazza a list elemet, azaz a li -t, ebből vesszük ki az osztály attribútum értékét, és a split metódussal osztjuk fel az osztály nevét több részre, a határ szóköz (pl. ha az osztály „minden aktív” volt, akkor a felosztás után az „összes” és „aktív” tömböt kapjuk. Ezután a slice módszerrel kiválasztjuk a tömb első elemét (esetünkben az „all”), és az eredményt a filterClass változóba írjuk. Ha nincs szóköz, akkor az osztály neve nem változik.
Ezután ellenőrizzük, hogy a sztring a filterClass változóban van-e összes, majd a .find metódussal kijelöljük az összes portfolio-item2 osztályú elemet a $data tömbből, amit fentebb megvizsgáltunk. A kiválasztott elemek (és ezek mind a lista elemei, vagyis az összes kép) a filteredData változóba kerülnek.
Ellenkező esetben, ha a filterClass nem egyenlő összes, akkor a filterData változóba nem a lista összes elemét tesszük, hanem csak azokat, amelyek adattípus attribútuma megegyezik a kategória osztályával. Röviden, csak egy kategória elemei.
És végül a kapott változót átadjuk a könyvtárnak jquery futóhomok, amely képszűrést végez. Minden a szűrésről szól.
Most, ami a kép nagyítását illeti a felugró ablakban. Itt minden sokkal egyszerűbb.
1 | jQuery("a") .prettyPhoto (( |
Nyomon követi a linkre történő kattintást, amelynek rel attribútuma prettyPhoto karakterrel kezdődik. Ezután a könyvtár lép játékba. szépPhoto, és a kép csodálatos módon megnagyobbodik. Egyébként több paramétert is átadunk. Ilyen például az animáció gyorsasága, a diavetítés késleltetése 5 másodperc, a Facebook-téma (összesen 5 van, ezek a képek / prettyPhoto mappában vannak), valamint tiltjuk a kép nevének megjelenítését és növelését a kép lebeg. Teljes dokumentáció a szépPhoto található

Ha szeretne naprakész lenni a legfrissebb cikkekkel és leckékkel, iratkozzon fel
A képgalériák és a csúszkák a legnépszerűbb jQuery formátumok közé tartoznak. Nekik köszönhetően a szükséges mennyiségű vizuális tartalommal bővítheti az oldalt, miközben értékes helyet takarít meg.
A galériák és a csúszkák kevésbé zsúfolják az oldalt, de lehetővé teszik az üzenet közvetítéséhez szükséges összes kép hozzáadását. Különösen hasznosak lesznek az online áruházakban.
Mai cikkünkben összegyűjtöttük a legjobb képgalériákat és jQuery csúszkákat.
Telepítésükhöz csak adja hozzá a kiválasztott bővítményeket a HTML oldal fejrészéhez a jQuery könyvtárral együtt, és konfigurálja őket a dokumentáció szerint (csak néhány sornyi kód).
Válassza ki, hogy ezek közül az elemek közül melyik illeszkedik tökéletesen a projektjéhez.
1. Bootstrap Slider
A Bootstrap Slider egy ingyenes, mobilra optimalizált képcsúszka érintéssel és csúsztatással görgethető. Bármilyen képernyőn és bármilyen böngészőben csodálatosan fog kinézni. A csúszkákra képeket, videókat, szövegeket, bélyegképeket és gombokat tölthet fel.
2. Termék előnézeti csúszka
A Product Preview Slider megtestesíti a jQuery teljes potenciálját, tökéletesen illeszkedik bármely felülethez. A bővítmény kódjának minőségével és tisztaságával is elégedett lesz.

3. Bővíthető képtár
Az Expandable Image Gallery egy csodálatos bővítmény, amely egyetlen kattintással teljes képernyős galériává változik. Használható a "Rólunk" részhez vagy a termékinformációk megtekintéséhez.

4. Fotorama
A Fotorama egy reszponzív jQuery galériabővítmény, amely asztali és mobilböngészőkhöz egyaránt használható. Rengeteg navigációs lehetőséget kínál: miniatűrök, görgetés, előre és vissza gombok, automatikus diavetítések és jelölők.

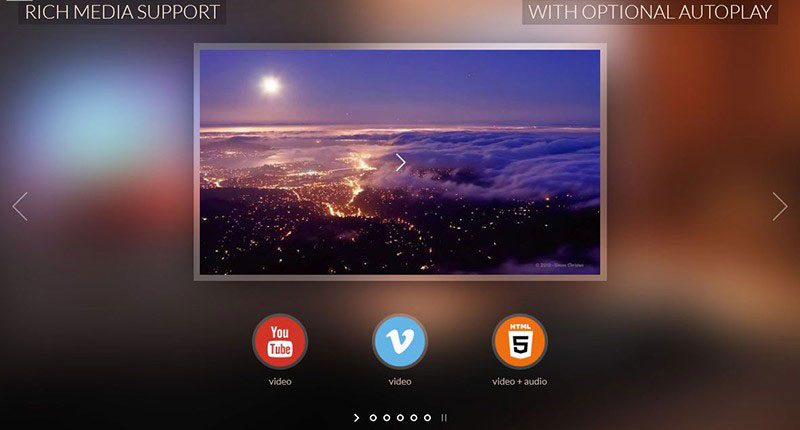
5. Magával ragadó csúszka
Az Immersive Slider lehetővé teszi a Google TV csúszkájához hasonló egyedi dianézési élmény létrehozását. Módosíthatja a háttérképet homályosra, hogy a fő fényképeken maradjon a fókusz.

6. Leastjs
A Leastjs egy reszponzív jQuery beépülő modul, amely segít egy csodálatos galéria létrehozásában. Ha a kép fölé viszi az egeret, megjelenik a szöveg, ha rákattint, az ablak teljes képernyőre bővül.

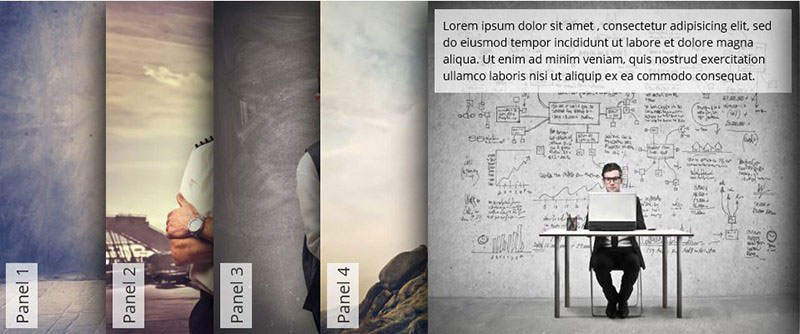
7. Csúszó panelsablon
Ez a bővítmény tökéletes portfóliókhoz. Vízszintes (kis képernyőkön függőleges) képblokkokat hoz létre, amelyekhez a kiválasztott tartalom rögzítve lesz.

8. Squeezebox portfóliósablon
A Squeezebox portfóliósablon portfóliómozgásos effektusokat kínál. Ha az egérmutatót a fő kép (vagy blokk) fölé viszi, lehorgonyzott elemek jelennek meg.

9. Képek keverése
A Shuffle Images egy csodálatos reszponzív bővítmény, amely lehetővé teszi, hogy galériát hozzon létre a lebegtetés közben változó képekkel.

10. Ingyenes jQuery Lightbox beépülő modul
Az ingyenes jQuery Lightbox beépülő modul segít egy vagy több kép megjelenítésében egy oldalon. Ezek is nagyíthatók és visszaállíthatók eredeti méretükre.

11. PgwSlider – Reszponzív csúszka a jQuery számára
A PgwSlider egy minimalista képcsúszka. A jQuery kód kicsi, így ennek a bővítménynek a betöltési sebessége kellemesen meg fogja lepni.

12. Szórványos Polaroidok Galéria
A Scattered Polaroids Gallery egy csodálatos lapos kialakítású csúszka. Elemei véletlenszerűen mozognak képváltáskor, ami csodálatosnak tűnik.

13. Ugráló tartalomszűrő
A Bouncy Content Filter a tökéletes megoldás portfóliójához. Ez a bővítmény lehetővé teszi a felhasználók számára, hogy gyorsan váltsanak egyik kategóriából a másikba.

14. Egyszerű jQuery Slider
Az egyszerű jQuery Slider méltó a nevéhez. Ez a beépülő modul a JavaScript, a HTML5 és a CSS3 elemeit egyesíti. A demóban alapértelmezés szerint csak szövegbetöltés érhető el, de ha néhány változtatást végrehajtunk, vizuális tartalmat is hozzáadhatunk.

15. Glide JS
A Glide JS egy egyszerű, gyors és érzékeny jQuery csúszka. Könnyen beállítható, és a bővítmény nem foglal sok helyet.

16. Teljes képernyős fogd-csúszka parallaxissal
Ez a csodálatos jQuery kép- és szövegfeltöltési csúszka tökéletes minden webhelyhez. Könnyű parallaxis effektussal és lassú szövegmegjelenéssel örvendezteti meg a felhasználókat.

