1. Implementacja portfela z wykorzystaniem galerii jQuery
Miniatury projektów przewija się poprzez zmianę pozycji kursora myszy w lewej kolumnie. W obszarze treści wyświetlany jest powiększony obraz z nazwami projektów, opisem oraz listą zastosowanych technologii. Podczas przemieszczania się między miniaturami informacje o projekcie zmieniają się od jednej do drugiej, z oszałamiającym efektem animacji. Po kliknięciu obrazu na stronie opisu, powiększa się on również o za pomocą jQuery animacje. Chcę również zwrócić uwagę na oszałamiającą elegancję wygląd zewnętrzny cała strona portfolio. Zobacz demo.
2. Super wdrożenie strony portfolio z wykorzystaniem CSS i jQuery
Doskonała realizacja strony z portfolio fotografa. Po kliknięciu pozycji menu z kwadratów rozsianych po ekranie pobierany jest obszar z zawartością o stałej wysokości i szerokości. Aby zmieścić więcej informacji w ustalonym obszarze, zapewniono przewijanie treści. Realizacja wyświetlania prac z portfolio została zrealizowana w nietypowy sposób: po kliknięciu w miniaturę zdjęcie wyświetla się w formularzu zdjęcie w tle, który automatycznie skaluje się po zmianie rozmiaru okna przeglądarki.
3. Ściana portfolio z jQuery
Oryginalne rozwiązanie do tworzenia portfolio online. Bloki projektu (miniaturki i krótki opis z linkiem) są wyświetlane kilka razy pod rząd, gdy zmienia się okno przeglądarki, bloki rozkładają się równomiernie na stronie z animowanym efektem. Każdy projekt może mieć kilka miniaturowych obrazów, między którymi przejście odbywa się za pomocą strzałek. Kliknięcie linku otwiera stronę z pełny opis, na którym tekst jest umieszczany na półprzezroczystym polu przewijania o stałej wysokości. Skalowalny obraz projektu jest używany jako tło strony. Wygląda fajnie - zobacz demo.
4. Płynne przewijanie strony jQuery
Wdrożenie przewijania pionowego i poziomego.
5. Wtyczka jQuery "Siatka przeciąganych pól obrazu"
Przeciągana siatka składająca się z bloków treści i obrazów. Siatkę można przeciągać myszą (naciśnij dowolny przycisk myszy i przeciągnij w żądanym kierunku). Po kliknięciu miniatury główny obraz rozszerza się na całą szerokość ekranu. Kiedy klikniesz na ciemny blok z tekstem, pojawi się obszar z bardziej szczegółowym opisem.
6. Jednostronicowa witryna z portfolio
Witryna jednostronicowa z animowaną zmianą treści. Na stronie demonstracyjnej poruszaj się po kartach menu, aby zobaczyć efekt.
7. Przełączanie wyświetlania bloków na jQuery
Z pomocą tego Wtyczka jQuery i „Przełącz opcje wyświetlania” możesz zaimplementować na stronie przełącznik, za pomocą którego odwiedzający przejdzie z tabelarycznego wyświetlania informacji na pełny widok z opisem bloków. Idealny do portfolio.
8. Szablon strony restauracji z galerią jQuery i mapą z Google
Autorskie rozwiązanie jQuery stworzone na potrzeby serwisu kawiarni. Szablon posiada ciekawą galerię jQuery do wyświetlania dań z menu. Obrazy w galerii są skalowane zgodnie z rozmiarem okna przeglądarki. Najpierw galeria wyświetla miniatury obrazów z tytułem i krótki opis naczynia, z przyciemnionym zdjęciem w pełnym rozmiarze tło. Nawigacja pomiędzy dostępnymi zdjęciami odbywa się za pomocą strzałek lub kółka myszy. Kliknięcie myszką w trybie galerii usunie miniatury z opisami i pozwoli wyświetlić oryginalne duże obrazy rozciągnięte na całą szerokość okna. Aby wrócić do menu strony z galerii, należy kliknąć w link po prawej stronie górny róg. Oprócz eleganckiej galerii jQuery, mapa od Google jest bardzo skutecznie zintegrowana z szablonem.
9. Wtyczka Plasm The Wall
Aby stworzyć rodzaj „ścian” ze zdjęć lub bloków HTML, które można przeciągać myszą po ekranie w ustalonym obszarze.
10. Wtyczka do wyświetlania elementów w kole
Wyświetl na stronie różne elementy wokół okręgu o określonej średnicy.
11. Strona startowa "Strona w fazie rozwoju"
Strona implementuje możliwość wysłania adresu e-mail, który jest zapisany w bazie i na który będzie można wysłać powiadomienie o otwarciu strony. Stronę zdobi również niewielki pokaz slajdów, zaimplementowany w oparciu o wtyczkę jQuery Nivo Slider v. 2.3.
12. Wtyczka QuickFlip 2
Dzięki niemu możesz uzyskać ciekawy efekt obracającej się wizytówki po kliknięciu w link.
13. Mapa kliknięć jQuery
Pomysł polega na śledzeniu kliknięć użytkowników. Aby zobaczyć wtyczkę w akcji na stronie demonstracyjnej, kliknij, a następnie kliknij przycisk „Analizuj”. A na półprzezroczystym tle zostaną wyświetlone punkty, w których kliknąłeś myszą.
Wdrożenie ładne klawiatura ekranowa. Nigdy nie wiadomo, do czegoś się przyda.
15. jQuery Uwagi
Wykonanie ulotek z notatkami. Tekst można edytować, a same notatki można usuwać lub przesuwać po ekranie. Aby zobaczyć przykład, przejdź na stronę demo do zakładki "Demo".
16. Ocena z jQuery
17. HoverAtrybut
Ciekawy projekt linków: po najechaniu na link zmienia się jego kotwica. Wygląda fajnie.
18. jQuery Fancy captcha do formularza rejestracyjnego
Implementacja captcha do formularza rejestracyjnego. Wtyczka to zestaw liczb, które należy ustawić w kolejności rosnącej, przeciągając i upuszczając. Wystarczająco ciekawy sposób aby potwierdzić, że rejestracja jest dokonywana przez żywą osobę, a nie robota.
Na dole ekranu wyświetlane są przyciski, za pomocą których można płynne przewijanie stron w górę lub w dół.
20. Tłumacz. Wtyczka jQuery "jTextTranslate"
Wtyczka korzysta z Google Language API i może tłumaczyć tekst na dowolny język dostarczony przez Google. Aby przetłumaczyć, musisz kliknąć ikonę obok akapitu i wybrać język, na który chcesz tłumaczyć z rozwijanej listy.
21. Wtyczka stronicowania jQuery
Świetna implementacja przewijalnych linków do paginacji. Zaimplementowane przy użyciu jQuery.
22. Wtyczka jQuery Notes
Ta wtyczka jQuery pozwoli Ci zaimplementować „papierowe” notatki na Twojej stronie.
23. Wtyczka jQuery "Catch404"
24. Wtyczka jQuery jBreadCrumb
Wtyczka do tworzenia animowanego łańcucha nawigacyjnego "Okruszki chleba"
25. Wtyczka szpuli
26. Wtyczka jQuery „Dance Floor”
Wtyczka jQuery do implementacji strony produktu. Po kliknięciu na zdjęcie produktu pojawia się jego opis.
27. Wtyczka jQuery "Chmura etykiet 3D"
28. Przyciski CSS 3D
29. Animowany przewijanie strony w poziomie
jQuery efekt pionowe przewijanie strony. Idealny do wdrażania witryn jednostronicowych i witryn z portfolio. Aby zobaczyć efekt, kliknij pozycję menu na stronie demonstracyjnej.
30. Wtyczka systemu oceny jQuery
Efekt jQuery do realizacji oceny czegoś. Kolor kółek i tekst pod nimi zmieniają się w zależności od tego, nad którym znajduje się kursor myszy.
31. Magia panelu jQuery
Wtyczka implementująca nawigację w witrynie. W tym przypadku Twoja strona jest prezentowana jako siatka dokumentów, pomiędzy którymi następuje przejście z ciekawym efektem jQuery.
Możesz łatwo użyć tej wtyczki do tworzenia małych stron internetowych i aplikacji internetowych. Nie będzie też źle wyglądał na stronach z portfolio.
32. Wskaźnik ładowania w Mootools, wtyczka MoogressBar
Efektywny wskaźnik obciążenia.
33. Wtyczka Mootools "CwComplete"
Podczas wypełniania pola wtyczka wyświetli monit możliwe opcje do wypełniania za pomocą Ajax, podczas gdy filtruje i wyświetla tylko te opcje, które spełniają tekst już wprowadzony w polu.
34. Świetny czat ajaxowy z jQuery i CSS3
Przed rozpoczęciem komunikacji odwiedzający musi podać swój pseudonim i adres e-mail. Prawa kolumna pokazuje, ile osób jest zalogowanych na czacie. Wykorzystane technologie: PHP, MySQL, jQuery, CSS.
35. Realizacja strony „Zaproponuj projekt”
Odwiedzający mogą dodać nową propozycję lub zagłosować na istniejącą. Doskonałe rozwiązanie dla tych, którzy chcą poznać opinię swoich odbiorców na temat serwisu. Ta strona może być również wykorzystana do zbierania nowych pomysłów na dalszy rozwój Twojego projektu. Wykorzystane technologie: PHP, MySQL, jQuery, CSS
36. Implementacja głosowania/pollingu za pomocą PHP i jQuery
37. Głosowanie na Ajax „TinyEditor”
Dokładna realizacja ankiet na stronie. Zastosowane technologie: jQuery, Ajax, PHP i MySQL.
Bardzo ciekawe rozwiązanie do realizacji głosowania na stronie. Przeciągając bloki w górę iw dół, chwytając obrazy myszką, możesz ułożyć je na stronie w dowolnej kolejności. Im wyżej opuścisz klocek, tym lepiej został oceniony i odpowiednio, jeśli klocek znajduje się na samym dole, to znaczy, że najmniej Ci się podobał. Po ułożeniu bloków w żądanej kolejności należy kliknąć przycisk „Prześlij ankietę”, aby głos został wzięty pod uwagę. Strona wyników wyświetla wyniki głosowania i liczbę odwiedzających, którzy głosowali. Wykorzystane technologie: CSS, PHP, MySQL, jQuery.
Prosty system komentowania Ajax z walidacją wprowadzonych informacji. Komentarze są przechowywane w bazie danych. Wdrożony przy użyciu: PHP, MySQL, CSS, jQuery.
40. Licznik pobierania plików
41. Notatki na stronie przy użyciu PHP
Wykorzystane technologie: PHP, jQuery, CSS.
Podczas poruszania się po elementach menu zawartość jest ładowana bez ponownego ładowania strony. Wykorzystane technologie: PHP, jQuery, CSS.
43. Wyszukiwanie witryny jQuery przy użyciu technologii od Google
Implementacja wyszukiwania w witrynie za pomocą interfejsu Google AJAX Search API. Będziesz mógł zapewnić odwiedzającemu możliwość wyszukiwania zarówno w Twojej witrynie, jak iw Internecie. Jednocześnie wyszukiwanie może odbywać się nie tylko na stronach serwisu, ale także na obrazach i plikach multimedialnych.
44. Opis nakładki jQuery nad efektem obrazu
Bardzo ciekawy efekt, można wykorzystać przy realizacji portfolio. Po kliknięciu obrazu zostaje on przyciemniony na półprzezroczystym tle i pojawia się podpis z opisem tego, na co należy zwrócić uwagę.
45. Implementacja strony pytań i odpowiedzi za pomocą jQuery
Implementacja jQuery strony FAQ w serwisie. Lista pytań jest wyświetlana na górze strony. Po kliknięciu na pytanie strona płynnie przewija się do wybranego, a aktywne pytanie z odpowiedzią na nie jest podświetlone innym kolorem. Link do powrotu do listy pytań pojawia się również w polu aktywnej odpowiedzi.
46. Strona internetowa na Ajax. Treść ładuje się bez ponownego ładowania strony
47. Zmień kolory tła i tekstu za pomocą jQuery
Kolor zmienia się po najechaniu na mysz. Możesz zmienić kolor losowo.
48. Przewodnik po witrynie za pomocą jQuery
Dzięki tej interesującej wtyczce możesz przedstawić odwiedzającemu główne funkcje swojej witryny, jeśli trafił na nią po raz pierwszy. Po załadowaniu strony w prawym górnym rogu pojawia się blok z sugestią obejrzenia witryny. Jeśli użytkownik odwiedza Twoją witrynę po raz pierwszy, może skorzystać z małego przewodnika, aby poznać główne funkcje. W takim przypadku strona jest zaciemniona, a niezbędne bloki na każdym kroku są oznaczone znacznikiem. Jeśli użytkownik już wcześniej odwiedził Twoją witrynę, może po prostu zamknąć okno oferujące zwiedzanie witryny.
49. Wirtualna wycieczka po stronie „Zestaw Joyride”
Dzięki tej wtyczce możesz przedstawić odwiedzającemu główną funkcjonalność strony. Odbywa się to w formie sekwencyjnego wyskakującego opisu elementów. Odwiedzający może zobaczyć wszystkie wskazówki, klikając przycisk Dalej, lub zamknąć wycieczkę online (jeśli nie jest to pierwszy raz, gdy wylądował na tej stronie) za pomocą krzyżyka.

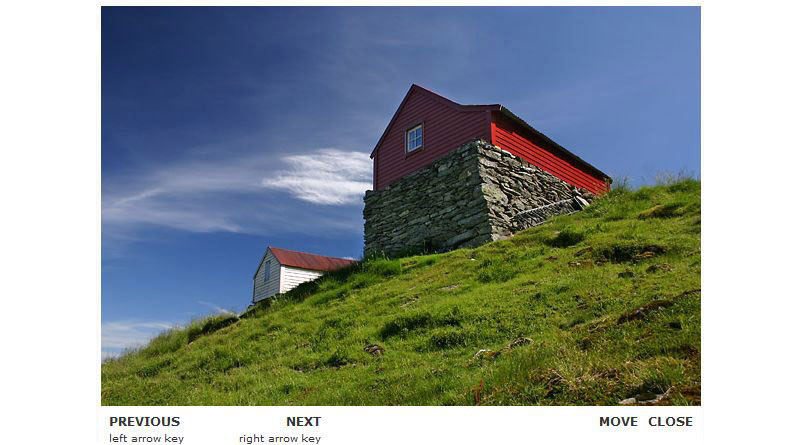
Kompletna, konfigurowalna galeria obrazów jQuery z elementami pokazu slajdów, efektami przejścia i wieloma opcjami albumów. Kompatybilny ze wszystkimi nowoczesnymi przeglądarkami komputerowymi i mobilnymi.

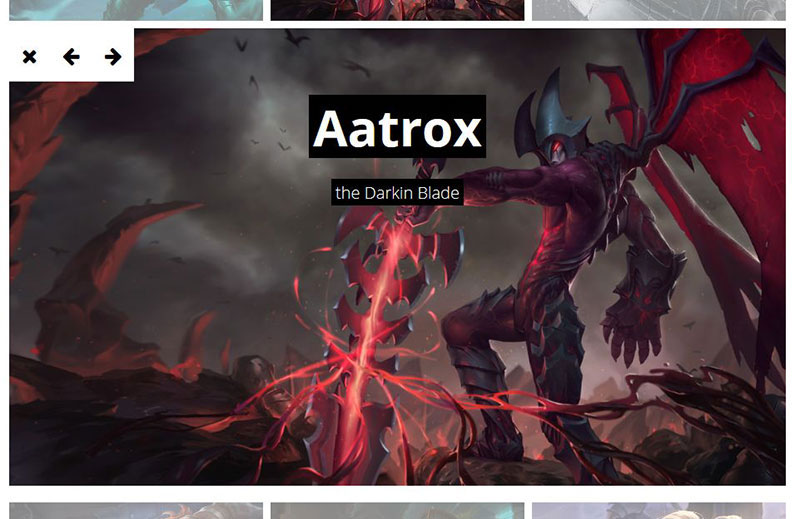
Przewodnik po tworzeniu pełnoekranowej galerii opartej na jQuery. Pomysł polega na tym, aby miniatura wyświetlanego obrazu pełnoekranowego była wyświetlana z boku, z odbiciami podczas poruszania się po obrazach za pomocą strzałek lub koksu myszy. Duże obrazy zmieniają się w stylu pokazu slajdów w górę lub w dół w zależności od wybranego przejścia. Możliwość skalowania obrazu, co sprawia, że obraz w tle można oglądać w trybie pełnoekranowym lub dopasować do rozmiaru strony.
Suwak paralaksy

Suwak paralaksy ciekawe rozwiązanie do wyświetlania obrazów w formie pokazu slajdów z ręcznym sterowaniem. Przyciąga oryginalne umieszczenie miniatur zdjęć. Oficjalna strona zawiera kompletny podział integracji i konfiguracji suwaka.

Minimalistyczna galeria pokazów slajdów z jQuery doskonała galeria obrazów z elementami automatycznej zmiany obrazu, a także możliwość ręcznego sterowania wyświetlaniem i wybierania obrazów z rozwijanego bloku z siatką miniatur. Z minusów można zauważyć brak oglądania obrazów w pełnej skali, ale to jest minimalizm tej galerii.

To pełnoekranowy pokaz slajdów z automatycznie zmieniającymi się obrazami, bez niesamowitych efektów, wszystko jest proste i gustowne.

Minimalna galeria to wysoce konfigurowalna wtyczka jQuery z szeroką gamą przejść obrazu. Korzystając z Minimit Gallery, możesz zorganizować pokaz obrazów w formie karuzeli, pokazu slajdów, prostego rotatora i zwykłego przewijacza obrazów.

to niewielka (2kb) wtyczka jQuery, która zapewnia prosty, bezsensowny sposób wyświetlania obrazów jako pokazu slajdów.

to ładnie wyglądająca galeria javascript z intuicyjnym sterowaniem i bezproblemową kompatybilnością ze wszystkimi komputerami, iPhone'ami i urządzeniami mobilnymi. Bardzo łatwy w instalacji i konfiguracji

W przeciwieństwie do wielu suwaków obrazów JavaScript i jQuery, Slider.js jest rozwiązaniem hybrydowym, wydajnością przejść i animacji CSS3 w oparciu o .

Jest to jednostronicowy szablon do tworzenia różnych prezentacji w HTML5 i CSS3.

Diapo pokaz slajdów to projekt typu open source. Jeśli chcesz, możesz sugerować zmiany lub ulepszenia. Możesz go pobrać i używać za darmo i nic i nikt nie stoi na przeszkodzie, aby używać tego suwaka w swoich projektach. Suwak jest łatwy w konfiguracji, ciekawe przejścia między prezentowanymi treściami, a na sliderze można umieścić wszystko, działa dość szybko, bez żadnych ościeży.

to nic innego jak kolejne narzędzie do tworzenia pokazów slajdów na stronach internetowych i innych projektach internetowych. Obsługiwane przez wszystkie nowoczesne przeglądarki, animacje poziome i pionowe, obsługa niestandardowych przejść, interfejs API wywołań zwrotnych i nie tylko. W slajdach można używać dowolnych elementów html, jest zrozumiały i przystępny dla początkujących, jest dystrybuowany całkowicie bezpłatnie.
Pokaz slajdów JavaScript dla Agile Development

Dostosuj swoje pokazy slajdów za pomocą tej niesamowitej wtyczki jQuery. Wysoce konfigurowalne narzędzie, dzięki któremu możesz zbudować prezentację treści zgodnie z własnymi wymaganiami. Aby ułatwić integrację z danymi zewnętrznymi lub danymi z Twojego CMS, format danych to . To jest nowa wersja i napisana od podstaw. Twórcy starali się opisać cały proces pracy ze swoim pomysłem w sposób jak najbardziej zrozumiały i zrozumiały.

to wtyczka jQuery, która umożliwia przekształcanie nieuporządkowanych list w pokazy slajdów z atrakcyjnymi efektami animacji. W pokazie slajdów możesz wyświetlić listę slajdów, używając liczb lub miniatur albo używając przycisków Poprzedni i Następny. Suwak ma wiele początkowych typów animacji, w tym sześcian (z różnymi widokami podrzędnymi), rurę, blok i inne.

Kompletny zestaw narzędzi do organizowania wszelkiego rodzaju prezentacji o różnej treści w Twoich projektach internetowych. Mieszczanie dawali z siebie wszystko, umieszczając w klipie niemal wszelkiego rodzaju przeróżne slidery i galerie wykorzystując magię jQuery. Suwak zdjęć, galeria zdjęć, dynamiczny pokaz slajdów, karuzela, suwak zawartości, menu kart i wiele więcej, ogólnie jest miejsce na wędrowanie naszej niestrudzonej wyobraźni.

Jest to wtyczka pokazu slajdów jQuery stworzona z myślą o prostocie. Zawiera tylko najbardziej przydatny zestaw funkcji zarówno dla początkujących, jak i zaawansowanych programistów, zapewniający możliwość tworzenia prostych, ale bardzo skutecznych, przyjaznych dla użytkownika pokazów slajdów.

- prosty slider zbudowany na jQuery, prosty pod każdym względem, niewymagający specjalnych umiejętności, myślę, że przyda się wielu do zaimplementowania pokazu slajdów na swoich stronach. Wtyczka została przetestowana we wszystkich nowoczesnych przeglądarkach, w tym w wolnym IE.

jbgallery to rodzaj widżetu interfejsu użytkownika napisanego w bibliotece javascript jQuery. Jego funkcją jest pokazanie jednego dużego obrazu jako tła strony w trybie pełnoekranowym, kilku obrazów jako suwaka. Wszystkie tryby widoku mają kontrolki widoku. Na swój sposób ciekawe rozwiązanie, gdzieś nawet nie standardowe.

Jest łatwą w użyciu wtyczką jQuery do wyświetlania zdjęć jako pokazu slajdów z efektami przejścia między obrazami (widzianymi i ciekawszymi). jqFancyTransitions jest kompatybilny i gruntownie przetestowany z Safari 2+, Internet Explorer 6+, Firefox 2+, Google Chrome 3+, Opera 9+.

to darmowa wtyczka jQuery do przeglądania obrazów i innych informacji w formie Lightbox. Wyskakujące okienko z kontrolkami, zacienionym tłem i wszystkim, proste i gustowne.

Kolejna wtyczka jQuery z serii Lightbox, choć waży haniebnie niewiele (9 KB), a jednocześnie ma spore możliwości pracy. Istnieje przyzwoicie zaprojektowany interfejs, który zawsze możesz ulepszyć lub dostosować za pomocą CSS.

Już z nazwy staje się jasne, że nic nadzwyczajnego, mamy bardzo prosty automatyczny scroller obrazu, z całkowicie brakującymi kontrolkami. Kto wie, może swoim minimalizmem ten suwak przykuje Twoją uwagę.

Rotator obrazu z różnymi rodzajami przejść. Działa zarówno w trybie automatycznym, jak i na kliknięcie, jest dość łatwy w konfiguracji.

- pełnoprawna galeria obrazów, a nie tylko suwak. Podgląd miniatur i możliwość wyboru efektu przejścia, pełne wsparcie dla wszystkich przeglądarek, szczegółowy opis integracji z projektem webowym oraz darmowa dystrybucja.

Jest to implementacja gotowych do użycia pokazów slajdów z wykorzystaniem scriptaculous/prototype lub jQuery. Horinaja jest trochę innowacyjna, ponieważ pozwala używać kółka do przewijania treści umieszczonych w sliderze. Gdy wskaźnik myszy znajduje się poza obszarem pokazu slajdów, zmiana następuje automatycznie, po umieszczeniu wskaźnika myszy nad pokazem slajdów przewijanie zatrzymuje się.

Chip z serii najprostszych przewijarek obrazu, choć z obecnością odpowiednio elementów sterujących przeglądaniem, działa zarówno w trybie automatycznym, jak i ręcznym.

s3Suwak- Wtyczka jQuery, tworzy pokaz slajdów z nieuporządkowanej listy obrazów i może być łatwo zaimplementowana na dowolnych stronach internetowych.

Jest to wtyczka jQuery zoptymalizowana do obsługi dużej ilości zdjęć przy jednoczesnym oszczędzaniu przepustowości.
tło vegas

Wtyczka Vegas Background jQuery umożliwia dodawanie pięknych pełnoekranowych obrazów tła do stron internetowych, a wszystko to z elementami pokazu slajdów. Jeśli dokładnie przestudiujesz zawiłości pracy z wtyczką, możesz oczywiście znaleźć wiele ciekawych rozwiązań, jeśli tylko tego potrzebujesz.

- suwak jak suwak, ni mniej, ni więcej, z podpisami pod zdjęciami lub ogłoszeniami artykułów i prostymi kontrolkami, metodą „poke”.

to lekki (około 5 KB) skrypt java do wyświetlania obrazów. Automatyczna zmiana rozmiaru i skalowanie dużych obrazów, pozwala wyświetlić obraz w pełnym rozmiarze w oknie przeglądarki

Wersja 4 galerii obrazów PikaChoose jQuery jest dostępna! Pikachoose to lekki pokaz slajdów jQuery ze świetnymi funkcjami! Integracja z Fancybox, doskonałe motywy (choć nie za darmo) i wiele więcej są oferowane przez twórców wtyczek.

Sprawdza liczbę zdjęć na liście i dynamicznie tworzy zestaw łączy do zdjęć jako cyfrową nawigację. Dodatkowo kliknięcie każdego obrazu spowoduje przesunięcie się do przodu lub do tyłu, a także możesz przewijać obrazy w zależności od obszaru, w którym klikniesz na obrazie (na przykład: kliknięcie lewej strony obrazu spowoduje przesunięcie slajdów w przód i w tył, odpowiednio dla prawej strony obrazu).

Kolejny slider jQuery, który idealnie wpasuje się w każdy szablon WordPress.

Kolejny rozwój „Nivo”, jak wszystko, co robią faceci z tego studia, wtyczka jest wykonana w wysokiej jakości, zawiera 16 unikalnych efektów przejścia, nawigację za pomocą klawiatury i wiele więcej. Ta wersja zawiera dedykowaną wtyczkę bezpośrednio do WordPressa. Tak więc dla wszystkich wielbicieli tego silnika blogowego Nivo Slider będzie w sam raz do tego tematu.

Wtyczka jQuery pozwalająca na szybkie stworzenie prostego, efektownego i pięknego slidera dla obrazów o dowolnej wielkości.

Pirobox- Jest to lekki skrypt jQuery „lightbox”, widok odbywa się w wyskakującym bloku, który automatycznie dopasowuje się do rozmiaru obrazu, za pomocą wszystkich elementów sterujących.

Twórcy tej galerii oferują dość oryginalną prezentację zdjęć. Obrazy są wyświetlane jako miniatury w formie fali, po kliknięciu miniatury zobaczymy średniej wielkości wersję obrazu, kliknij drugi raz i otrzymasz duży obraz. Możesz uznać to za eksperyment, ale musisz przyznać, że zawsze coś nowego, niezwykłego jest interesujące.
Pokaz slajdów na pełnym ekranie z HTML5 i jQuery

Do tworzenia pokazów slajdów i wyświetlania obrazów w trybie pełnoekranowym programiści wykorzystali znaną wtyczkę Vegas jQuery, która zawiera wiele pomysłów i technik opisanych wcześniej szczegółowo w artykułach grupy. Przyciąga obecność elementów audio HTML5 i styl przejść między obrazami.


Kolejne rozwinięcie zespołu Codrops, pełnoprawna i funkcjonalna galeria zdjęć, jednak po co ją opisywać, warto ją zobaczyć.

Pokaz slajdów obrazu, zdjęcia znikają na twoich oczach, efekt jest po prostu wspaniały.

Jest to framework galerii obrazów JavaScript oparty na bibliotece jQuery. Celem jest uproszczenie procesu tworzenia profesjonalnej galerii obrazów na urządzenia internetowe i mobilne. Możliwe jest przeglądanie w wyskakującym oknie oraz w trybie pełnoekranowym.

Po cichu zaczynamy się do tego przyzwyczajać i czekamy na nowe prace zespołu Codrops. Uzyskaj świetny suwak obrazu ze świetnym efektem przejścia 3D, aby wyświetlać obrazy w trybie pełnoekranowym.

Kolejna wtyczka organizatora pokazu slajdów dla WordPress. Łatwo integruje się z prawie każdym projektem i oferuje wiele opcji dostosowywania zarówno dla zaawansowanych, jak i niedoświadczonych użytkowników.

Kolejna wtyczka napisana dla WordPressa, znacznie ułatwi organizowanie pokazów slajdów ze zdjęć lub innych treści na twoich blogach.

Ładna wtyczka pokazu slajdów do integracji z wordpress. Xili-floom-slideshow jest instalowany automatycznie, dozwolone są również ustawienia osobiste.

Slimbox2 to ugruntowana wtyczka WordPress do wyświetlania obrazów z efektem „Lightbox”. Obsługuje automatyczny pokaz slajdów i zmianę rozmiaru obrazu w oknie przeglądarki. Ogólnie rzecz biorąc, wtyczka ta ma wiele zalet w stosunku do innych wtyczek z tej serii.

Ta wtyczka, widżet umożliwia tworzenie dynamicznych, kontrolowanych pokazów slajdów i prezentacji dla Twojej witryny lub bloga opartego na WordPress.

Ta wtyczka WordPress konwertuje osadzone obrazy galerii w prosty i elastyczny pokaz slajdów. Wtyczka wykorzystuje suwak obrazu FlexSlider jQuery i preferencje użytkownika.

to wtyczka WordPress do organizowania pokazów slajdów ze zdjęć, obrazów z kanałów RSS SmugMug, Flickr, MobileMe, Picasa lub Photobucket, zasilanych i wyświetlanych za pomocą czystego JavaScript.

Prosty slider do WordPressa i nie tylko. Nic zbędnego i uciążliwego, praca wykonana w minimalistycznym stylu, nacisk położony na stabilność i szybkość, doskonale łączy się z silnikiem zarządzania blogiem.

Moim zdaniem Skitter jest jednym z najlepszych sliderów wordpress. Przyciąga stabilność i szybkość, niezbyt wyraźne kontrolki, efekty przejścia i dość proste połączenie z motywem.

to wtyczka do WordPressa, dzięki której możesz łatwo i szybko zorganizować galerię obrazów na swojej stronie z możliwością przeglądania jej w trybie pokazu slajdów. Wyświetlanie może być automatyczne lub w pełni sterowane za pomocą miniatur i podpisów do obrazów.
Of.Site | Próbny

Pokazuje wszystkie zdjęcia wpisu/strony jako pokaz slajdów. Łatwa instalacja. Ta wtyczka wymaga Adobe Flash dla wersji animacji przejścia, jeśli Flash nie zostanie znaleziony, suwak działa normalnie.

Kolejny prosty suwak dla WordPressa, który pokazuje obrazy postów i krótkie podglądy artykułów. Od czasu do czasu używam właśnie takiej wtyczki na tym blogu.

Meteor Slides to suwak wordpress jQuery z ponad dwudziestoma stylami przejścia do wyboru. Autor nazwał wtyczkę „meteorem”, prawdopodobnie sugerując szybkość pracy, być może nie zauważyłem niczego meteorytowego.

oQey Gallery to kompletna galeria obrazów z elementami pokazu slajdów dla wordpress, z wbudowanymi funkcjami wideo i muzyki.

Jest to pokaz slajdów z elementami animacji flash do przeglądania zdjęć i filmów na stronach internetowych i blogach. Możesz umieścić ten suwak na dowolnej stronie internetowej, umieścić go w dowolnym rozmiarze i z dowolną treścią.

Wtyczka Flash Gallery zamienia zwykłe galerie w oszałamiające ściany obrazów, z obsługą wielu albumów na post, przeglądaniem na pełnym ekranie i trybem pokazu slajdów.

WOW Slider to suwak obrazu jQuery dla WordPressa z niesamowitymi efektami wizualnymi (Eksplozja, Fly, Blinds, Squares, Fragments, Base, Fade, Stack, Vertical Stack and Linear) oraz profesjonalnie renderowanymi szablonami.

Promotion Slider to wtyczka do jQuery, która ułatwia tworzenie prostego pokazu slajdów lub wielu obracających się stref reklamowych na stronie, ponieważ jest wysoce konfigurowalny, dzięki czemu będziesz mieć pełną kontrolę nad tym, co jest wyświetlane w suwaku i jak ogólnie działa moduł.
| Próbny

Nowość w wersji 2.4: obsługa sortowania zdjęć metodą „przeciągnij i upuść” bezpośrednio w edytorze WordPress, a także możliwość dodawania linków do zdjęć do głównych obrazów. (IE8 może mieć błędy, działa świetnie we wszystkich głównych przeglądarkach. Autorzy obiecują pełne wsparcie dla IE8 w przyszłości.)
| Próbny

Ostatnim akordem tej recenzji będzie ta wtyczka do WordPressa, kolejny suwak z ciekawymi efektami wizualnymi wybierania i zmieniania obrazów.
Patrzę na wszystkie powyższe i zastanawiam się, jaki lot fantazyjnych ludzi ma, a to jest dalekie od wszystkiego, co różni twórcy stron internetowych ostatnio wymyślili na temat organizowania obrazów w projektach internetowych. Fajnie, że teraz można powołać do życia tak wspaniałe rozwiązania do tworzenia galerii i pokazów slajdów.
Ośmielam się po cichu mieć nadzieję, że w tej kolekcji znajdziesz coś ciekawego dla siebie, zamkniesz własną, niepowtarzalną galerię lub slider, ku uciesze swoich użytkowników i oczywiście ukochanej osoby, a gdzie bez niej wtedy… .
Ponieważ zwykle najlepsze galerie są tworzone w jQuery, skupiliśmy się głównie na suwakach typu jQuery, ale jest też kilka prostych galerii CSS.
Ta kolekcja została podzielona na pięć głównych kategorii, dzięki czemu możesz łatwo przejść do preferowanej sekcji. Zanim zaczniemy, chcieliśmy Ci powiedzieć, że od Ciebie zależy, czy wybierzesz rozwiązanie bezpłatne lub premium.
Znaleźliśmy sporo darmowych rozwiązań graficznych, które Ci się spodobają. Oczywiście z zasobami premium – było kilka galerii, które po prostu nas rozwaliły.
Po prostu przejrzyj kolekcję i znajdź najlepsze rozwiązanie graficzne dla swoich potrzeb. Jeśli jest to projekt osobisty, na pewno nie będziesz chciał wydawać pieniędzy. Ale z drugiej strony, jeśli jest to praca freelancera, może warto wydać trochę pieniędzy, aby naprawdę wywrzeć wpływ na klienta i jednocześnie zaoszczędzić dużo czasu!
Sądzę, że sugeruję, aby zawsze sprawdzać, ile czasu zajmuje Ci modyfikacja, instalacja lub konfiguracja bezpłatnego rozwiązania. Jeśli nie masz takich umiejętności lub jest to czasochłonne – zdecydowanie zajrzyj do gotowego kodu i niedrogich, ale wysokiej jakości narzędzi, takich jak te.
Pokazy slajdów jQuery
Poniżej znajdziesz wszystkie najlepsze pokazy slajdów jQuery. Zazwyczaj na górze strony wykorzystuje się pokazy slajdów, aby zaprezentować najważniejsze elementy w najmodniejszy sposób.
1.AviaSlider
5. Sekwencja JS (bezpłatna)

Sequence to slider JavaScript oparty na frameworku CSS.
8. Pokaz slajdów 2 (bezpłatny)

Pokaz slajdów 2 galeria zdjęć
Slideshow 2 to klasa JavaScript dla Mootools 1.2 do strumieniowego przesyłania i animowania prezentacji obrazów w Twojej witrynie. Odwiedź ich stronę internetową, aby uzyskać pełną listę funkcji.
9. JavaScript TinyPokaz slajdów (bezpłatny)

Bardzo proste rozwiązanie suwaka obrazu.
Ten dynamiczny pokaz slajdów JavaScript jest lekkim (5kb) i darmowym skryptem galerii obrazów / pokazu slajdów.
Możesz łatwo ustawić automatyczne wyświetlanie obrazów, ustawić szybkość przewijania, krycie miniatur lub wyłączyć suwak miniatur. Chciałem włączyć go do tej kolekcji, ponieważ jest tak lekki. Kliknij tutaj, aby pobrać ten pokaz slajdów i zobaczyć podgląd na żywo.
Galerie obrazów jQuery
W tym dziale znajdziesz Galerie Zdjęć. Najlepiej nadają się do portfolio, ale można je również stosować na blogach. Więc zajmijmy się.
10. Galeria

12 wizualna Lightbox

16 Zjednoczyć Galeria

17. Galeria automatycznego generowania

18. HighSlideJS

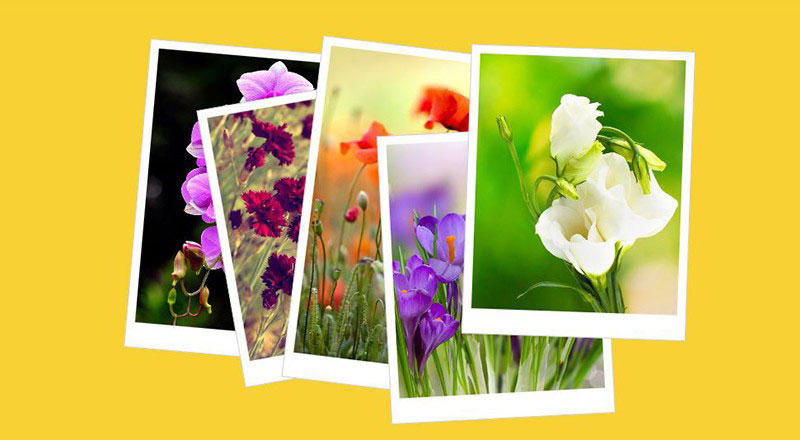
19. Płaska galeria Polaroid

Suwaki obrazu jQuery
Ta sekcja poświęcona jest wszystkim najlepszym i najpiękniejszym sliderom, premium i darmowym. Wykonują podobną pracę jak pokazy slajdów, ale mogą podkreślać posiadaczy treści.
20. Dotknij Włączone RoyalSlider

21. Suwak warstwy

LayerSlider Responsywna wtyczka suwaka jQuery.
22. Suwak Uno

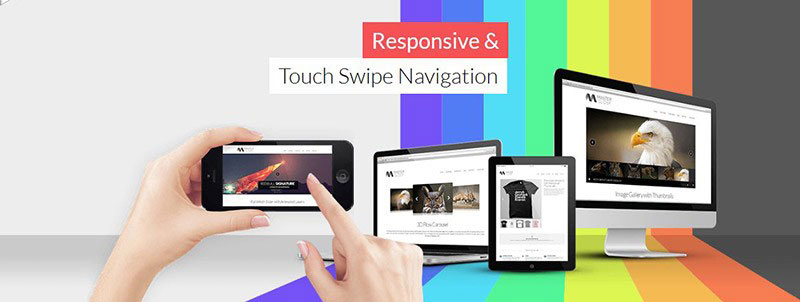
23. Suwak główny

Master Slider – jQuery Touch Swipe Slider
26. Suwak akordeonowy

Accordion Slider – najlepszy slider akordeonowy jQuery na rynku.
Jest to prosty sposób na pokazanie zdjęć lub obrazów, ale wystarczająco mocny, aby Cię zdmuchnąć. Jest darmowy. Sprawdź to.
28. Wszystko w jednym suwaku

29. Suwak obrazu jagód

Suwak obrazu Blueberry jQuery
Suwak obrazu Blueberry to wtyczka jQuery, która została opracowana specjalnie z myślą o responsywnym projektowaniu stron internetowych. Suwak obrazu Blueberry to projekt open-source, oparty na systemie siatki 1140px z cssgrid.net. To prosta, a jednocześnie doskonała darmowa opcja.
Jestem pewien, że spodoba ci się tak samo jak mnie. Sprawdź podgląd na żywo i opcję pobierania.
30. Suwak nosorożca

Suwak Rhinoslider- Najbardziej elastyczny suwak
37. Portfolio kostek - responsywna wtyczka jQuery Grid

38. Slideme

pokaz slajdów jQuery
Ta wtyczka jQuery świetnie nadaje się na górę strony, aby zaprezentować swoją pracę lub powiedzieć więcej o tobie.
Slideme posiada pełną dokumentację oraz samouczek jak skonfigurować slider, indywidualnie dla każdego typu urządzenia. Projekt jest w pełni responsywny dzięki animacjom CSS3. Jest łatwy w konfiguracji i zapewnia publiczny interfejs API.
Slideme jest darmowy i zdecydowanie warty obejrzenia. Sprawdź demo tutaj.
39.PgwSuwak

Suwak Pgw to suwak jQuery\, który jest przeznaczony do prezentowania Twoich obrazów. Ten suwak jest w pełni responsywny. Jest lekki i kompatybilny ze wszystkimi przeglądarkami. Suwak Pgw jest również przyjazny dla SEO.
Ten suwak jest bardzo odpowiedni dla witryn z wiadomościami lub blogami, ponieważ może wyświetlać najnowsze posty lub artykuły.
40. Wszechstronny suwak treści

41. Suwak obiektywu

Lens Slider jQuery i wtyczka WordPress
Lens Slider to projekt typu open source, a więc w pełni konfigurowalny. Slider wykorzystuje bardzo proste znaczniki HTML nieuporządkowanej listy. Obrazy są pokazane, jak widać na zrzucie ekranu. Żadna inna opcja nie jest dostępna. Lens Slider jest również dostępny jako wtyczka WordPress i bezpłatnie.
Najbardziej odpowiednie zastosowanie to produkty, usługi lub prezentacja zespołu.
Sprawdź to tutaj.
42. Siatka

Wtyczka Gridder jQuery i Ajax
Gridder to niesamowity suwak do prezentacji Twojej pracy. Gridder naśladuje wyszukiwanie grafiki w Google. Aby zobaczyć większe zdjęcie, kliknij miniaturę, a ona się rozwinie. To świetny sposób na jednoczesne pokazanie dużej liczby obrazów.
Gridder jest dostępny jako podgląd miniatur jQuery lub Ajax. Jest to niesamowite darmowe rozwiązanie dla Twojego następnego projektu portfolio.
Podgląd na żywo jQuery sprawdź tutaj. Jeśli chcesz Ajax, kliknij tutaj.
43. Pokaz slajdów w baraku 0.3

Barack JS - pokaz slajdów JavaScript
Barack Slideshow to elegancki, lekki pokaz slajdów napisany w JavaScript. Ten pokaz slajdów może działać z listami pionowymi, poziomymi i nieregularnymi. Obrazy są wstępnie załadowane za pomocą MooTool Assets. Aby zachować czystość kodu, powinieneś sprawdzić kod CSS. Oznacza to zmianę niektórych części w razie potrzeby.
Barack Slideshow może być używany jako prezentacja portfolio, lista produktów, a nawet lista Twoich klientów.
Tutaj możesz znaleźć demo i przetestować różne opcje.
44.jQZoom ewolucja

Ewolucja zoomu JQ
JQZoom to lupa obrazu JavaScript, zbudowana na popularnym frameworku jQuery JavaScript. jQZoom to świetny i naprawdę łatwy w użyciu skrypt do powiększania części obrazu.
Ta lupa obrazowa jest najbardziej odpowiednia dla menu sklepów internetowych i restauracji.
Dokumentację i demo znajdziesz tutaj.
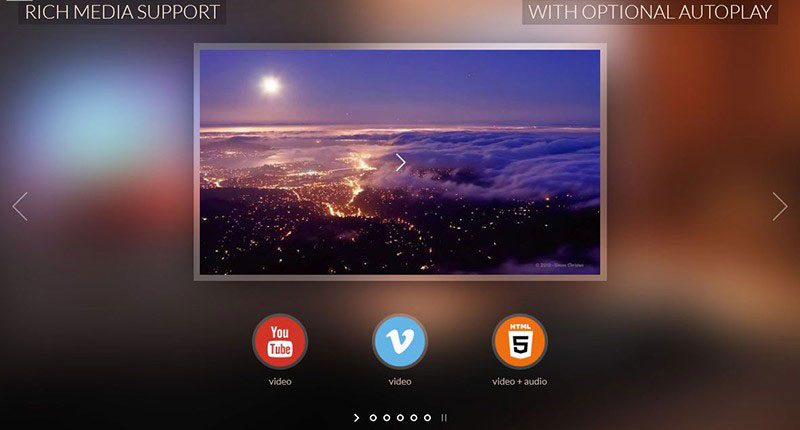
45. Portfolio multimedialne 2

Portfolio Multimedialne 2 - suwak jQuery
Multimedia Portfolio 2 to wtyczka jQuery, która może automatycznie wykryć rozszerzenie każdego pliku multimedialnego i zastosować odpowiedni odtwarzacz. Obsługuje obrazy i filmy. Portfolio multimedialne wykorzystuje proste znaczniki HTML i jest łatwe w użyciu.
Ten suwak najlepiej nadaje się do prezentacji produktów, usług, a nawet wiadomości.
46. Wirtualna wycieczka jQuery

jQuery wirtualna wycieczka
jQuery Wirtualna wycieczka jest rozszerzeniem prostej przeglądarki panoram. Ta wirtualna wycieczka jQuery pozwala przekształcić niektóre panoramiczne widoki w wirtualną wycieczkę! To świetna wtyczka, na którą warto się przyjrzeć.
47.jQuery pionowy suwak wiadomości

Suwak wiadomości pionowych – wtyczka jQuery
Suwak jQuery Vertical News jest bardzo przydatny w przypadku witryn, które chcą wyświetlać na swoich stronach informacje lub kampanie marketingowe. Jest responsywny i wykorzystuje animacje CSS3. Suwak wiadomości pionowych pozwala również w pełni dostosować styl suwaka.
48. Suwak wielu przedmiotów

Galerie oparte na CSS
Dotarliśmy do naszej ostatniej sekcji, w której znajdziesz najlepsze galerie oparte na czystym CSS. Może nie są tak popularne, ale na pewno warto spróbować. Zobaczcie to sami.
49. Galeria obrazów HoverBox

Galeria obrazów HoverBox
Galeria obrazów HoverBox to w zasadzie super lekka (8 kb) galeria zdjęć z najazdem, która wykorzystuje wyłącznie CSS. Aby przyspieszyć ładowanie, używa tylko jednego obrazu do podglądu miniatury i najazdu. Obsługiwane są wszystkie główne przeglądarki. Galeria obrazów HoverBox jest bezpłatna do własnych projektów.
Najlepiej sprawdza się jako prezentacja fotografii dla fotografów, wszelkiego rodzaju portfolio i menu restauracji.
50. Suwak obrazu CSS z przejściami 3-D

51. Galeria animowanych obrazów CSS3

53. Czysta galeria obrazów CSS3

Czysta galeria obrazów CSS3
Jest to prosta galeria obrazów CSS3, która tworzy efekt wyskakującego okienka po kliknięciu obrazu. Nadaje się do prezentowania portfolio na stronach internetowych. Jeśli jesteś zainteresowany, możesz również skorzystać z samouczka, aby zrobić to sam.
Sprawdź podgląd na żywo.
54. Galeria obrazów CSS Lightbox

Obraz CSS Lightbox Galeria-czysty CSS
Ta galeria obrazów jest kolejną czystą galerią CSS. Oddala obrazy po kliknięciu. Możesz pobrać kod źródłowy lub jeśli masz ochotę, przejdź przez samouczek..
Galeria obrazów CSS Lightbox powinna być używana w witrynie, której nie można przewijać. Można to jednak przesłonić za pomocą pojedynczej linii JavaScript, która znajduje się na końcu samouczka. Najbardziej odpowiednim zastosowaniem byłaby prezentacja portfolio.
55. Slajd

Slidea – inteligentniejsza, responsywna wtyczka slidera
A oto perełka tej kolekcji, Slidea. Slidea to uniwersalny suwak treści. Ta wtyczka slidera została zbudowana na frameworku animacji jQuery, VelocityJS i Animus. Dzięki Slidea nie ma ograniczeń dotyczących animacji – możesz z nim tyle niesamowitości!
Mogę spróbować opisać, jakie to fajne, ale po prostu sprawdź demo poniżej, a zrozumiesz, dlaczego tak bardzo to lubię!
Wniosek
Muszę powiedzieć, że bardzo podobało mi się badanie tych wtyczek. Znaleźliśmy niesamowite suwaki, które, miejmy nadzieję, pomogą Ci wydajniej pracować nad kolejnym projektem. Tutaj jest coś na każdą sytuację.
Jest tak wiele niesamowitych sliderów i pokazów slajdów, że trudno zdecydować, co wskazać. Ale moim zdaniem zdecydowanie powinieneś sprawdzić suwak Gridder, ponieważ jest naprawdę niesamowity, co może zrobić, zwłaszcza za darmo, więc jest to sytuacja korzystna dla obu stron.
I zdecydowanie nie powinieneś zapominać o Slidea. Tak, jest to suwak premium, ale ma tak dużą wartość, że jest wart inwestycji!
Jeśli podobał Ci się nasz artykuł, skomentuj, podziel się nim ze znajomymi i powiedz nam, czy przegapiliśmy Twój ulubiony slider.
Jaka jest twoja ulubiona wtyczka galerii? Chętnie poznamy Twoje doświadczenia!
Nasz kreatywny biuletyn
Zapisz się do naszego popularnego biuletynu i otrzymuj najnowsze wiadomości i zasoby dotyczące projektowania stron internetowych bezpośrednio w swojej skrzynce odbiorczej.
Witajcie drodzy czytelnicy! W tym tutorialu pokażę Ci jak stworzyć minimalistyczną, ale jednocześnie wygodną i funkcjonalną Galeria zdjęć jQuery lub galerię obrazów, jak chcesz. Galeria posiada możliwość tworzenia kategorii, a następnie filtrowania. Możliwe jest również uruchomienie pokazu slajdów. Galeria działa we wszystkich przeglądarkach, więc nie będzie problemów z adaptacją.
Do stworzenia tej galerii zostaną użyte dwie bezpłatne biblioteki: ruchome piaski oraz Śliczne zdjęcie. Znacznie ułatwiają tworzenie galerii. Jak zawsze możesz zobaczyć efekt pracy na stronie demo, a także pobrać archiwum z galerii roboczej i wszystkich plików źródłowych. Jedynym minusem, jeśli mogę tak powiedzieć, jest ręczne tworzenie miniatur dla dużych obrazów. Za wszystko inne to Galeria godne uwagi. Jak również !

Znaczniki HTML
Najpierw przeanalizujmy panel z listą kategorii, jest to lista punktowana ul . Ponadto każdy element listy musi mieć unikalną nazwę klasy.
1 |
Jak wspomniano powyżej, pozycjami listy są obrazy w galerii. Każdy element listy zawiera komponenty. To jest sam obraz, a raczej jego miniatura, a także opis. Miniatura to link do głównego obrazu. Atrybut rel jest wymagany do wywołania javascriptu i otwarcia głównego obrazu.
Nie zapomnij też o 2 ważnych rzeczach, element li list musi mieć unikalny atrybut data-id. Atrybut data-type zawiera klasę kategorii, której listę opisałem powyżej. Wszystko wydaje się dotyczyć znaczników.
Style CSS
Nie będę się skupiał na stylach, bo korzystamy z gotowej biblioteki Śliczne zdjęcie, który odpowiada za zwiększenie obrazu, a kodu css jest dużo. Warto jednak zauważyć, że dla powiększonego obrazu istnieje 5 opcji projektowania, chociaż najlepiej tylko 3, ponieważ w dwóch opcjach zaokrąglenie jest tylko usuwane.
Dlatego pokażę tylko style CSS dla miniaturek i listę kategorii.
1 | Kategoria portfela ( marża-dolna : 30px ; ) |
W zasadzie wszystko powinno być jasne ze stylami. Aby wyrównać kategorie, właściwość wyświetlania jest ustawiona na inline . Aby nadać obrazowi efekt obrysu, ustawiany jest kolor tła (biały) i dopełnienie 10 pikseli. Rozmiary elementów listy są ustawiane w .portfolio-area li .
jQuery
I na koniec najważniejsza rzecz, w imię której cała lekcja. To jest kod jQuery. Zacznijmy od filtrowania zdjęć według kategorii.
1 | // Zaznacz wszystkie potomne elementy obszaru portfolio i zapisz do zmiennej $(.portfolio-categli" ) .click (funkcja (e) ( var filterClass= $(this ) .attr ("klasa" ) .split (" " ) .slice (- 1 ) [ 0 ] ; if (filterClass == "all" ) ( LightboxZdjęcie(); |
Używając metody clone() i selektora, wybieramy wszystkie dzieci z .portfolio-area i zapisujemy je w zmiennej $data. Następnie śledzimy kliknięcie jednej z kategorii, elementu li listy z klasą .portfolio-categ. Wszystkie kategorie dezaktywujemy usuwając removeClass("aktywne"), jeśli nie zostanie to zrobione, to z czasem wszystkie kategorie będą aktywne i filtrowanie zostanie zatrzymane.
Ponieważ klikamy element listy, ten selektor zawiera element listy, czyli li , pobieramy z niego wartość atrybutu class i używamy metody split, aby podzielić nazwę klasy na kilka części, granicą jest spacja (tj. jeśli klasa była „all active” to po podzieleniu otrzymujemy tablicę „all” i „active”). Następnie za pomocą metody slice wybieramy pierwszy element tablicy (w naszym przypadku „all”) i zapisujemy wynikowy wynik do zmiennej filterClass. Jeśli nie było spacji, nazwa klasy nie zmieni się.
Następnie sprawdzamy, czy ciąg w zmiennej filterClass wszystko, następnie za pomocą metody .find wybieramy wszystkie elementy z klasą portfolio-item2 z tablicy $data, o której wspominaliśmy powyżej. Wybrane elementy (a są to wszystkie elementy listy, czyli wszystkie obrazki) umieszczane są w zmiennej filterData.
W przeciwnym razie, jeśli filterClass nie jest równa wszystko, wtedy do zmiennej filterData wstawimy nie wszystkie elementy listy, a tylko te, których atrybut data-type odpowiada klasie kategorii. Krótko mówiąc, elementy tylko jednej kategorii.
I na koniec zmienną wynikową przekazujemy do biblioteki jquery ruchome piaski, który wykonuje filtrowanie obrazów. Chodzi o filtrowanie.
Teraz, jeśli chodzi o powiększenie obrazu w wyskakującym oknie. Tutaj wszystko jest o wiele prostsze.
1 | jQuery("a") .ładneZdjęcie (( |
Śledzi kliknięcie łącza, którego atrybut rel zaczyna się od prettyPhoto . Wtedy do gry wchodzi biblioteka. śliczne zdjęcie, a obraz cudownie się powiększa. Przy okazji przekazujemy również kilka parametrów. Na przykład szybkość animacji jest duża, opóźnienie pokazu slajdów wynosi 5 sekund, motyw Facebooka (w sumie jest ich 5, są one w folderze images / prettyPhoto), a także zabraniamy wyświetlania nazwy zdjęcia i zwiększania obraz po najechaniu. Pełna dokumentacja dla śliczne zdjęcie może być znaleziony

Aby być na bieżąco z najnowszymi artykułami i lekcjami, zasubskrybuj
Galerie obrazów i suwaki to jedne z najpopularniejszych formatów jQuery. Dzięki nim możesz dodać do witryny niezbędną ilość treści wizualnych, jednocześnie oszczędzając cenną przestrzeń.
Galerie i suwaki sprawiają, że strona jest mniej zatłoczona, ale nadal pozwalają dodać wszystkie obrazy potrzebne do przekazania wiadomości. Będą szczególnie przydatne w sklepach internetowych.
W dzisiejszym artykule podsumowaliśmy dla Ciebie najlepsze galerie zdjęć i suwaki jQuery.
Aby je zainstalować wystarczy dodać wybrane wtyczki do sekcji head strony HTML wraz z biblioteką jQuery i skonfigurować je zgodnie z dokumentacją (tylko kilka linijek kodu).
Wybierz, który z tych elementów będzie idealnie pasował do Twojego projektu.
1. Suwak Bootstrapa
Bootstrap Slider to darmowy suwak obrazu zoptymalizowany pod kątem urządzeń mobilnych z przewijaniem za pomocą dotyku i przesuwania. Będzie wyglądać niesamowicie na każdym ekranie i w każdej przeglądarce. Możesz przesyłać obrazy, filmy, tekst, miniatury i przyciski do suwaków.
2. Suwak podglądu produktu
Product Preview Slider ucieleśnia pełen potencjał jQuery, doskonale pasuje do każdego interfejsu. Będziesz również zadowolony z jakości i czystości kodu tej wtyczki.

3. Rozszerzalna galeria obrazów
Rozszerzalna galeria obrazów to niesamowita wtyczka, która zamienia się w galerię pełnoekranową za pomocą jednego kliknięcia. Można go wykorzystać do sekcji „O nas” lub do przeglądania informacji o produkcie.

4. Fotorama
Fotorama to responsywna wtyczka galerii jQuery, która działa zarówno w przeglądarkach stacjonarnych, jak i mobilnych. Oferuje wiele opcji nawigacji: miniatury, przewijanie, przyciski do przodu i do tyłu, automatyczne pokazy slajdów i znaczniki.

5. Wciągający suwak
Immersive Slider umożliwia tworzenie wyjątkowych wrażeń podczas oglądania slajdów, podobnych do suwaka Google TV. Możesz zmienić obraz tła, aby był rozmazany, aby skupić się na głównych zdjęciach.

6. Najmniej
Leastjs to responsywna wtyczka jQuery, która pomoże Ci stworzyć niesamowitą galerię. Gdy najedziesz kursorem na obraz, pojawi się tekst, po kliknięciu okno rozwinie się do pełnego ekranu.

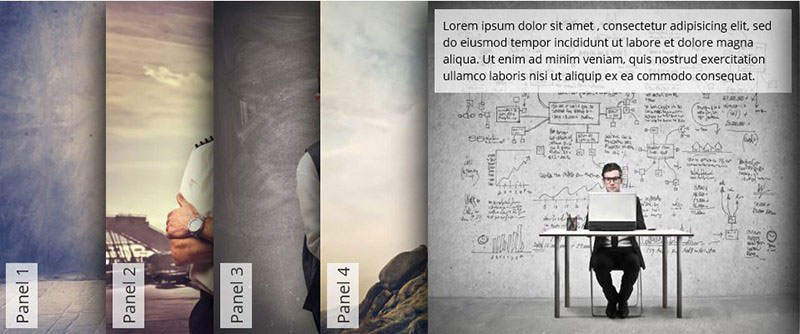
7. Szablon panelu przesuwnego
Ta wtyczka jest idealna do portfeli. Utworzy bloki obrazów, które są poziome (pionowe na małych ekranach), do których zostanie zakotwiczona wybrana treść.

8. Szablon portfela Squeezebox
Squeezebox Portfolio Template oferuje efekty ruchu w portfolio. Gdy najedziesz kursorem na główny obraz (lub blok), pojawią się zakotwiczone elementy.

9. Pomieszaj obrazy
Shuffle Images to niesamowita responsywna wtyczka, która pozwala tworzyć galerię z obrazami, które zmieniają się po najechaniu myszą.

10. Darmowa wtyczka jQuery Lightbox
Darmowa wtyczka jQuery Lightbox pomaga wyświetlać jeden lub więcej obrazów na jednej stronie. Można je również powiększyć i przywrócić do pierwotnego rozmiaru.

11. PgwSlider - Responsywny suwak dla jQuery
PgwSlider to minimalistyczny suwak obrazu. Kod jQuery jest niewielki, więc szybkość ładowania tej wtyczki mile Cię zaskoczy.

12. Galeria rozrzuconych polaroidów
Galeria Scattered Polaroids to niesamowity suwak o płaskiej konstrukcji. Jego elementy poruszają się losowo podczas przełączania obrazów, co wygląda niesamowicie.

13. Filtr treści skaczących
Bouncy Content Filter to idealne rozwiązanie dla Twojego portfolio. Ta wtyczka pozwala użytkownikom szybko przechodzić z jednej kategorii do drugiej.

14. Prosty suwak jQuery
Prosty suwak jQuery zasługuje na swoją nazwę. Ta wtyczka łączy elementy JavaScript, HTML5 i CSS3. W wersji demo domyślnie dostępne jest tylko ładowanie tekstu, ale jeśli wprowadzisz kilka zmian, możesz również dodać zawartość wizualną.

15. Poślizg JS
Glide JS to prosty, szybki i responsywny suwak jQuery. Konfiguracja jest łatwa, a wtyczka nie zajmuje dużo miejsca.

16. Pełnoekranowy suwak z paralaksą
Ten niesamowity suwak przesyłania obrazu i tekstu w jQuery jest idealny dla każdej witryny. Zachwyci użytkowników lekkim efektem paralaksy i powolnym pojawianiem się tekstu.

