1. jQuery galerisini kullanarak portföy uygulaması
Proje küçük resimleri, fare imlecinin sol sütundaki konumu değiştirilerek kaydırılır. İçerik alanı, projelerin adı, bir açıklama ve kullanılan teknolojilerin bir listesi ile birlikte büyütülmüş bir resim görüntüler. Küçük resimler arasında hareket ettikçe, proje bilgileri çarpıcı bir animasyon efektiyle birinden diğerine değişir. Açıklama sayfasındaki bir resme tıkladığınızda, aynı zamanda jQuery kullanarak animasyonlar. Ayrıca çarpıcı zarif not etmek istiyorum dış görünüş tüm portföy sayfası. Demoya bakın.
2. CSS ve jQuery kullanarak bir portföy sitesinin süper uygulaması
Bir fotoğrafçının portföy sitesinin mükemmel bir uygulaması. Bir menü öğesine tıkladığınızda, ekran boyunca dağılmış karelerden sabit bir yükseklik ve genişlik içeriğine sahip bir alan toplanır. Daha fazla bilgiyi sabit bir alana sığdırmak için içerik kaydırma sağlanır. Portföydeki eserlerin görüntülenmesi alışılmadık bir şekilde uygulandı: küçük resme tıkladığınızda, fotoğraf formda görüntülenir. arka plan görüntüsü, tarayıcı penceresi yeniden boyutlandırıldığında otomatik olarak ölçeklenir.
3. jQuery ile portföy duvarı
Çevrimiçi bir portföy oluşturmak için orijinal çözüm. Proje blokları (küçük resimler ve bağlantı içeren kısa bir açıklama) arka arkaya birkaç kez görüntülenir; tarayıcı penceresi değiştiğinde, bloklar hareketli bir efektle sayfada eşit olarak yeniden dağıtılır. Her proje, aralarında geçiş oklar kullanılarak gerçekleştirilen birkaç küçük resim görüntüsüne sahip olabilir. Bağlantıya tıklamak ile bir sayfa açar tam tanım, metnin yarı saydam, sabit yükseklikteki bir kaydırma kutusuna yerleştirildiği. Projenin ölçeklenebilir görüntüsü sayfanın arka planı olarak kullanılır. Harika görünüyor - demoya bakın.
4. Pürüzsüz jQuery sayfası kaydırma
Dikey ve yatay kaydırma uygulaması.
5. jQuery Eklentisi "Sürüklenebilir Görüntü Kutuları Izgarası"
İçerik blokları ve resimlerden oluşan sürüklenebilir bir ızgara. Izgara, fare ile sürüklenebilir (herhangi bir fare düğmesine basın ve istenen yönde sürükleyin). Bir küçük resme tıkladığınızda, ana görüntü ekranın tam genişliğine genişler. Metin içeren koyu bir bloğa tıkladığınızda, daha ayrıntılı bir açıklama içeren bir alan ortaya çıkar.
6. Tek Sayfa Portföy Sitesi
Animasyonlu içerik değişikliği ile tek sayfa sitesi. Demo sayfasında, efekti görmek için menü sekmelerinde gezinin.
7. Blokların görünümünü jQuery'ye çevirme
Bunun yardımıyla jQuery eklentisi ve "Görüntü Seçeneklerini Değiştir", sayfada, ziyaretçinin tablo şeklinde bir bilgi gösteriminden blokların açıklamasını içeren tam bir görünüme geçeceği bir geçiş uygulayabilirsiniz. Portföy için mükemmel.
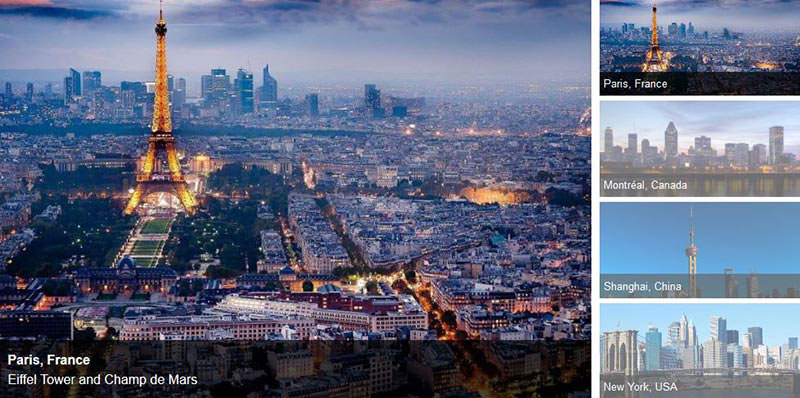
8. Google'dan jQuery galerisi ve haritası olan bir restoran web sitesi şablonu
Bir kafe web sitesi için oluşturulmuş orijinal bir jQuery çözümü. Şablon, menüden yemekleri görüntülemek için ilginç bir jQuery galerisine sahiptir. Galerideki resimler, tarayıcı penceresinin boyutuna göre ölçeklendirilir. İlk olarak galeri, başlıkla birlikte küçük resimler görüntüler ve kısa açıklamaüzerinde karartılmış tam boyutlu fotoğrafla birlikte arka fon. Mevcut fotoğraflar arasında gezinme, oklar veya fare tekerleği kullanılarak yapılır. Galeri modunda fareye tıklamak, açıklamaları olan küçük resimleri kaldıracak ve pencerenin tam genişliğine uzanan orijinal büyük resimleri görüntülemenize izin verecektir. Galeriden site menüsüne dönmek için sağdaki bağlantıya tıklamanız gerekir. üst köşe. Şık jQuery galerisine ek olarak, şablona çok etkili bir şekilde Google'dan bir harita entegre edilmiştir.
9. Plasm The Wall eklentisi
Sabit bir alan içinde ekranın etrafında fare ile sürüklenebilen bir tür fotoğraf veya HTML blokları "duvarları" oluşturmak.
10. Öğeleri bir daire içinde görüntülemek için eklenti
Sayfada göster çeşitli unsurlar belirli bir çapta bir daire etrafında.
11. "Site yapım aşamasında" saplama sayfası
Sayfa, veritabanında kayıtlı olan ve sitenin açılması hakkında bir bildirim göndermenin mümkün olacağı bir e-posta adresi gönderme özelliğini uygular. Sayfa ayrıca jQuery eklentisi Nivo Slider v.2 temelinde uygulanan küçük bir slayt gösterisi ile dekore edilmiştir. 2.3.
12. Eklenti QuickFlip 2
Bununla, bir bağlantıya tıkladığınızda dönen bir kartvizitin ilginç bir etkisini yaratabilirsiniz.
13. jQuery tıklama haritası
Buradaki fikir, kullanıcı tıklamalarını izlemektir. Eklentiyi demo sayfasında çalışırken görmek için, tıklayın ve ardından "Analiz Et" düğmesini tıklayın. Ve yarı saydam bir arka planda, fare ile tıkladığınız noktalar görüntülenecektir.
güzel uygulanması ekran klavyesi. Asla bilemezsin, bir şey için kullanışlı olacaksın.
15. jQuery Notları
Notlarla birlikte broşürlerin uygulanması. Metin düzenlenebilir ve notların kendisi silinebilir veya ekranda hareket ettirilebilir. Bir örnek görmek için demo sayfasına "Demo" sekmesine gidin.
16. jQuery ile derecelendirme
17. HoverÖzelliği
Bağlantıların ilginç tasarımı: Bir bağlantının üzerine geldiğinizde bağlantı noktası değişir. Havalı görünüyor.
18. Kayıt formu için jQuery Fantezi captcha
Kayıt formu için captcha'nın uygulanması. Eklenti, sürükleyip bırakarak artan düzende ayarlamanız gereken bir dizi sayıdır. Yeter ilginç yol kaydın bir robot tarafından değil, yaşayan bir kişi tarafından yapıldığını doğrulamak için.
Ekranın altında kullanabileceğiniz düğmeler görüntülenir. pürüzsüz kaydırma sayfalar yukarı veya aşağı.
20. Çevirmen. jQuery eklentisi "jTextTranslate"
Eklenti, Google Dil API'sini kullanır ve metni Google tarafından sağlanan herhangi bir dile çevirebilir. Çevirmek için paragrafın yanındaki simgeye tıklamanız ve açılır listeden çevirmek istediğiniz dili seçmeniz gerekir.
21. jQuery sayfalama eklentisi
Sayfalandırma için kaydırılabilir bağlantıların harika uygulaması. jQuery kullanılarak uygulandı.
22. jQuery Notları Eklentisi
Bu jQuery eklentisi, sitenize "kağıt" notlar uygulamanıza izin verecektir.
23. jQuery eklentisi "Catch404"
24. jQuery eklentisi jBreadCrumb
Animasyonlu gezinme zinciri "Breadcrumbs" oluşturmak için eklenti
25. Makara eklentisi
26. jQuery eklentisi "Dans Pisti"
Ürün sayfası uygulaması için jQuery eklentisi. Bir ürün resmine tıkladığınızda açıklaması görünür.
27. jQuery eklentisi "3D etiket bulutu"
28. 3D CSS Düğmeleri
29. Hareketli yatay sayfa kaydırma
jQuery etkisi sayfanın dikey olarak kaydırılması. Tek sayfalık siteleri ve portföy sitelerini uygulamak için mükemmeldir. Efekti görüntülemek için demo sayfasındaki menü öğesine tıklayın.
30. jQuery Derecelendirme Sistemi Eklentisi
Bir şeyin değerlendirmesini uygulamak için jQuery etkisi. Dairelerin rengi ve altlarındaki metin, fare imlecinin üzerinde olduğu yere göre değişir.
31. jQuery Panel Sihirli
Site navigasyonunu uygulayan bir eklenti. Bu durumda siteniz, aralarında geçişin ilginç bir jQuery efekti ile gerçekleştirildiği bir belgeler ızgarası olarak sunulur.
Küçük web siteleri ve web uygulamaları oluşturmak için bu eklentiyi kolayca kullanabilirsiniz. Ayrıca, portföy sitelerinde kötü görünmeyecektir.
32. Mootools üzerinde yükleme göstergesi, MoogressBar eklentisi
Etkili yükleme göstergesi.
33. Mootools eklentisi "CwComplete"
Alanı doldururken, eklenti soracaktır olası seçenekler Ajax kullanarak doldurmak için, yalnızca alana önceden girilmiş olan metni karşılayan seçenekleri filtreler ve gösterir.
34. jQuery ve CSS3 ile harika ajax sohbeti
İletişime başlamadan önce ziyaretçi rumuzunu ve e-posta adresini girmelidir. Sağdaki sütun, sohbete kaç kişinin giriş yaptığını gösterir. Kullanılan teknolojiler: PHP, MySQL, jQuery, CSS.
35. "Proje önerin" sayfasının uygulanması
Ziyaretçiler yeni bir teklif ekleyebilir veya mevcut bir teklife oy verebilir. Kitlelerinin site hakkındaki görüşlerini öğrenmek isteyenler için mükemmel bir çözüm. Ayrıca bu sayfa, projenizin daha da geliştirilmesi için yeni fikirler toplamak için kullanılabilir. Kullanılan teknolojiler: PHP, MySQL, jQuery, CSS
36. PHP ve jQuery ile Oylama/Oylama Uygulaması
37. Ajax "TinyEditor" için Oylama
Sitede anketlerin doğru uygulanması. Kullanılan teknolojiler: jQuery, Ajax, PHP ve MySQL.
Sitede oylamanın uygulanması için çok ilginç bir çözüm. Blokları yukarı aşağı sürükleyerek, fare ile görüntüleri yakalayarak, sayfa üzerinde istediğiniz sıraya göre düzenleyebilirsiniz. Bloktan ne kadar yüksekte ayrılırsanız, o kadar iyi derecelendirilir ve buna göre blok en altta yer alırsa, onu en az sevdiğiniz anlamına gelir. Blokları istediğiniz sıraya göre düzenledikten sonra oyların dikkate alınması için "Anketi gönder" butonuna tıklamanız gerekmektedir. Sonuçlar sayfası, oylama sonuçlarını ve oy veren ziyaretçi sayısını görüntüler. Kullanılan teknolojiler: CSS, PHP, MySQL, jQuery.
Girilen bilgilerin doğrulanması ile basit bir Ajax yorumlama sistemi. Yorumlar bir veritabanında saklanır. Kullanılarak uygulandı: PHP, MySQL, CSS, jQuery.
40. Dosya indirme sayacı
41. PHP kullanan bir sayfada notlar
Kullanılan teknolojiler: PHP, jQuery, CSS.
Menü öğeleri arasında gezinirken, içerik sayfa yeniden yüklenmeden yüklenir. Kullanılan teknolojiler: PHP, jQuery, CSS.
43. Google'ın teknolojisini kullanarak jQuery site araması
Google AJAX Arama API'sını kullanarak site araması uygulamak. Ziyaretçiye hem sitenizde hem de internette arama yapma imkanı sunabileceksiniz. Aynı zamanda, arama sadece sitenin sayfalarında değil, aynı zamanda resimler ve multimedya dosyalarında da yapılabilir.
44. görüntü efekti üzerinde jQuery bindirme açıklaması
Çok ilginç etki, portföyün uygulanmasında kullanılabilir. Bir resme tıkladığınızda, yarı saydam bir arka planla karartılır ve nelere dikkat etmeniz gerektiğinin açıklamasını içeren bir resim yazısı görünür.
45. jQuery ile Soru-Cevap Sayfası Uygulamak
Sitedeki SSS sayfasının jQuery uygulaması. Sayfanın üst kısmında bir soru listesi görüntülenir. Bir soruya tıkladığınızda, sayfa sorunsuz bir şekilde seçtiğiniz soruya kayar ve cevabının bulunduğu aktif soru farklı bir renkle vurgulanır. Etkin yanıt alanında soru listesine dönmek için bir bağlantı da görünür.
46. Ajax ile ilgili web sitesi. İçerik, sayfayı yeniden yüklemeden yüklenir
47. jQuery ile arka plan ve metin renklerini değiştirin
Farenin üzerine geldiğinizde renk değişir. Renk değişikliğini rastgele yapabilirsiniz.
48. jQuery Kullanan Site Kılavuzu
Bu ilginç eklenti ile, sitenize ilk kez geldiyse, ziyaretçiye sitenizin ana işlevlerini tanıtabilirsiniz. Sayfa yüklendiğinde, sağ üst köşede siteyi gezmek için bir öneri içeren bir blok açılır. Bir ziyaretçi sitenizi ilk kez ziyaret ediyorsa, ana özellikleri tanımak için küçük bir rehber kullanabilir. Bu durumda sayfa karartılır ve her adımda gerekli bloklar bir işaret ile işaretlenir. Ziyaretçi sitenizi daha önce ziyaret ettiyse, sitede bir tur sunan pencereyi kapatabilir.
49. "Joyride Kit" sitesinin sanal turu
Bu eklenti ile ziyaretçiye sayfanın ana işlevselliğini tanıtabilirsiniz. Bu, öğelerin sıralı bir açılır açıklama şeklinde yapılır. Ziyaretçi, İleri düğmesine tıklayarak tüm ipuçlarını görebilir veya çarpı işaretini kullanarak çevrimiçi turu (bu, bu sayfaya ilk gelişi değilse) kapatabilir.
1 |
Yukarıda belirtildiği gibi, liste öğeleri galerideki resimlerdir. Listenin her öğesi bileşenleri içerir. Bu, görüntünün kendisi veya daha doğrusu küçük resmi ve açıklamasıdır. Küçük resim, ana resme bir bağlantıdır. Javascript'i çağırmak ve ana görüntüyü açmak için rel niteliği gereklidir.
Ayrıca 2 önemli şeyi de unutmayın, li list öğesinin benzersiz bir data-id özniteliği olmalıdır. data-type özniteliği, listesini yukarıda açıkladığım kategori sınıfını içerir. Her şey işaretleme ile ilgili gibi görünüyor.
CSS stilleri
Hazır bir kütüphane kullandığımız için stillere odaklanmayacağım. Güzel fotoğraf, görüntüyü arttırmaktan sorumludur ve çok fazla css kodu vardır. Bununla birlikte, ideal olarak sadece 3 olmasına rağmen, büyütülmüş görüntü için 5 tasarım seçeneği olduğunu belirtmekte fayda var, çünkü iki seçenekte sadece yuvarlama kaldırılıyor.
Bu nedenle, küçük resimler ve kategoriler listesi için sadece CSS stillerini göstereceğim.
1 | Portföy kategorisi ( kenar boşluğu : 30 piksel ; ) |
Prensip olarak, stillerle her şey açık olmalıdır. Kategorileri hizalamak için display özelliği satır içi olarak ayarlanır. Görüntüye kontur efekti vermek için arka plan rengi (beyaz) ve 10 piksellik dolgu ayarlanır. Liste öğesi boyutları .portfolio-area li içinde ayarlanır.
jQuery
Ve son olarak, tüm ders uğruna en önemli şey. Bu jQuery kodudur. Resimleri kategoriye göre filtreleyerek başlayalım.
1 | // Portföy alanının tüm alt öğelerini seçin ve bir değişkene yazın $(".portfolio-categli" ) .click (işlev (e) ( var filterClass= $(bu ) .attr ("sınıf" ) .split (" " ) .slice (- 1 ) [ 0 ] ; if (filterClass == "tümü" ) ( LightboxPhoto() ; |
Clone() yöntemini ve bir seçiciyi kullanarak, .portfolio-area'nın tüm alt öğelerini seçip $data değişkenine yazıyoruz. Ardından, .portfolio-categ sınıfıyla listenin li öğesi olan kategorilerden birine tıklamayı izliyoruz. RemoveClass("active") öğesini kaldırarak tüm kategorileri etkisiz hale getiriyoruz, bu yapılmazsa, zamanla tüm kategoriler aktif olacak ve filtreleme duracaktır.
Liste elemanına tıkladığımız için, bu seçici liste elemanını içerir, yani li , ondan sınıf niteliğinin değerini alırız ve sınıf adını birkaç parçaya bölmek için split yöntemini kullanırız, sınır bir boşluktur (yani li . eğer sınıf “tümü aktif” ise, bölmeden sonra bir “tümü” ve “etkin” dizisini alırız). Ardından, dilim yöntemini kullanarak dizinin ilk öğesini (bizim durumumuzda “tümü”) seçeriz ve elde edilen sonucu filterClass değişkenine yazarız. Boşluk yoksa sınıf adı değişmez.
Ardından, filterClass değişkenindeki dizenin tüm, sonra .find yöntemini kullanarak, yukarıda ele aldığımız $data dizisinden portföy-item2 sınıfına sahip tüm öğeleri seçiyoruz. Seçilen öğeler (ve bunların tümü listenin öğeleridir, yani tüm resimlerdir) filteredData değişkenine yerleştirilir.
Aksi takdirde, filterClass eşit değilse tüm, sonra filterData değişkenine listenin tüm öğelerini değil, yalnızca veri türü özniteliği kategori sınıfıyla eşleşenleri koyacağız. Kısacası, yalnızca bir kategorinin öğeleri.
Ve son olarak ortaya çıkan değişkeni kütüphaneye aktarıyoruz. jquery bataklık, görüntü filtreleme gerçekleştirir. Her şey filtrelemeyle ilgili.
Şimdi, açılır penceredeki görüntünün yakınlaştırılmasıyla ilgili. Burada her şey çok daha basit.
1 | jQuery("a") .prettyPhoto (( |
rel niteliği nicePhoto ile başlayan bir bağlantıya yapılan tıklamayı izler. Sonra kütüphane devreye giriyor. güzel fotoğraf ve görüntü mucizevi bir şekilde büyür. Bu arada, birkaç parametre de geçiyoruz. Animasyon hızının hızlı olması, slayt gösterisindeki gecikmenin 5 saniye olması, Facebook temasının (toplamda 5 tane var, resimlerde / PrettyPhoto klasöründe var) olması gibi ve ayrıca resmin adının gösterilmesini ve arttırılmasını da yasaklıyoruz. üzerine gelindiğinde resim. için eksiksiz belgeler güzel fotoğraf bulunabilir

En son makaleler ve derslerden haberdar olmak için abone olun
Resim galerileri ve kaydırıcılar, en popüler jQuery formatlarından bazılarıdır. Onlar sayesinde, değerli alandan tasarruf ederken siteye gerekli miktarda görsel içerik ekleyebilirsiniz.
Galeriler ve kaydırıcılar sayfayı daha az kalabalık hale getirir, ancak yine de mesajı iletmek için ihtiyacınız olan tüm resimleri eklemenize izin verir. Özellikle çevrimiçi mağazalar için faydalı olacaktır.
Bugünün makalesinde, sizin için en iyi resim galerilerini ve jQuery kaydırıcılarını bir araya getirdik.
Bunları yüklemek için, seçilen eklentileri jQuery kitaplığıyla birlikte HTML sayfasının baş bölümüne ekleyin ve bunları belgelere göre yapılandırın (sadece birkaç satır kod).
Bu öğelerden hangisinin projenize tam olarak uyacağını seçin.
1. Önyükleme Kaydırıcısı
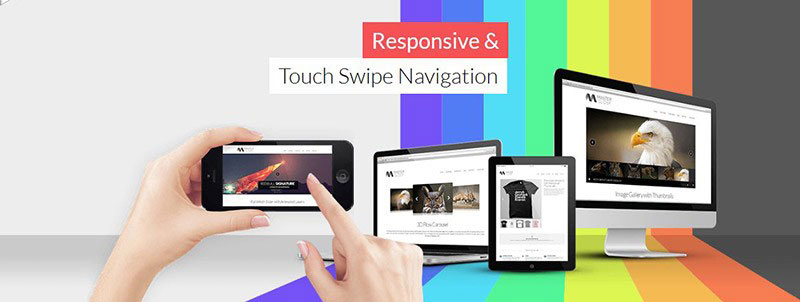
Bootstrap Slider, dokun ve kaydır kaydırma özelliğine sahip, mobil cihazlar için optimize edilmiş ücretsiz bir görüntü kaydırıcıdır. Herhangi bir ekranda ve herhangi bir tarayıcıda harika görünecek. Kaydırıcılara resim, video, metin, küçük resim ve düğmeler yükleyebilirsiniz.
2. Ürün Önizleme Kaydırıcısı
Ürün Önizleme Kaydırıcısı, jQuery'nin tüm potansiyelini bünyesinde barındırır, her arayüze mükemmel şekilde uyar. Bu eklentinin kodunun kalitesinden ve temizliğinden de memnun kalacaksınız.

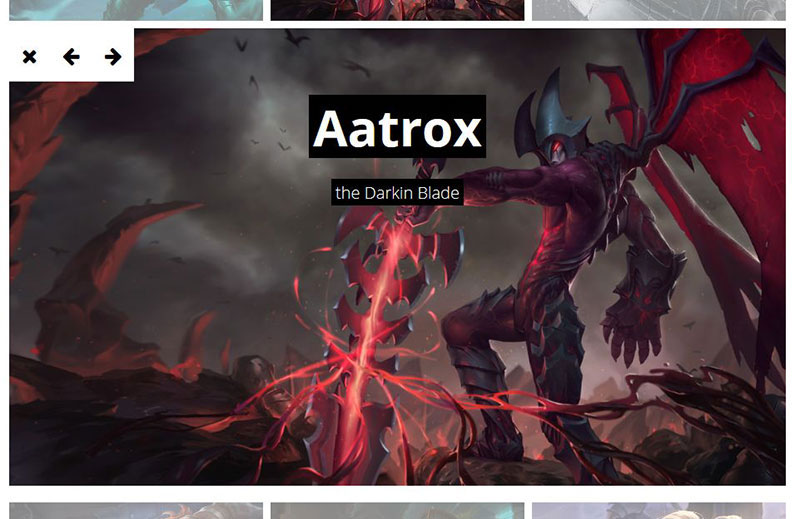
3. Genişletilebilir Resim Galerisi
Genişletilebilir Resim Galerisi, tek bir tıklamayla tam ekran galeriye dönüşen harika bir eklentidir. "Hakkımızda" bölümü için veya ürün bilgilerini görüntülemek için kullanılabilir.

4. Fotorama
Fotorama, hem masaüstü hem de mobil tarayıcılar için çalışan duyarlı bir jQuery galeri eklentisidir. Çok sayıda gezinme seçeneği sunar: küçük resimler, kaydırma, ileri ve geri düğmeleri, otomatik slayt gösterileri ve işaretçiler.

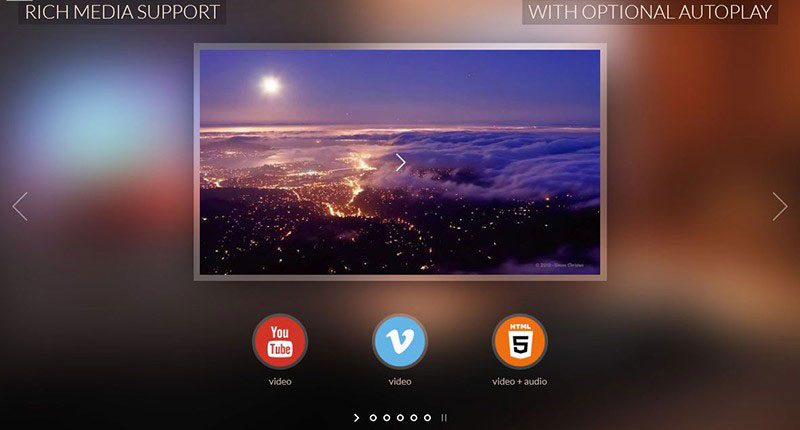
5. Sürükleyici Kaydırıcı
Sürükleyici Kaydırıcı, Google TV kaydırıcısına benzer benzersiz bir slayt görüntüleme deneyimi oluşturmanıza olanak tanır. Ana fotoğraflara odaklanmak için arka plan görüntüsünü bulanık olacak şekilde değiştirebilirsiniz.

6. En az
Leastjs, harika bir galeri oluşturmanıza yardımcı olacak duyarlı bir jQuery eklentisidir. Resmin üzerine geldiğinizde metin görünür, tıkladığınızda pencere tam ekrana genişler.

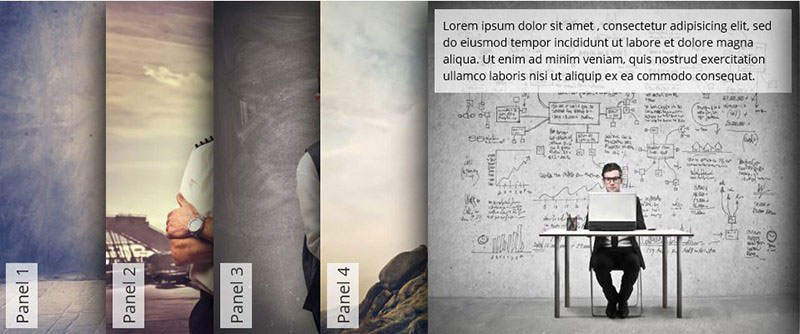
7. Kayar Panel Şablonu
Bu eklenti portföyler için mükemmeldir. Seçilen içeriğin bağlanacağı yatay (küçük ekranlarda dikey) görüntü blokları oluşturacaktır.

8. Squeezebox Portföy Şablonu
Squeezebox Portföy Şablonu, portföy hareket efektleri sunar. Ana görüntünün (veya bloğun) üzerine geldiğinizde bağlantılı öğeler görünür.

9. Resimleri Karıştır
Shuffle Images, fareyle üzerine gelindiğinde değişen resimlerle bir galeri oluşturmanıza olanak tanıyan harika bir duyarlı eklentidir.

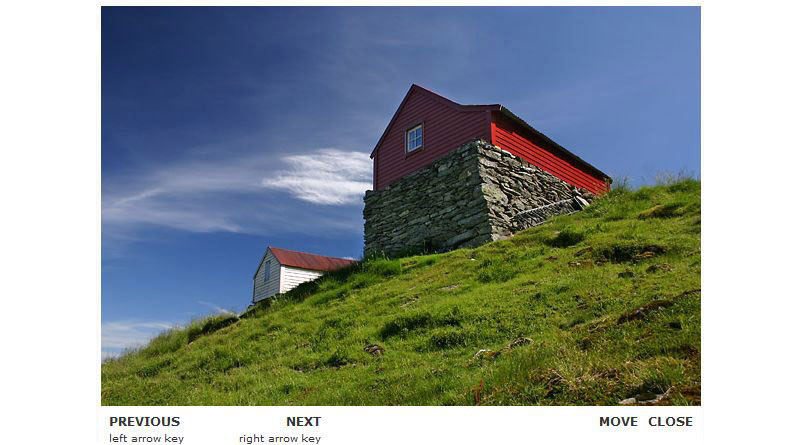
10. Ücretsiz jQuery Lightbox Eklentisi
Ücretsiz jQuery Lightbox Eklentisi, bir veya daha fazla resmi bir sayfada göstermenize yardımcı olur. Ayrıca büyütülebilir ve orijinal boyutlarına döndürülebilirler.

11. PgwSlider - jQuery için duyarlı kaydırıcı
PgwSlider minimalist bir görüntü kaydırıcısıdır. jQuery kodu küçüktür, bu nedenle bu eklentinin yükleme hızı sizi hoş bir şekilde şaşırtacaktır.

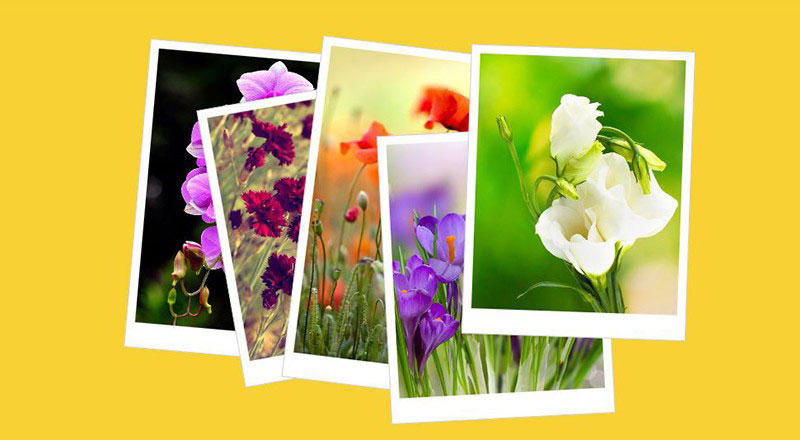
12. Dağınık Polaroidler Galerisi
Scattered Polaroids Gallery, harika bir düz tasarım kaydırıcıdır. Görüntüleri değiştirirken öğeleri rastgele hareket ediyor, bu da harika görünüyor.

13. Bouncy İçerik Filtresi
Bouncy Content Filter, portföyünüz için mükemmel bir çözümdür. Bu eklenti, kullanıcıların bir kategoriden diğerine hızlı bir şekilde geçmelerini sağlar.

14. Basit jQuery Kaydırıcısı
Basit jQuery Slider, adının hakkını veriyor. Bu eklenti JavaScript, HTML5 ve CSS3 öğelerini birleştirir. Demoda, varsayılan olarak yalnızca metin yükleme mevcuttur, ancak birkaç değişiklikle görsel içerik de eklenebilir.

15. Kaydır JS
Glide JS, basit, hızlı ve duyarlı bir jQuery kaydırıcısıdır. Kurulumu kolaydır ve eklenti fazla yer kaplamaz.

16. Paralakslı tam ekran sürükle-kaydırıcı
Bu harika jQuery görüntüsü ve metin yükleme kaydırıcısı, herhangi bir web sitesi için mükemmeldir. Hafif bir paralaks efekti ve yavaş metin görünümü ile kullanıcıları memnun edecek.