Yra šimtai vaizdo formatų, tačiau tik keli palaikomi interneto naršyklėse. Šiame straipsnyje aprašysime įvairius grafinių failų formatus, kuriuos gali naudoti interneto dizaineriai, ir kokiais atvejais juos reikėtų naudoti.
Grafinių failų formatai, kuriuos palaiko populiariausios interneto naršyklės, yra šie: grafinis mainų formatas (GIF), jungtinė fotografijos ekspertų grupė (JPEG), nešiojama tinklo grafika (PNG) ir Vektorinė grafika. Kai kurios grafinių failų savybės:
- Skaidrumas – ši savybė leidžia vaizdui būti įvairaus skaidrumo laipsniu nuo kieto iki visiškai skaidraus.
- Suspaudimas – ši savybė leidžia daug išsaugoti vaizdą mažesnis failas, naudojant matematinius algoritmus, kad pikselių grupę traktuotų kaip vieną elementą.
- Weave – leidžia pirmiausia įkelti vaizdą ant nelyginių, o po to į lygias eilutes. Tai leidžia lankytojui greičiau pamatyti vaizdą.
- Animacija – sukuria judesio įvaizdį per seriją iš eilės kadrų. Animuoti GIF nereikalauja naršyklės papildinio ir gali veikti beveik visuose įrenginiuose.
- Laipsniškas įkėlimas yra panašus į audimą, nes iš pradžių įkeliama tik dalis vaizdo, bet ne pagal besikeičiančias linijas.
GIF buvo įkurtas 1980 m., o dešimtojo dešimtmečio pradžioje žiniatinklio dizaineriai jį priėmė kaip pagrindinį tinklalapių grafinį formatą. GIF failuose naudojamas glaudinimo algoritmas, dėl kurio failo dydis yra mažas greitas pakrovimas. GIF apribotas iki 256 spalvų (8 bitai), palaiko skaidrumą ir persipynę grafiką. Taip pat naudojant šį formatą galima kurti animuotą grafiką. Visos naršyklės gali be problemų rodyti GIF failus.
GIF pranašumai:
- Plačiausiai palaikomas grafikos formatas
- Šiuo formatu diagramos atrodo geriau
- Skaidrumo palaikymas
Failai yra suspausti, tačiau palaiko „tikrąsias spalvas“ (24 bitai) ir yra tinkamiausias nuotraukų formatas, kai kokybė yra labai svarbi. JPEG palaiko progresyvų formatą, kuris leidžia beveik akimirksniu pamatyti vaizdą, kurio kokybė pagerės, kai atsisiuntimas bus baigtas.
Skirtingai nuo GIF failų, žiniatinklio dizaineriai gali valdyti suglaudintus JPEG failus, o tai leidžia nustatyti skirtingus vaizdo kokybės ir failų dydžių lygius.
JPEG pranašumai:
- Didesnis suspaudimas reiškia didesnį atsisiuntimo greitį.
- Atkuria puikią nuotraukų ir sudėtingų piešinių kokybę.
- 24 bitų spalvų palaikymas.
PNG yra palyginti naujas formatas, kuris buvo pristatytas kaip alternatyva GIF failams. PNG palaiko iki 24 bitų spalvas, skaidrumą, pynimą ir gali turėti trumpą tekstinį vaizdo aprašymą, kurį naudoja paieškos sistemos.
PNG pranašumai:
- Įveikia GIF 8 bitų spalvų apribojimus
- Leidžia tekstinį vaizdų aprašymą paieškos sistemoms
- Palaiko skaidrumą
- Schemos atrodo geriau nei JPEG
Vektorinė grafika
Dauguma interneto grafikos yra bitmap arba raštas, kurį sudaro spalvotų pikselių tinklelis. Iliustracijos turi būti sukurtos vektorine grafika, kurią sudaro kiekvieno elemento, sudarančio vaizdo linijų formas ir spalvas, matematinis aprašymas. Vektorinė grafika kuriama naudojant tokias programas kaip Adobe Illustrator arba CorelDRAW. Vektorinė grafika turi būti konvertuota į bet kokį GIF, JPEG arba PNG formatą, kad būtų galima naudoti tinklalapiuose.
Koks formatas turėtų būti naudojamas?
Žiniatinklio dizaineris daugeliu atvejų gali pasirinkti GIF arba JPEG formatą. Tačiau kadangi GIF failai paprastai yra maži, palyginti su JPEG failų dydžiais, dauguma žiniatinklio dizainerių naudos GIF formatą fonams, laukeliams, rėmeliams ir bet kokiai kitai grafikai, kuri puikiai atrodo su 8 bitų spalvomis.
Dauguma dizainerių pasirinks JPEG formatą nuotraukoms ir iliustracijoms, kai suspaudimas nepablogina vaizdo vaizdo kokybės.
Viena žyma naudojama vaizdui įterpti į tinklalapio tekstą. (P 1 lentelė). Šios žymos atributai nustato visus puslapyje įdėto vaizdo parametrus. Privalomas yra SRC atributas, nurodantis grafinio failo adresą ir pavadinimą. Jei SRC atributas nenustatytas, bus rodoma tik tuščio vaizdo piktograma.
Žymės struktūra su SRC atributu atrodo taip:
.
Jei grafinis failas pavadinimu Institute yra tame pačiame aplanke kaip ir tinklalapis, tada norėdami jį įdėti, turėtumėte parašyti:
.
Failo pavadinimo formatas
Norėdami įdėti grafinį failą pavadinimu MINSK, esantį adresu D:\Collection\Cities\MINSK.GIF, parašykite .
Su etikete tinklalapyje yra grafinis failas, esantis kitame pasauliniame tinkle „Internetas“ esančiame kompiuteryje.
Norėdami sukurti tinklalapį su mūsų instituto nuotrauka, kuri parodyta fig. 4.1, turite įvesti šį HTML kodą:
Mūsų institutas

Ryžiai. 4.1. Interneto puslapis su instituto nuotrauka
Aukščiau pateiktame pavyzdyje nuotraukos aukštis (HEIGHT) yra 200 pikselių, o plotis (WIDTH) – 300 pikselių. Norėdami įdėti nuotrauką, sukuriama pastraipa su lygiavimu centre.
horizontalios linijos
Horizontalių linijų išdėstymas tinklalapyje atliekamas naudojant vieną žymą
. Atributai SIZE, WIDTH, COLOR ir ALIGN atitinkamai pakeičia linijų storį, plotį, spalvą ir lygiavimą.
Apsvarstykite keletą pavyzdžių, paaiškinančių horizontalių linijų išdėstymą:
1.
- horizontali linija visas puslapis 2 pikselių storio.
2.
WIDTH = "200" ALIGN="RIGHT"> – horizontali žalia linija, 15 piks. storio, 200 piks. pločio, sulygiuota dešinėje.
3.
- horizontali mėlynos spalvos linija visame puslapyje, kurios storis 25 pikseliai.
4.
WIDTH = "300" ALIGN = "LEFT"> – raudona horizontali linija, 20 pikselių storio, 300 pikselių pločio, sulygiuota kairėje.
Keturių įrašytų pavyzdžių linijų atvaizdavimas parodytas fig. 4.2.

Ryžiai. 4.2. Eilutės tinklalapyje
LENTELĖS
Lentelių kūrimas
Lentelė sukurta naudojant suporuota žyma
HTML kode.
Kiekviena lentelė sudaryta iš eilučių, o eilutės – iš langelių. Šios žymos naudojamos lentelės eilutėms ir langeliams formuoti:
Šios žymos įrašytos poros žymos viduje
Lentelė formuojama eilutė po eilutės – pirmiausia nurodoma viena eilutė ir joje nurodomas reikiamas langelių skaičius, po to antra eilutė ir t.t.
Norėdami gauti lentelę, parodytą pav. 5.1, turite įvesti šį HTML kodą:
| Automobiliai | Kaina | Fordas | 5000 | Golfas | 6000 |
|---|
tada išorinės kraštinės storis bus 6 pikseliai. Kad lentelės kraštinės nebūtų rodomos, atributui BORDER reikia priskirti reikšmę, lygią 0, arba tiesiog praleisti šį atributą.
Kaip minėta, HTML šiandien yra bet kurio tinklalapio rašymo pagrindas pasaulinis tinklas. At naudojant CSS generuojant kodą HTML kalba kardinaliai keičiasi. Gali atsisveikinti su nerangiu pertvarkymu HTML žymės tik tam, kad gautum vieną ar kitą vizualiniai efektai. Apie tam tikras HTML žymas ar atributus, pvz., nebenaudojamą žymą...
namai
Užsisakykite svetainę ir užsiimkite verslu!
Šią frazę galima išgirsti ir pamatyti daugelyje svetainių, ir tai ne veltui!
Interneto svetainė — yra įmonės veidas. Ir tai yra moderniausias ir efektyviausias komunikacijos su potencialiu vartotoju kanalas. Tik internetinės svetainės galimybės leidžia pilnai išnaudoti visus informacinio pranešimo vartotojui perdavimo būdus. Vienoje svetainėje galima pateikti teksto, garso ir vaizdo informaciją, kad vartotojas su jais būtų supažindintas.
Naudojant programinė įranga svetainėje galite priimti mokėjimus, kalbėtis telefonu, tvarkyti duomenų bazes, siųsti ir gauti faksogramas, keistis SMS žinutės ir daryti daug kitų dalykų. Šiuolaikinė svetainė – tai informacijos centras ne tik bet kuriai įmonei, bet ir bet kuriam interneto vartotojui.
Ir tai yra abipusiai naudingas būdas efektyviai ir tuo pat metu paprastai bei vaizdžiai pristatyti savo idėjas ar pokyčius plačiajai auditorijai. Ir šiandien žiniatinklio dokumentai, parašyti HTML hiperteksto žymėjimo kalba, ir toliau yra pagrindinė duomenų pateikimo forma žiniatinklio aplinkoje.
Pagrindiniai HTML pranašumai yra šie:
- paprastumas, leidžiantis išmokti HTML per trumpiausią įmanomą laiką.
- galimybė kurti savo tinklalapius
- ir HTML veikia lygiai taip pat visose šiandien egzistuojančiose platformose, nereikia pirkti papildomos techninės įrangos. Ir pakanka naudoti bet kokį turimą teksto redaktorius, pvz., Notepad.
Šioje svetainėje bandžiau išsamiai aprašyti visą savo interneto svetainės kūrimo procesą, būtent baigto projekto paskelbimą internete, kad visiems vartotojams būtų suteikta prieiga prie jo.
Tikiuosi, kad daugelis mano straipsnių bus labai naudingi, nes pats nesu programuotojas, bet mane šis darbas labai įkvepia.
Šioje pamokoje aptariama, kaip papuošti tinklalapį pridedant grafiniai vaizdai. Susipažinsime su dažniausiai pasitaikančiais vaizdų formatais, išsiaiškinsime, kokia žyma naudojama vaizdams pridėti į puslapį, susidorosime su alternatyviais antraštėmis ir teksto bei grafikos lygiavimu. Taip pat susipažinsime su pagrindiniais vaizdų atributais bei išmoksime reguliuoti vaizdo plotį ir aukštį. Toliau – keli žodžiai apie vaizdų naudojimą kaip nuorodas ir vaizdų miniatiūras. Pabaigoje pateikiame keletą bendrų patarimų, kaip naudoti grafiką tinklalapyje.
Vaizdų įtraukimas į tinklalapį
Jei tinklalapyje nėra nieko, išskyrus tekstinė informacija, kažkam jis gali pasirodyti įdomus dėl jame pateiktos informacijos, tačiau vargu ar kas nors apsivers tai pavadinti patrauklia. Pridėti paveikslėlių į tinklalapį yra labai paprasta. Norint pridėti grafikos, kuri gali suteikti puslapiui profesionalumo, reikia tam tikrų žinių. Kas iš tikrųjų yra šios dienos pamokos tema.
Du dažniausiai internete naudojami vaizdo formatai yra GIF ir JPEG. Sukurtas ir pavadintas JPEG (Joint Photography Experts Group) grupės, jis paprastai naudojamas vaizdams su sklandžiais spalvų perėjimais, pavyzdžiui, nuotraukoms, išsaugoti.
Beveik visi kiti grafiniai elementai išsaugomi GIF (Graphics Interchange Format) formatu – grafiniu duomenų mainų formatu. Šiuo metu yra dar vienas naujas populiarėjantis grafikos formatas: PNG (Portable Network Graphics). tinklo grafika). Tikimasi, kad laikui bėgant jis pakeis GIF formatą. Tačiau neskubėkite iš naujo išsaugoti visų savo grafinių failų šiuo formatu, kol jis vis dar nepalaikomas visose naršyklėse.
Visi vaizdai į tinklalapį įtraukiami naudojant tą pačią žymą, vadinamą vaizdo šaltinio žyma  . Tikriausiai dabar jau galite nustatyti, ką šis įrašas susideda iš tikrosios žymos
. Tikriausiai dabar jau galite nustatyti, ką šis įrašas susideda iš tikrosios žymos , jo atributas (scr) ir šio atributo reikšmė (vieta). Tačiau kadangi būtina naudoti atributą scr, patogiau nurodyti šį įrašą kaip vieną bendrą žymą. Tikriausiai taip pat pastebėjote, kad vaizdo šaltinio žymai nėra atitinkamos pabaigos žymos. Tai yra atskira atskira žyma, todėl nepamirškite jos pabaigoje pridėti pasvirojo brūkšnio:
.
#1058;D XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1/transitional.dtd"> Pirmieji vaizdai e> Šis grafikas buvo pridėtas prie mano pirmojo tinklalapio. p > 

Alternatyvių etikečių pridėjimas
Naršydami internete tikriausiai ne kartą pastebėjote įvairius užrašus, rodomus užvedus pelės žymeklį virš kokio nors grafinio tinklalapio elemento. Šie užrašai paprastai praneša apie kai kuriuos Papildoma informacija apie patį vaizdą arba apie jo užimamą puslapio sritį.

Toliau pateiktame HTML kodo pavyzdyje parodyta, kaip alt atributas pridedamas žymos viduje . Kaip ir src atributas, alt atributas žiniatinklio naršyklei pateikia papildomos informacijos apie vaizdą, be to, jį visada galima naudoti kartu su žyma.
.
Alt atributas apibrėžia alternatyvų tekstą grafinei medžiagai, įtrauktai į tinklalapį. Šis tekstas vadinamas alternatyviu tekstu, nes jis gali būti rodomas ekrane kaip alternatyva pačiam vaizdui. Alt atributas turi dar vieną labai svarbų tikslą. Daugelis interneto lankytojų, naudojančių mažo duomenų perdavimo spartos prieigos kanalus, gali nurodyti savo naršyklėms nesiųsti ir nerodyti grafinės informacijos. Tai leidžia jiems pagreitinti tinklalapių įkėlimą į savo kompiuterius.
Be to, atminkite, kad ne visos naršyklės gali rodyti grafiką savo languose. Pavyzdžiui, „Lynx“ naršyklė šios funkcijos visiškai nepalaiko. Taigi, alt atributas leidžia interneto dizaineriui būti tikram, kad jei jo tinklalapio lankytojas nemato vaizdo savo ekrane, jis bent jau galės perskaityti prie šio paveikslėlio pridėtą tekstinę informaciją.
Nors alt atributas gali būti apibrėžtas kiekvienai žymai , būkite atsargūs ir nepriskirkite netinkamų tekstinių pranešimų kai kuriems grafiniams elementams. Pavyzdžiui, nėra prasmės pridėti alternatyvių teksto etikečių įvairių elementų išorinis dizainas internetiniai puslapiai. Norėdami išvengti tokių klaidų, tokių elementų alt atribute galite nustatyti tuščią reikšmę (alt=” ”). Jei nenustatysite jokių kitų atributų reikšmių, naršyklė pateiks vaizdą pradinio dydžio, sulygiuodama viršutinį vaizdo kraštą su gretimos teksto eilutės viršutiniu kraštu. Galite pakeisti abu šiuos nustatymus naudodami stiliaus lapo žymas.
Vaizdo atributai
Už žymą Pateikiami atributai, leidžiantys keisti vaizdo dydį. Kai kurie iš šių atributų yra išvardyti toliau.
aukščio– Nurodoma pikseliais arba procentais – nurodomas vaizdo aukštis
plotis— Nurodyta pikseliais arba procentais — Nurodo vaizdo plotį.
Vaizdo aukščio ir pločio reguliavimas
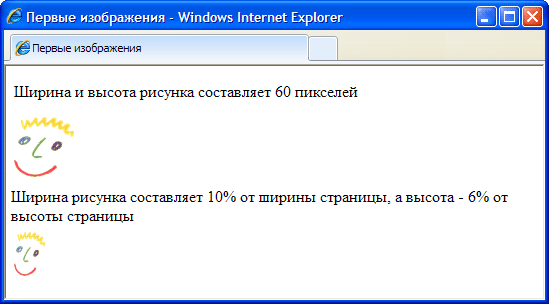
Tinklalapyje esančio vaizdo matmenis galima nurodyti naudojant aukščio ir pločio atributus. 3 šių atributų reikšmės nustatomos kaip fiksuotus kiekius pikselių arba procentais, palyginti su puslapio matmenimis. Pažvelkite į žemiau esantį HTML kodą. Pirmuosiuose etikečių dydžiuose originalus vaizdas, kuriuos jau matėte ankstesniuose šios mokymo programos vaizduose, yra nustatytas 60 pikselių vertikaliai ir 60 pikselių horizontaliai. Antroje žymoje to paties vaizdo plotis nustatytas į 6 % puslapio pločio, o aukštis – į 10 % puslapio aukščio. Paveikslėlyje parodyta, kaip abu šie vaizdai atrodo naršyklės lange.

Rodydamas vaizdą savo lange, naršyklė vienodai gerai tvarko ir pikselių, ir procentų reikšmes. Tačiau atminkite, kad jūsų tinklalapio lankytojų kompiuteriuose gali būti nustatyta kitokia ekrano skiriamoji geba nei nustatyta jūsų monitoriui. Kas iš to seka? Pavyzdžiui, monitoriaus skiriamoji geba nustatyta į 800x600. Ankstesniame pavyzdyje tinklalapyje pridėtos grafikos plotis buvo 6 % puslapio pločio, o tai būtų 48 pikseliai, esant šiai skyrai. Jei tą patį vaizdą peržiūrėsite 1024x800 raiškos monitoriuje, nurodyti 6% puslapio pločio jau atitiks 61 pikselio plotį.
Keisdami vaizdo dydį nepamirškite nustatyti abiejų reikšmių, kad atitiktų jo aukštį ir plotį. Jei pakeisite tik vieną iš šių reikšmių, pats vaizdas ekrane bus ištemptas vertikaliai arba horizontaliai. Alternatyvus variantas susideda iš vaizdo dydžio koregavimo naudojant grafinį redaktorių.
Galite sukurti greitesnio vaizdo įkėlimo iliuziją. Nepriklausomai nuo to, ar vaizdo dydis keičiamas, ar ne, visada nurodykite aukščio ir pločio atributų reikšmes, nes jie pasakys naršyklei svarbią informaciją apie tai, kiek vietos puslapyje turėtų būti skirta tam tikram vaizdui. Tokiu atveju naršyklė galės nurodyti vaizdui reikalingą erdvę ir toliau kurti kitus puslapio elementus nenustodama įkelti paties vaizdo. Tokiu būdu puslapis įkeliamas greičiau, nes jo lankytojams nereikia laukti, kol vaizdas bus visiškai įkeltas, kad pagaliau pamatytų kitą puslapyje pateiktą informaciją.
Jei tikrai norite, kad vaizdas užimtų tam tikrą vietą puslapio plotyje, naudokite procentus. Tokiu atveju bet kurio monitoriaus ekrane vaizdas užims tą pačią puslapio dalį kaip ir jūsų ekrane. Jei norite, kad pačios nuotraukos raiška (jos dydis pikseliais) būtų pastovi, naudokite pikseliais išreikštas reikšmes.
Teksto ir grafikos derinimas
Žymos lygiavimo atributas leidžia lygiuoti vaizdą su dešiniuoju (dešinė vertė) arba kairiuoju (kairiuoju) teksto eilutės kraštu. Šio atributo naudojimo pavyzdžiai pateikti paveikslėlyje.
Tą patį atributą taip pat galima naudoti norint išlygiuoti vaizdą vertikaliai (vėlgi teksto eilutės atžvilgiu). Tai gali būti trys kitos vertės viršuje, apačioje ir centre. Jei lygiavimo atributas nustatytas viršuje, vaizdo viršus lygiuojamas su bet kurio aplinkinio teksto viršumi. Jei lygiavimo atributas nustatytas į apačią, apatinis vaizdo kraštas sulygiuotas su aplinkinio teksto apatiniu kraštu. Jei lygiavimo atributas nustatytas į centrą, vaizdo centras sulygiuotas su teksto eilutės centru.
Vaizdų kaip nuorodų naudojimas
Vaizdai tinkami ne tik tinklalapio dizainui. Jie gali būti sėkmingai naudojami kaip hipersaitai į kitus dokumentus. HTML ši užduotis yra paprasta, nes vaizdai konvertuojami į hipersaitus lygiai taip pat, kaip ir etiketės. Norėdami tai padaryti, taip pat turite pritaikyti žymą, įtraukdami į ją tinklalapio elementą, kuris turėtų tapti nuoroda į kitą dokumentą. Taigi, jei spustelėjus paveikslėlį reikia sekti hipersaitą, žyma turi būti įtraukta į šio vaizdo žymą.
Tokiu atveju, tinklalapio lankytojui užvedus pelės žymeklį virš vaizdo, šalia žymeklio bus rodomas tekstinis pranešimas „Tai mano autoportretas!“. Spustelėjus paveikslėlį bus atidarytas DOC2.htm dokumentas, nurodytas hipersaitu.
Vaizdų miniatiūros
Kitas įprastas būdas naudoti HTML hipersaitų funkciją yra naudoti vieną vaizdą norint pereiti prie kito. Kam tai? Faktas yra tas, kad dažnai vaizdų, kuriuos norite paskelbti tinklalapyje, dydis yra per didelis, ir nėra jokios garantijos, kad lankytojai turės kantrybės laukti, kol jie baigs atsisiųsti. Tokiais atvejais sukuriama mažesnė originalaus vaizdo kopija, vadinama miniatiūra, kurią naršyklė gali įkelti daug greičiau. Jei lankytojas susidomėjo vaizdu ir nori atsisiųsti visą jo kopiją, jam tereikės spustelėti šią miniatiūrą. Štai kaip atrodo atitinkami HTML kodai.
Kaip matote, paspaudus ant miniatiūros.jpg paveikslėlio atsidarys kitas vaizdo failas (image.jpg). Teksto eilutė, pateikta kaip alt atributo reikšmė, lankytojui nurodo, kaip atidaryti pagrindinį vaizdą.
Sėkmingo vaizdų panaudojimo paslaptys
Vaizdai įdomūs ir patrauklūs, neša daug vizualinė informacija ir juos labai lengva pridėti prie interneto puslapių, tačiau vis tiek yra keletas taisyklių, kurių turėtumėte laikytis, jei tikrai norite sukurti svetainę, kuri išpopuliarėtų tarp internautų.
Kuo didesnis vaizdo failo dydis, tuo ilgiau užtruks jo atsisiuntimas į vartotojo kompiuterį. Kadangi dauguma interneto vartotojų vis dar naudoja žemos įtampos ryšio kanalus prieigai prie tinklo pralaidumas, įkeltų failų dydžiai jiems vis dar yra labai svarbūs. Būtinai atsižvelkite į tai ir stenkitės savo tinklalapiuose pateikti kuo mažesnius vaizdus.
Svarbu ne tik atskiro vaizdo failo dydžiai, bet ir bendras viso failo dydis HTML dokumentas. Kuo daugiau vaizdų bus pridėta prie tinklalapio, net jei jie yra maži, tuo didesnis bus galutinio dokumento failo dydis. Užbaigti peržiūra jūsų puslapyje skirtingos naršyklės ir įvertinkite, kiek laiko užtrunka kiekvienai naršyklei jį atsisiųsti.
Kadangi alt atributas yra labai svarbus (nes rekomenduojama jį apibrėžti kiekvienai žymai , būkite atsargūs jį naudodami. Įsitikinkite, kad tekstinės žinutės turinys visada sutampa su pačiu vaizdu, kitaip jūsų puslapio lankytojai gali būti suklaidinti. Ta pati pastaba galioja ir atvirkščiai: įsitikinkite, kad vaizdai atitinka tinklalapyje pateiktą tekstinę informaciją. Lėktuvo nuotrauka būtų tinkama kelionių lėktuvu svetainėje, bet visiškai nereikalinga laukinės gamtos svetainėje.
Internete galite rasti daugybę įdomių vaizdų ir lengvai išsaugokite juos savo kompiuteryje. Tačiau daugelis šių vaizdų yra saugomi autorių teisių. Jei komercinėje svetainėje radote jums patinkantį vaizdą, patikrinkite, ar ten nėra autorių teisių įspėjimų ir ar vaizdas gali būti naudojamas nemokamai.
Jei tinklalapyje rodomas vaizdas nėra apsaugotas autorių teisių, galite nukopijuoti jį į savo kompiuterio atmintį. Norėdami tai padaryti, tiesiog spustelėkite šį paveikslėlį dešiniuoju pelės mygtuku spustelėkite spustelėkite ir atsidariusiame meniu pasirinkite Išsaugoti vaizdą kaip. Išsaugoję paveikslėlį kompiuteryje, galėsite jį naudoti toliau, kaip ir bet kurį kitą piešinį.
Vaizdo pridėjimas vyksta dviem etapais: pirmiausia paruošiamas grafinis failas norimą formatą ir norimą dydį, tada failas rodomas puslapyje naudojant elementą Interneto grafikai plačiai naudojami du formatai – PNG ir JPEG. Jų universalumas, universalumas, mažas tūris šaltinio failus pakankamai kokybiškai, jie jiems puikiai pasitarnavo, iš tikrųjų apibūdindami juos kaip žiniatinklio vaizdų standartą. Be jų, svetainėse naudojami GIF ir SVG formatai. PNG-8 (Portable Network Graphics, Portable Network Graphics) yra nemokamas formatas, sukurtas pakeisti GIF, kuriame ilgam laikui buvo naudojami patentuoti algoritmai.
.
Failų formatai
PNG-8 formatu
Ypatumai
- Vaizde naudojama 8 bitų paletė (256 spalvos), kurios pavadinime gavo aštuonių skaičių. Tokiu atveju galite pasirinkti, kiek spalvų bus išsaugota faile – nuo 2 iki 256.
- Skirtingai nei GIF, jis nerodo animacijos.
Taikymo sritis
PNG-24 formatu
PNG-24 yra formatas, panašus į PNG-8, bet naudoja 24 bitų spalvų gamą. Panašiai kaip JPEG, išsaugo nuotraukų ryškumą ir spalvų atspalvį. Kaip ir GIF ir PNG-8 formatai, išsaugo vaizdo detales, pvz., linijinį piešinį, logotipus ar iliustracijas.

Ypatumai
- Viename faile naudojama maždaug 16,7 milijono spalvų, todėl šis formatas naudojamas spalvotiems vaizdams.
- Palaiko kelių lygių skaidrumą, tai leidžia kurti sklandų perėjimą nuo skaidrios vaizdo srities iki spalvų srities.
- Dėl to, kad naudojamas glaudinimo algoritmas išlaiko visas vaizdo spalvas ir pikselius nepakitusius, palyginti su kitais formatais, PNG-24 turi didžiausią galutinį grafinio failo dydį.
Taikymo sritis
Nuotraukos, piešiniai su skaidriomis ir permatomomis sritimis, piešiniai su daugybe spalvų ir aiškiais vaizdų kraštais.
JPEG formatu
JPEG (Joint Photography Experts Group) yra populiarus vaizdo failo formatas, plačiai naudojamas kuriant svetaines ir saugodamas nuotraukas. JPEG palaiko 24 bitų spalvas ir nepakeičia nuotraukų spalvų ryškumo bei atspalvių. Šis formatas vadinamas nuostolingu glaudinimu, nes JPEG algoritmas selektyviai atmeta duomenis. Suspaudimo metodas gali iškraipyti vaizdą, ypač jei jame yra teksto, smulkių detalių ar aštrių kraštų. JPEG formatu nepalaiko skaidrumo. Išsaugojus nuotrauką šiuo formatu, skaidrūs pikseliai užpildomi nurodyta spalva.

Ypatumai
- Spalvų skaičius paveikslėlyje yra maždaug 16,7 milijono, to visiškai pakanka sutaupyti fotografijos kokybė Vaizdai.
- Pagrindinė formato savybė yra „kokybė“, leidžianti valdyti galutinį failo dydį. Kokybė matuojama nuo 0 iki 100, kuo didesnė reikšmė, tuo geresnė nuotrauka, bet failo dydis taip pat didėja.
- Palaiko technologiją, vadinamą progresyviuoju JPEG, kai mažos raiškos vaizdo versija rodoma peržiūros srityje, kol pats vaizdas nėra visiškai įkeltas.
Taikymo sritis
Daugiausia naudojamas nuotraukoms. Nelabai tinka piešiniams, kuriuose yra permatomų sričių, smulkių detalių ar teksto.
GIF formatu
GIF (Graphics Interchange Format, vaizdų mainų formatas) yra grafinių failų formatas, plačiai naudojamas kuriant animuotus vaizdus. GIF naudoja 8 bitų spalvas ir efektyviai suspaudžia vientisas spalvotas sritis, išlaikant vaizdo detales.

Ypatumai
- Spalvų skaičius vaizde gali būti nuo 2 iki 256, tačiau tai gali būti bet kokia spalva iš 24 bitų paletės. GIF faile gali būti skaidrių sričių. Jei naudojamas ne baltas fonas, jis bus rodomas per vaizdo „skyles“.
- Palaikomas kadras po kadro vaizdų keitimas, todėl formatas yra populiarus kuriant paprastas animacijas.
- Naudojamas be nuostolių suspaudimo metodas
Taikymo sritis
Tekstas, logotipai, iliustracijos su aštriais kraštais, animuota grafika, vaizdai su skaidriomis sritimis, baneriai.
SVG formatu
SVG (Scalable Vector Graphics) – vektorinis formatas, kuriame vaizdas susideda ne iš pikselių, o iš objektų ir kreivių. Dėl šios priežasties jis netinka rastrinėms nuotraukoms, sudarytoms iš taškų, tačiau puikiai tinka iliustracijose su aiškiais kontūrais.
Ypatumai
- Vaizdai SVG formatu gali būti keičiami tiek, kiek norite, neprarandant vaizdo kokybės.
- Failo dydis paprastai yra mažas.
- Palaiko animaciją ir interaktyvumą.
Taikymo sritis
Tekstas, logotipai, iliustracijos su aiškiais kraštais.
Vaizdo pridėjimas
Elementas naudojamas vaizdui pridėti prie tinklalapio. , kurio src atributas nurodo grafinio failo adresą. Bendra vaizdo pridėjimo sintaksė yra tokia.
"alt="(!LANG:<альтернативный текст>!}">
Reikalingi ir src, ir alt atributai.
Atributas src nustato kelią į grafinį failą; jį nurodyti galima naudoti tiek absoliučiuosius, tiek santykinius adresus. Toliau apsvarstykite keletą Skirtingi keliai, kaip nustatyti kelią į vaizdą, kad jį būtų galima įdėti į tinklalapį. Kaip pavyzdį paimkime failą, pavadintą target.png , kuris yra saugomas svetainės šaknies vaizdų aplanke.
http://example.ru/images/target.png
Jei adresas prasideda protokolu (http:// arba https://), tai yra absoliutus adresas. Vaizdas visada bus įkeltas iš nurodytu adresu internete, net jei tinklalapį įrašote vietiniame kompiuteryje.
//example.ru/images/target.png
Tai yra absoliutus vaizdo adresas, nenurodant protokolo. Naršyklė savarankiškai pakeis reikiamą protokolą, kuriame veikia svetainė (http:// arba https://). Atkreipkite dėmesį, kad šio tipo adresai neveikia vietiniuose tinklalapiuose, o tik internete, kuriuos valdo žiniatinklio serveris.
/images/target.png
Jei adreso pradžioje yra pasvirasis brūkšnys (/), tai reiškia, kad vaizdų aplankas yra svetainės šaknyje. Vienas aplankas gali būti įdėtas į kitą, todėl kelias gali padidėti. Pavyzdžiui, /assets/images/target.png reiškia, kad išteklių aplankas yra svetainės šaknyje, jame yra vaizdų aplankas, kuriame yra failas target.png.
../images/target.png
Du pasvirieji brūkšniai (../) rodo, kad vaizdų aplankas yra vienu lygiu aukščiau aplanko struktūroje nuo HTML dokumento. Ant pav. 1 paveiksle parodytas šaltinis.html failas, į kurį reikia įterpti target.png vaizdą.

Ryžiai. 1. Failų išdėstymas
images/target.png
Aplanko pavadinimas be taškų adreso pradžioje rodo, kad HTML dokumentas ir aplankas su vaizdu yra viename lygyje (2 pav.).

Ryžiai. 2. Failų išdėstymas
target.png
Vieno failo pavadinimas rodo, kad vaizdas ir tinklalapis yra toje pačioje vietoje (3 pav.).

Ryžiai. 3. Failų išdėstymas
1 pavyzdyje parodyti keli būdai, kaip pridėti paveikslėlį į tinklalapį.
1 pavyzdys: vaizdų pridėjimas
![]()
![]()


Alternatyvus tekstas
Alternatyvus tekstas yra svarbi vaizdų dalis ir yra skirta žmonėms su regėjimo negalia, kurie negali matyti paveikslėlių ir gauti informacijos iš svetainės naudodami savo klausą. Specialūs ekrano skaitytuvai skaito tekstą iš svetainės, o vietoj vaizdų ištaria tekstą, parašytą alt atributu. Įprastose naršyklėse alternatyvus turinys rodomas tik tada, kai dėl kokių nors priežasčių tinklalapyje nerodomi vaizdai.
Alt atributas turėtų apibūdinti vaizdo turinį, o jei vaizdas atlieka dekoratyvinę funkciją ir neturi jokios prasmės, palikite alt tuščią (2 pavyzdys).
2 pavyzdys: Alt
![]()

Jei vaizdams reikalingas matomas ženklas, turėtumėte naudoti visuotinio pavadinimo atributą, kurį galima pridėti prie bet kurio elemento, ne tik prie vaizdų. Kai užveskite pelės žymeklį virš vaizdo, pasirodys tekstas, kuriame bus pavadinimo atributo reikšmė (3 pavyzdys).
3 pavyzdys: pavadinimo naudojimas

Patarimo išvaizda priklauso nuo konkrečios naršyklės ir negali būti pakeista. Ant pav. 2 parodytas patarimas „Firefox“ naršyklėje.

Ryžiai. 2. Patarimo tipas
Paveikslėlio dydžio keitimas
Norėdami pakeisti elemento vaizdo dydį pateikiami atributai plotis (plotis) ir aukštis (aukštis). Pikseliai arba procentai naudojami kaip reikšmė. 4 pavyzdyje parodyta, kaip pridėti šiuos atributus
.
4 pavyzdys. Brėžinio matmenys

Pločio ir aukščio atributai yra neprivalomi; įkėlus vaizdą naršyklė automatiškai nustatys pradinį jo dydį. Iš esmės šie atributai naudojami šiais tikslais:
- rezervuoti vietą nuotraukai;
- sumažinti didelių nuotraukų dydį;
- pagerinti Retina ekranų vaizdo kokybę.
Jei vaizdo matmenys yra nurodyti aiškiai, naršyklė juos naudoja, kad įkeliant dokumentą būtų rodoma tuščia paveikslėlį atitinkanti sritis. Kitu atveju naršyklė laukia, kol vaizdas bus visiškai įkeltas, tada pakeičia vaizdo plotį ir aukštį. Tokiu atveju tekstas gali būti performatuojamas, nes iš pradžių nuotraukos dydis nežinomas ir automatiškai nustatomas mažas.
Vaizdo plotis ir aukštis gali būti keičiami tiek aukštyn, tiek žemyn. Naršyklė automatiškai pašalins papildomus pikselius arba, atvirkščiai, papildys trūkstamus, kad gautų reikiamo dydžio vaizdą. Gautos nuotraukos kokybė labai priklauso nuo jos turinio, bet kokiu atveju turime atsiminti, kad vaizdą galima padidinti tik neprarandant detalių filme.
Tinklainės ekranams būdingas didelis pikselių tankis ir vaizdo detalumas, todėl įprasti vaizdai juose atrodo šiek tiek neryškūs. Siekiant pagerinti jų kokybę, nuotraukos padidinamos dvigubai. Pavyzdžiui, jei tinklalapyje reikalinga 400 pikselių pločio nuotrauka, tada fotografuojame 800 pikselių pločio, bet plotis atributo reikšmėje paliekame 400 pikselių plotį.
Pločio ir aukščio atributai neturi derėti. Jei kuris nors iš šių atributų nenurodytas, naršyklė automatiškai pakeis norimą reikšmę pagal vaizdo formato santykį.

Dėl to, kad mes nepriklausomai pakeičiame vaizdo plotį ir aukštį, galime sąmoningai iškraipyti jo proporcijas, ištempdami vaizdą vertikaliai arba horizontaliai.
![]()
Be pikselių, kaip matmenis leidžiama naudoti procentinį žymėjimą. Šiuo atveju plotis nustatomas atsižvelgiant į pirminis elementas.

Tokiais atvejais kyla sunkumų dėl aukščio, nes vaizdo aukštis procentais atsižvelgiama tik tada, kai yra aiškiai apibrėžtas jo pirminio aukštis. Jei pirminio elemento aukštis niekaip nenurodytas, tada tokio įrašo kaip height="100%" nepaisoma.

