유효성 검사 오류는 사이트 페이지의 코드 오류로, 사이트의 메인 페이지와 내부 페이지의 오류는 서로 다를 수 있습니다. 사이트 페이지의 코드에 오류가 없으면 사이트가 유효한 것으로 간주됩니다. 사이트 개발 중에 오류가 나타날 수 있습니다. 예를 들어 html 태그가 잘못 닫히거나 전혀 닫히지 않은 경우, 사용되지 않는 태그를 사용하는 경우 문서 유형이 설정되지 않은 경우(), 요소의 중첩이 잘못 구성되어 있습니다. 일부 오류는 표시될 수 있으며 사용자는 사이트의 페이지를 방문할 때 이를 알 수 있으며 일부 오류는 보기에서 숨겨져 있을 수 있습니다.
우리의 의견으로는 가장 인기 있고 입증된 유효성 검사기는 validator.w3.org 이며 컨소시엄에서 채택한 규칙에 따라 사이트에서 오류를 검사합니다. 월드 와이드 웹표준. 이 유효성 검사기는 사이트의 특정 페이지의 URL을 입력하고 사이트 페이지 파일을 업로드하고 확인해야 하는 사이트 코드 부분을 입력하는 3가지 방법으로 오류를 확인합니다.
확인을 완료하면 오류에 대한 설명, 오류가 있는 줄 번호, 오류가 포함된 줄의 부분과 함께 페이지에 오류 목록이 표시됩니다.

특정 그룹의 오류를 차례로 수정할 수 있는 오류 필터링 기능이 있으며 각 오류에 대해 이 오류의 원인을 찾을 수 있는 w3c 표준에 대한 링크가 제공됩니다.
브라우저가 사이트 페이지에서 오류를 찾는 플러그인도 있습니다.
http://users.skynet.be/mgueury/mozilla/ - Mozilla용 플러그인

https://chrome.google.com/webstore/detail/html-tidy-browser-extensi/ - 크롬용 플러그인

https://addons.opera.com/en/extensions/details/validator/ - Opera용 플러그인

사이트에 오류가 있는지 확인한 후 매우 합리적인 질문이 발생합니다. 즉시 제거해야 합니까? 이것이 SEO 프로모션에 어떤 의미가 있습니까?
사이트 순위를 매길 때 검색 엔진 검색 결과여전히 내부 사이트 최적화, 링크 프로필, 콘텐츠와 같은 다른 측면에 더 많은 관심을 기울입니다. 그러나 유효성 검사도 완전히 무시해서는 안됩니다.
우선 내용과 관련된 오류에 주의하는 것이 좋습니다. 검색 엔진의 경우 이 요소는 사이트 순위를 매길 때 중요합니다. 사이트의 페이지에 많은 오류(25개 이상)가 있는 경우 코드의 오류를 제거하는 것이 좋습니다. 오류가 많은 사이트는 로드하는 데 시간이 더 오래 걸리고 색인을 생성하기 더 어려워 검색 엔진 색인에 사이트 페이지의 일부가 없을 수 있습니다.
대용량 리소스의 페이지 코드에 얼마나 많은 오류가 있는지 분석해 보겠습니다.




러시아 철도 JSC:


이미 눈치채셨듯이 사이트에서도 검색 엔진페이지 코드에 오류가 있습니다. 이는 오류 제거가 본질적으로 권고 사항임을 다시 한 번 확인하는 반면, 이 요소를 무시하고 사이트를 "시작"해서는 안 된다는 점을 언급할 가치가 있습니다. 사이트를 포괄적이고 종합적으로 개발하면 결과가 기대에 부응할 것입니다.
그건 그렇고, 판촉에 실제로 영향을 미치는 오류가 있는지 사이트를 확인하는 것은 SEO 감사의 일부로 이루어집니다. 사이트의 오류를 적절하게 평가할 수 있는지 의심되는 경우 당사에 문의하십시오.
유효성 검사는 사용자 지정 값의 유효성 검사 및 발견된 오류 표시입니다.
원칙
디자이너의 임무는 사용자가 실수를 하지 않고 유효성 검사가 필요하지 않은지 확인하는 것입니다.
- 목록에서 분명히 잘못된 값의 선택을 제한합니다. 이러한 값을 차단하거나 목록에 표시하지 마십시오.
- 부적절한 문자의 입력을 제한합니다. 필드에 숫자만 입력해야 하고 사용자에게 명백한 경우 오류를 표시하는 대신 문자를 무시하십시오. 값에 형식이 알려진 필드에 와일드카드를 사용하십시오.
- 양식을 작성하라는 메시지를 작성하십시오. 예를 들어 입력 필드의 자리 표시자입니다.
새로 열린 빈 양식에 대한 유효성 검사는 금지됩니다. 예외는 초안입니다. 사용자가 이미 이 양식을 작성하고 얼마 후 다시 돌아와서 오류로 채워진 경우입니다.
유효성 검사 유형
세 가지 유형의 유효성 검사가 있습니다. 즉석, 초점 상실 및 양식 제출입니다.
인터페이스에서 오류를 보고하는 것이 빠를수록 좋습니다. 사용자가 돌아가서 오류를 수정하는 것이 더 쉽습니다.
대부분 빠른 길버그 보고 - 즉각적인 확인. 단, 입력 과정에서 값이 잘못되었다는 것이 분명한 경우에만 가능합니다. 일반적으로 이러한 오류는 잘못된 키보드 레이아웃(라틴어 대신 키릴 문자) 또는 숫자 필드(TIN, KPP 등)에 문자를 입력하는 것과 관련이 있습니다. 이러한 경우 마스크가 있는 필드를 사용합니다. 부적절한 문자를 입력하는 것은 차단됩니다. . 따라서 인터페이스에는 두 가지 유형의 유효성 검사만 있습니다.
- 초점 상실로- 유효성 검사의 주요 유형
- 양식 제출 시- 초점 상실에 의한 검증이 불가능한 경우.
초점 손실 검증
사용 시기
어떻게 작동합니까
초점 상실 시 필드가 비어 있는지 확인하지 마십시오. 필드가 비어 있는 경우 오류를 표시하지 마십시오. 사용자가 나중에 돌아와 필드를 채울 수 있습니다. 이러한 경우 양식을 제출한 후에만 오류를 표시할 수 있습니다.
필드의 값이 채워지면 초점을 잃은 직후 유효성 검사가 트리거됩니다. 오류가 발견되면 필드가 빨간색으로 강조 표시됩니다. 포커스가 이 필드에 자동으로 반환되지 않습니다.
필드에 마우스를 올리거나 포커스를 맞추면 오류 텍스트가 도구 설명에 나타납니다.
오류가 있는 필드는 포커스를 받았지만 값이 수정되지 않고 포커스를 잃은 경우 강조 표시된 상태로 유지되어야 합니다.
사용자가 잘못된 값을 수정하기 시작하면 빨간색 강조 표시가 필드에서 제거됩니다.
양식 제출 확인
사용 시기
초점 상실 시 필드의 유효성을 검사할 수 없는 경우 이러한 종류의 유효성 검사를 사용합니다. 예를 들어 필수 필드가 채워졌는지 확인합니다.
어떻게 작동합니까
사용자가 데이터 제출 버튼을 누른 후에 확인이 수행됩니다. 양식에 오류가 있는 모든 필드가 강조 표시되고 페이지가 오류가 있는 첫 번째 필드로 스크롤되며 포커스가 이 필드로 이동하고 커서가 행 끝으로 이동합니다. , 힌트가 있는 도구 설명이 필드 옆에 나타납니다.
창의 위쪽 테두리에서 잘못된 필드로 첫 번째 필드로 스크롤하면 48px(6단위)의 들여쓰기가 남습니다.

제출 버튼 차단
작은 양식의 경우 필수 필드를 확인하는 대신 양식의 제출 버튼을 차단할 수 있습니다. 양식의 제출 버튼이 비활성화된 이유가 분명한 경우 이 동작을 사용하십시오. 예를 들어 로그인 양식에서:

모든 필수 필드를 채우는 즉시 버튼이 활성화됩니다. 그 후 사용자가 필드 중 하나에서 값을 지운 경우 버튼은 다시 비활성화되어야 합니다.
오류 메시지
오류는 두 가지 방법으로 보고할 수 있습니다.

툴팁
작동 방식
힌트 도구 설명은 두 가지 경우에 나타납니다.
- 오류가 있는 필드 위로 마우스를 가져갈 때.
- 오류가 있는 필드가 포커스를 받는 경우.
오류가 있는 필드의 값이 변경되어 포커스를 잃었다가 다시 포커스를 얻은 경우 이전 오류 텍스트가 포함된 도구 설명이 더 이상 나타나지 않습니다. 이 규칙은 모든 유형의 유효성 검사에 대해 동일하게 작동합니다: 초점 상실 및 양식 제출 모두.
호버 툴팁은 포커스 툴팁을 재정의합니다.

툴팁은 유용한 정보와 겹치지 않도록 오류가 있는 컨트롤의 상단이나 오른쪽에 나타날 수 있습니다.

획일적인 행동과 외모
필드 오른쪽에 도구 설명을 표시합니다. 이 경우 페이지의 중요한 내용과 겹치면 상단에 툴팁을 표시합니다. 일관성을 유지하되 내용보다 내용이 더 중요함을 기억하십시오.
페이지의 빨간색 텍스트
작동 방식
유효성 검사가 발생하고 오류 필드가 강조 표시되는 즉시 빨간색 오류 텍스트가 나타납니다.
사용자가 값 수정을 시작하자마자 필드의 빨간색 강조 표시가 사라지고 오류 텍스트의 색상이 - #333으로 변경됩니다.
오류 텍스트는 초점을 잃으면 사라지고 필드에 다시 초점이 맞춰지면 다시 나타나지 않습니다. 이 규칙은 모든 유형의 유효성 검사에 대해 동일하게 작동합니다: 초점 상실 및 양식 제출 모두.
양식에 공백이 있고 메시지 자체가 짧은 경우 오른쪽에 오류 텍스트를 표시합니다. 이렇게 하면 오류를 표시하기 위해 양식을 확장할 필요가 없습니다.
필드 오른쪽에 텍스트를 위한 공간이 없으면 양식을 확장하고 필드 아래에 메시지를 표시합니다.

더 복잡한 양식에서는 도구 설명에 오류 메시지를 표시합니다.
종속 필드의 유효성 검사
종속 필드는 값이 서로 의존하는 필드입니다.
필드 종속성 위반과 관련된 오류는 양식 제출 후에 표시됩니다. 예를 들어, TIN 및 KPP. 사용자가 10자리의 TIN을 지정하고 체크포인트가 있는 필드를 비워 둔 경우 양식을 제출한 후 체크포인트가 있는 빈 필드가 강조 표시됩니다.
TIN은 두 가지 유형이 될 수 있습니다.
- 10자리 y 법인
- 12자리 IP.
사용자가 12자리의 TIN을 표시한 경우 조직은 개별 기업가이며 체크포인트가 없으므로 체크포인트 필드를 채울 필요가 없습니다. 반대로, 체크포인트가 채워져 있고 TIN이 12자리인 경우 TIN이 잘못 표시될 수 있습니다.
종속 필드의 강조 표시는 사용자가 이러한 필드 중 하나의 값을 수정하기 시작하는 즉시 사라집니다.
채울 때 종속 필드값 형식을 위반한 경우 포커스가 손실되면 이러한 오류를 보고합니다. 예를 들어, 사용자가 TIN 필드에 3자리를 입력하고 포커스를 제거했습니다. 이 필드는 즉시 강조 표시되어야 합니다.
예시
5개의 필드가 있는 양식이 있습니다.
- 조직 이름- 일반 텍스트, 필수
- 주석- 10 또는 12자리, 초점 상실 체크섬 체크, 필수
- 검문소- 초점 상실 시 체크섬 확인이 있는 9자리, TIN이 10자리로 구성된 경우 필수
- 이메일- 이메일 주소, 마스크로 초점 상실 확인 [이메일 보호됨], 선택 사항
- 전화- 국제 형식, 마스크로 초점 상실 확인 +00000000000, 필수

문맹의 리드 양식을 작성하는 것보다 더 지루한 것은 없습니다. 방문 페이지. 당신이 생각해 낸 암호가 특정 기준에 따라 시스템에 맞지 않아 모든 필드를 몇 번이나 다시 채워야 했는지 기억하십시오. 아무도 사전에 알려주지 않았습니다.
리드 양식 최적화는 전환 최적화 프로세스의 핵심 구성 요소이며 여기에서는 현장 검증에 중점을 두어야 합니다.
리드 양식 유효성 검사란 무엇입니까?
리드 양식 유효성 검사는 시스템이 사용자가 입력한 데이터의 정확성을 확인하는 기술 프로세스입니다. 사람이 양식을 작성할 때 실수를 한 경우(예: 잘못된 형식으로 데이터를 입력한 경우) 시스템은 이 오류(또는 단순히 존재)를 지적하고 수정을 제안합니다. 사용자가 모든 데이터를 올바르게 입력했다면 추가 메시지가 나타나지 않고(또는 필드 옆에 확인 표시가 나타남) 다음 등록 단계로 진행합니다.
예를 들어 Twitter는 주소를 입력하면 다음 등록 단계로 진행하는 것을 허용하지 않습니다. 이메일잘못된 형식:
시스템에 필요한 형식으로 이메일 주소를 입력하면 입력한 데이터 형식이 정확함을 나타내는 확인 표시가 필드 옆에 나타납니다.
유효성 검사의 핵심은 사용자가 시스템에서 요구하는 형식으로 데이터를 입력하도록 하는 것입니다(예: 메일 주소는 표준 [이메일 보호됨], 하지만 예를 들어 비밀번호는 7자 이상이어야 합니다).
양식 유효성 검사에는 두 가지 주요 유형이 있습니다.
인간은 실수를 하는 경향이 있습니다. 사람들이 상호 작용할 때 오류가 발생합니다. 사용자 인터페이스. 때때로 이것은 사용자가 실수하기 때문에 발생합니다. 때때로 응용 프로그램 자체에서 오류가 발생합니다. 원인에 관계없이 오류와 처리는 UX에 큰 영향을 미칩니다. 잘못된 오류 처리는 쓸모없는 오류 메시지와 함께 사용자로부터 부정적인 반응을 일으켜 사용자가 애플리케이션을 포기하게 만들 수 있습니다.
이 기사에서는 앱 디자인을 최적화하여 사용자 정의 오류사용자가 입력한 내용과 상관없이 오류가 발생할 경우 효과적인 오류 메시지를 작성하는 방법. 또한 잘 처리된 실수가 실패를 감탄으로 바꾸는 방법을 살펴보겠습니다. Adobe는 대화형 프로젝트와 오류 상태를 디자인할 수 있는 새로운 디자인 및 개발 응용 프로그램인 Experience Design(Adobe XD)을 도입했습니다. Adobe XD를 무료로 다운로드하여 사용해 볼 수 있습니다.
오류 조건이란 무엇입니까?
오류 상태는 문제가 발생했을 때 사용자에게 표시되는 화면입니다. 이는 사용자가 원하는 상태와 다른 작업을 수행하는 상황의 예입니다. 예기치 않은 조합으로 오류가 발생할 수 있으므로 이러한 조건에는 다음이 포함될 수 있습니다. 다른 문제: 사용자 작업의 비호환성(예: 잘못된 데이터 입력)에서 응용 프로그램이 서버에 연결할 수 없거나 심지어 사용자의 요청을 처리할 수 없는 경우까지.
오류가 있는 화면
모든 실수는 원인에 관계없이 사용자의 UX 여정에서 걸림돌이 됩니다. 다행히 잘 구성된 오류는 불쾌한 영향을 줄일 수 있습니다.
예방이 치료보다 낫다
애플리케이션을 구축하는 경우 오류를 유발할 수 있는 애플리케이션과의 주요 사용자 상호 작용이 무엇인지 이해해야 합니다. 예를 들어, 일반적으로 첫 번째 시도에서 양식을 올바르게 작성하는 것이 매우 어렵거나 장치가 열악한 경우 데이터를 올바르게 동기화하는 것이 불가능합니다. 네트워크 연결. 오류 가능성을 최소화하려면 이러한 점을 고려해야 합니다. 즉, 제한과 유연성을 사용하여 팁을 보여줌으로써 실수의 가능성을 방지하는 것이 좋습니다.
예를 들어 사람들이 호텔을 검색하고 예약할 수 있도록 허용한 경우 사용 가능한 날짜를 과거로 두고 사용자가 해당 날짜를 선택하면 오류가 발생하는 이유는 무엇입니까?

Booking.com의 예에서 볼 수 있듯이 사용자가 오늘 날짜와 미래 날짜만 선택할 수 있는 날짜 선택기를 사용할 수 있습니다. 이렇게 하면 사용자가 유효한 날짜만 선택하도록 권장합니다.
 Booking.com 앱의 날짜 선택기. 전체 월이 표시되지만 과거 날짜는 사용할 수 없습니다.
Booking.com 앱의 날짜 선택기. 전체 월이 표시되지만 과거 날짜는 사용할 수 없습니다. 양식 유효성 검사 오류 화면
형태는 소통이다. 다른 통신과 마찬가지로 사용자와 애플리케이션 간의 직렬 통신이어야 합니다. 검증은 이 커뮤니케이션 프로세스에서 중요한 역할을 합니다. 양식 유효성 검사는 복잡성, 오류 및 오해를 통해 사용자를 안내하도록 설계되었습니다. 적절한 검증을 통해 그러한 의사 소통은 명확하고 이해할 수 있습니다. 일반적으로 좋은 양식 유효성 검사는 네 가지 중요한 요소로 구성됩니다.
- 오류(또는 성공적인 완료)에 대해 알릴 적절한 시간
- 확인 메시지의 올바른 위치
- 올바른 메시지 색상
- 메시지 언어 지우기
정확한 시간(문자열 유효성 검사)
양식 오류 유효성 검사는 불가피하며 사용자 입력의 논리적 부분입니다(사용자 입력은 오류가 발생하기 쉬우므로). 물론 오류를 유발할 수 있는 상태는 최소화해야 하지만 오류 유효성 검사는 제거할 수 없습니다. 따라서 가장 중요한 질문은 "사용자의 오류 복구 프로세스를 단순화하는 방법은 무엇입니까?"입니다.
사용자는 특히 마지막에 오류 알림을 받을 때 양식을 작성하는 과정을 좋아하지 않습니다. 긴 양식을 작성한 후 여러 필드에 오류 메시지가 표시되는 것은 특히 답답합니다. 그리고 가장 짜증나는 것은 당신이 저지른 실수와 위치에 대한 명확성이 부족하다는 것입니다.

유효성 검사는 사용자가 데이터를 입력한 직후 제공된 답변의 정확성에 대해 사용자에게 즉시 알려야 합니다. 좋은 유효성 검사의 주요 원칙은 다음과 같습니다. “사용자와 대화하십시오! 무슨 일인지 말해!" 실시간 문자열 유효성 검사는 사용자에게 입력된 데이터의 정확성을 알려줍니다. 이 접근 방식을 통해 사용자는 오류를 빠르게 수정하고 확인 버튼을 누른 후 오류가 표시될 때까지 기다릴 필요가 없습니다.
그러나 대부분의 경우 사용자가 응답 입력을 완료하기 전에 데이터의 유효성을 검사할 수 없으므로 각 키 입력의 유효성을 검사하지 않아야 합니다. 입력할 때 값을 확인하는 양식은 데이터 입력을 시작하자마자 사용자를 짜증나게 합니다.
 Google 설문지는 아직 입력을 마치지 않은 경우에도 이메일 오류를 표시합니다.
Google 설문지는 아직 입력을 마치지 않은 경우에도 이메일 오류를 표시합니다. 반면에 데이터 입력 후 유효성을 검사하는 양식은 사용자에게 오류에 대해 충분히 빨리 알리지 않습니다.
 유효성 검사 애플 스토어데이터 입력 후 수행됩니다.
유효성 검사 애플 스토어데이터 입력 후 수행됩니다. Mikhail Konzhevich는 자신의 기사 "형식의 문자열 유효성 검사 - 경험 만들기! 다양한 검증 전략을 탐색하고 조기 보상, 늦은 처벌과 같은 하이브리드 전략을 제안했습니다.
 하이브리드 - 조기 보상, 늦은 처벌 - 접근
하이브리드 - 조기 보상, 늦은 처벌 - 접근 올바른 장소
사용자 지향은 또 다른 중요한 도구. 유효성 검사 메시지를 어디에 배치할지 궁금하면 다음 조언을 따르십시오. 항상 메시지를 작업 컨텍스트에 배치하십시오. 특정 필드의 오류에 대해 사용자에게 알리려면 해당 필드 옆에 표시하십시오. 빠른 유효성 검사는 입력 필드의 오른쪽이나 그 아래에 배치하는 것이 가장 좋습니다.
 실시간으로 양식에 오류가 있습니다.
실시간으로 양식에 오류가 있습니다. 정확한 색상(직관적인 디자인)
색상은 다음 중 하나입니다. 최고의 도구유효성 검사를 만들 때 사용합니다. 직관적인 수준에서 작동하는 방식에서 빨간색은 특히 오류에 대해 강력하고 노란색은 경고에 대해, 녹색은 성공에 대해 강력합니다. 그러나 색상이 사용자에게 잘 인지되는지 확인하십시오. 이것은 좋은 시각 디자인의 중요한 측면입니다.
 오류의 텍스트는 명확하고 응용 프로그램의 배경과 뚜렷하게 구분되어야 합니다.
오류의 텍스트는 명확하고 응용 프로그램의 배경과 뚜렷하게 구분되어야 합니다. 명확한 메시지
일반적인 오류 메시지는 이메일이 잘못된 이유를 사용자에게 설명하지 않고 "이메일이 유효하지 않습니다"라고 표시될 수 있습니다. (타이포그래피? 이메일이 다른 사용자로 인해 바쁘나요?) 간단한 지침이나 지침은 상황을 다르게 할 수 있습니다. 예제에서 양식이 사용자에게 이메일이 이미 사용 중임을 알리는 방법을 볼 수 있습니다. 또한 몇 가지 제안 사항(로그인 또는 암호 복구)이 나타납니다.

이제 뭔가 잘못되었음을 보여주기 위해 오류 페이지를 표시할 시간입니다. 예를 들어, 연결이 끊어지고 사용자가 사용할 수 있는 유일한 화면에 있는 상황을 상상해 보겠습니다. 이 기회를 사용하여 사람들에게 진행 상황을 알리고 모델을 제공해야 합니다. 빠른 도움- 귀하의 메시지는 사용자에게 뻗은 도움의 손길이 되어야 합니다. 따라서 다음을 표시해서는 안 됩니다.
- 심각한 오류 메시지입니다.애플리케이션 코드의 내부 오류에 대해 이야기하거나 "유형 2 오류가 발생했습니다"와 같은 텍스트를 포함하는 메시지는 비밀스럽고 무섭습니다.
 개발자를 위해 개발자가 작성한 오류 메시지입니다.
개발자를 위해 개발자가 작성한 오류 메시지입니다. - 막다른 골목 오류.단순히 그러한 메시지가 어떤 정보도 제공하지 않기 때문에 유용한 정보사용자를 위해.
 Spotify의 오류 화면에는 "오류가 발생했습니다"라고 표시되며 문제를 해결하기 위한 옵션과 단계가 포함되어 있지 않습니다.
Spotify의 오류 화면에는 "오류가 발생했습니다"라고 표시되며 문제를 해결하기 위한 옵션과 단계가 포함되어 있지 않습니다. - 지정되지 않은 오류 메시지입니다.이러한 화면(아래 예에서)은 사용자에게 이전 화면만큼 많은 정보를 제공합니다. 사용자는 이것이 무엇을 의미하는지 또는 이에 대해 무엇을 해야 하는지 전혀 모릅니다.
 버퍼 앱에는 다음이 포함됩니다. 좋은 메시지오류에 대한 정보를 제공하지만 사용자에게 어떠한 정보도 제공하지 않습니다.
버퍼 앱에는 다음이 포함됩니다. 좋은 메시지오류에 대한 정보를 제공하지만 사용자에게 어떠한 정보도 제공하지 않습니다. 오류로 사용자를 놀라게 하지 마십시오. 또한 사용자를 문제의 기술적인 세부 사항으로 안내하지 마십시오. 오류에 대해 간단하고 평범한 언어. 이를 위해서는 전문용어를 사용하지 말고 사용자의 언어로 자신의 생각을 표현하십시오.
게시물을 읽기 쉽고 유용하게 만드십시오. 오류는 정중하고 명확하며 유익해야 하며 다음과 같은 정보를 포함해야 합니다.
- 무엇이 잘못되었고 왜 (아마도).
- 사용자는 오류를 수정하기 위해 무엇을 해야 합니다.
 Remote 앱은 사용자가 아무것도 볼 수 없는 이유를 설명하고 솔루션을 제공합니다.
Remote 앱은 사용자가 아무것도 볼 수 없는 이유를 설명하고 솔루션을 제공합니다. 오류 메시지에 유머와 이미지 포함
사람들은 텍스트보다 시각적 정보를 더 잘 인식하기 때문에 오류 메시지는 아이콘과 일러스트레이션을 사용할 수 있는 좋은 기회입니다. 그러나 더 나아가 사용자에게 유용할 이미지를 애플리케이션에 추가할 수 있습니다. 이렇게 하면 앱이 개인화되고 메시지가 부드러워집니다.
 Azendoo는 일러스트레이션과 유머를 사용하여 사용자가 문제를 해결하도록 영감을 줍니다.
Azendoo는 일러스트레이션과 유머를 사용하여 사용자가 문제를 해결하도록 영감을 줍니다. 유머는 수명을 연장합니다. 약간의 유머는 결코 상처를 주지 않으며 실수로 인한 혼란을 완화하는 데 도움이 됩니다. Littlebigdetails에서 재미있는 메시지의 예를 많이 찾을 수 있습니다. 다음은 내가 좋아하는 몇 가지입니다.
- 베이스캠프: 폼 검증 실패 시 왼쪽 캐릭터가 놀란 표정을 짓는다.


- 새 Gmail 계정을 만들 때 너무 많은 점을 입력하려고 하면 약간 건방진 오류 메시지가 표시됩니다.

그러나 유머가 오류 메시지에 항상 적절하지 않을 수 있으므로 유머에 주의하십시오. 오류의 심각도에 따라 다릅니다. 예를 들어 유머는 "404 오류"(페이지를 찾을 수 없음)와 같은 간단한 유효성 검사 문제에 적합합니다. 그러나 사용자가 "오!"라고 표시된 페이지를 보는 데 일정 시간을 소비하면 - 어울리지 않는 것 같다.

완벽한 오류 페이지를 위한 종합 체크리스트
좋은 오류 페이지는 사용자에게 도움이 되며 다음 6가지 기준을 충족해야 합니다.
- 오류 메시지는 오류가 감지된 직후 동적으로 나타납니다. 사용자에게 문제를 알려야 합니다.
- 입력된 데이터에 대해 안전합니다. 애플리케이션은 오류가 발생했을 때 사용자가 입력하거나 업로드한 내용을 중단, 삭제 또는 실행 취소해서는 안 됩니다.
- 동일한 언어로 사용자와 대화하십시오. 메시지는 무엇이 잘못되었고 왜 잘못되었는지에 대한 명확한 이해를 제공해야 합니다. 사용자는 오류를 수정하기 위해 무엇을 해야 합니까?
- 사용자에게 충격을 주거나 혼동을 주지 마십시오. (메시지가 너무 자극적이어서는 안 됩니다.)
- 시스템에 대한 통제력을 잃지 마십시오. (문제가 심각하지 않은 경우 사용자는 애플리케이션의 나머지 부분에 액세스할 수 있어야 합니다.)
- 유머 감각을 사용하여 문제를 완화하십시오.
가장 많이 발생하는 오류에 대한 솔루션
404 오류(페이지를 찾을 수 없음)
404 오류 페이지의 주요 목적은 사용자를 가능한 빨리 찾고 있던 페이지로 리디렉션하는 것입니다. 404 페이지는 사용자가 이동할 수 있는 몇 가지 주요 링크를 제공해야 합니다. 가장 안전한 옵션은 " 홈페이지" 404 페이지의 사이트. 또한 사용자가 페이지가 다운되었음을 알리기 위해 "문제 신고"를 넣을 수 있습니다. 그러나 메인 페이지로의 전환이 더 명확하고 시각적으로 눈에 띄는지 확인하십시오.

로그인 문제
로그인 양식 화면은 종종 미니멀하게 보이며 사용자 이름 필드와 비밀번호 필드가 포함되어 있습니다. 그러나 미니멀리즘은 단순함과 같지 않습니다. 사용자가 로그인 화면에서 멈추는 데에는 여러 가지 이유가 있습니다. 로그인 페이지의 주요 규칙 - 사용자가 추측하게 하지 마십시오.
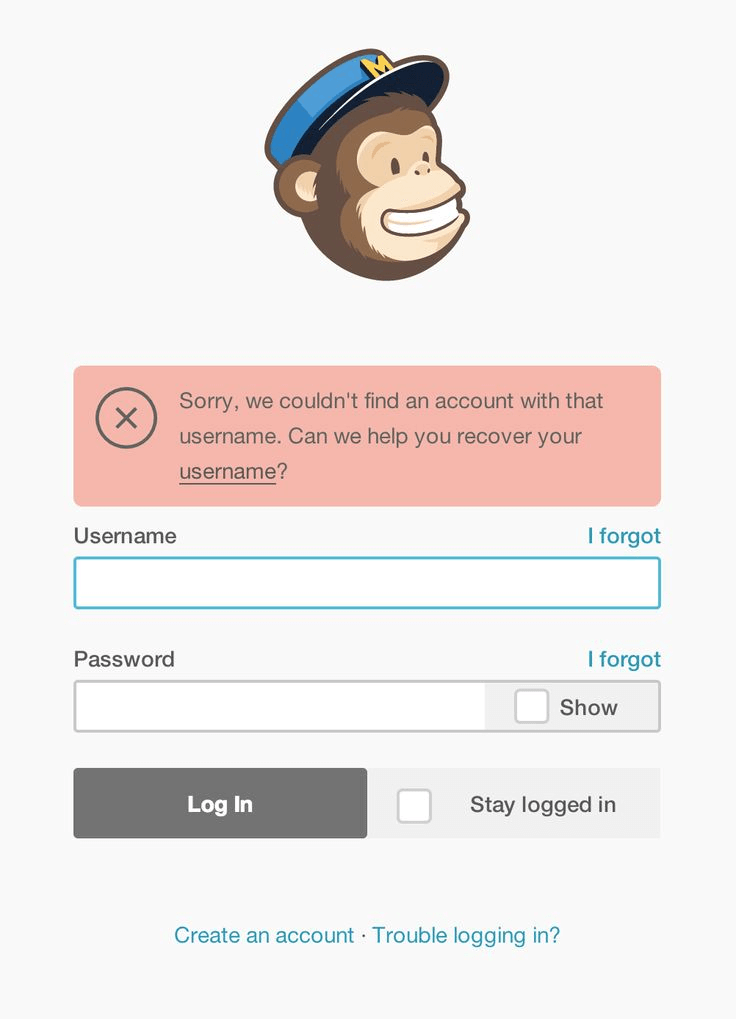
오류 메시지를 훌륭하게 처리하는 MailChimp의 예를 사용하여 가장 일반적인 문제에 대한 솔루션을 살펴보겠습니다.
- 사용자가 사이트에서 자신의 이름을 잊어버렸습니다. 유사한 오류를 발견하면 사용자가 수정할 수 있는 링크를 제공해야 합니다. 사용자에게 어디서 받을 수 있는지(예: "메일을 확인하세요. 이메일을 보냈습니다") 또는 사이트에서 이름을 복원할 수 있는 링크를 제공하세요.

사용자는 잘못된 비밀번호를 사용하여 사이트에 많은 시도를 합니다. 이러한 서버 공격을 방지하기 위해 너무 많은 시도가 실패한 후 사용자 계정이 차단됩니다. 이것은 일반적인 보안 관행이지만 계정이 차단되기 전에 사용자에게 경고해야 합니다.

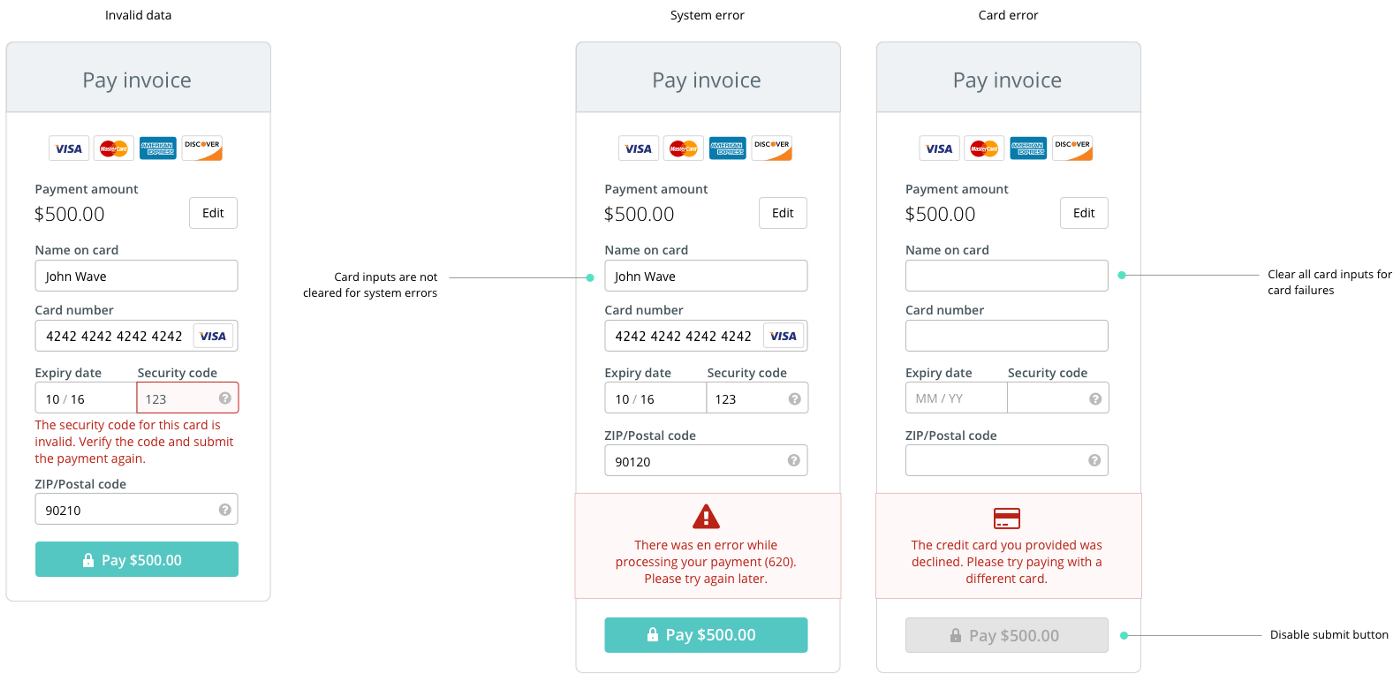
신용카드 거부
신용 카드는 여러 가지 이유로 거부될 수 있습니다. 데이터 형식 오류(오타 또는 누락된 데이터) 또는 카드가 만료되거나 도난당하여 거부될 수 있습니다. Gabriel Tomescu는 자신의 기사 Anatomy of a Credit Card Shape에서 두 오류에 대해 다음 전략을 제안했습니다.
첫 번째 문제의 경우 표준 문자열 유효성 검사 및 시각적 오류 표시를 따라야 합니다.

그러나 언제 신용 카드거부 지불 시스템웬일인지, 그것은 일반적으로 납치처럼 보입니다. 사용자로부터 명확한 데이터가 필요합니다. 그 후에도 사용자에게 무슨 일이 일어났는지 알려야 합니다. 오류 메시지는 매우 명확해야 합니다.

연결 문제
인터넷 연결은 모든 곳에서 사용할 수 없으며 오프라인 지원은 모든 사람의 삶에서 중요한 측면이어야 합니다. 현대 응용. 연결이 끊어지면 오프라인 UX에 대해 신중하게 생각해야 합니다. 사용자는 가능한 한 많은 응용 프로그램과 상호 작용할 수 있어야 합니다. 이는 앱이 우수한 오프라인 UX를 위해 콘텐츠를 캐시해야 함을 의미합니다.
태그: , , ,